La teva web a la pole position 🏁 amb tècniques de desenvolupament modern
19 de novembre de 2019
En aquest article et volem explicar com, actualment, és possible construir qualsevol tipus de lloc web amb tècniques capdavanteres de desenvolupament fins ara exclusives de monstres com Facebook, Gmail, Instagram o Twitter. Què s’aconsegueix? En essència, una navegació instantània gairebé màgica i, en conseqüència, una disminució dràstica de la taxa d’abandó i un augment considerable de la taxa de conversió.
És difícil parlar dels avantatges del desenvolupament web modern sense parlar dels inicis i l’evolució d’internet. També som conscients que per a moltes persones la història del desenvolupament web manca d’interès. Encara i així és necessari fer un breu repàs de com entenem avui dia el flux de navegació web per a identificar alguns comportaments que amb el pas del temps hem acabat creient que són inalterables com la navegació lineal entre pàgines servides des d’un equip remot (servidor), el temps d’espera després d’una petició, la resposta del servidor (que variarà depenent del pes total de la pàgina, capacitat del servidor…), capacitat del dispositiu de l’usuari i molts altres.
Aquests processos i comportaments que hem esmentat són responsables d’un dels majors temors de qualsevol persona que vulgui obtenir resultats de lloc web, la taxa d’abandó o percentatge de rebot.
Actualment s’inverteixen molts recursos a mitigar aquests problemes: servidors més potents, ús de CDNs, major amplada de banda, reducció i optimització de recursos, sistemes d’escorcoll… però sempre des d’un marc mental en el qual assumim que la navegació web és i serà lenta en comparació amb una altra mena de productes. Això, gràcies a noves tècniques de desenvolupament ha canviat i en Binària hem apostat per elles. En aquest article t’expliquem com el teu web pot fer un salt qualitatiu sense precedents.
💡 Desenvolupament web modern
Per parlar d’això d’una forma didàctica us demanem que feu amb nosaltres l’exercici de comparar el canvi que està experimentant el camp “desenvolupament web” i el de l’automòbil. I és que, sota el nostre punt de vista, existeixen molts paral·lelismes entre el gir del sector de l’automoció cap a la producció de cotxes elèctrics i el món del desenvolupament web cap a l’ús d’eines basades en Javascript i tecnologies de client.
Ara que ja han passat uns anys des de la comercialització dels primers cotxes elèctrics, a ningú se li escapen els beneficis d’aquests respecte als cotxes clàssics amb motor de combustió gasolina o dièsel. Els avanços tecnològics com l’emmagatzematge energètic han donat pas a la simplificació mecànica de l’automòbil i un augment de la seva potència. Es podria dir, llavors, que Javascript és al desenvolupament web el que l’electricitat als automòbils.
Els elements elèctrics en el món de l’automòbil així com l’ús Javascript en web no són nous però amb el pas dels anys han anat prenent major protagonisme fins al punt de convertir-se en la tecnologia central sobre la qual se sustenten tots dos productes. Les bateries d’un automòbil han tingut, tradicionalment, la funció de donar energia a sistemes auxiliars del vehicle com el motor d’arrencada, llums, centraleta… Javascript pel la seva banda ha tingut la missió d’afegir funcionalitats extra a una tecnologia basada en etiquetes HTML i estils CSS. Però això ha anat canviant, amb el pas del temps aquestes tecnologies han madurat i s’estan convertint en el pilar fonamental del desenvolupament de tots dos productes.
Cada vegada més cotxes substitueixen el motor de combustió per motors elèctrics alimentats per potents bateries i en el cas del desenvolupament web cada vegada existeixen més solucions realitzades íntegrament amb llibreries basades en Javascript. Això es deu principalment a les millores que es van incorporant a cada nova versió d’aquest llenguatge de programació, a potents llibreries com React, Angular, Vue i a altres eines que agiliten enormement el procés de desenvolupament.
⚡ L’acceleració del teu web
Fins fa poc la potència d’un cotxe es mesurava entre altres coses per la seva velocitat d’acceleració. Actualment cotxes elèctrics de gamma mitjana superen en acceleració a molts esportius de gasolina de gamma alta. Una anàlisi semblant es podria fer amb l’augment de velocitat i rendiment en solucions web que fan un ús intensiu de Javascript a través de llibreries com React, Angular, Vue.
Deixant a un costat les comparacions amb el món de l’automòbil ens centrarem ara a descriure una mica millor en què consisteix aquest nou canvi de paradigma en el desenvolupament web.
🚀 Adoptar aquestes tècniques de desenvolupament per al meu projecte
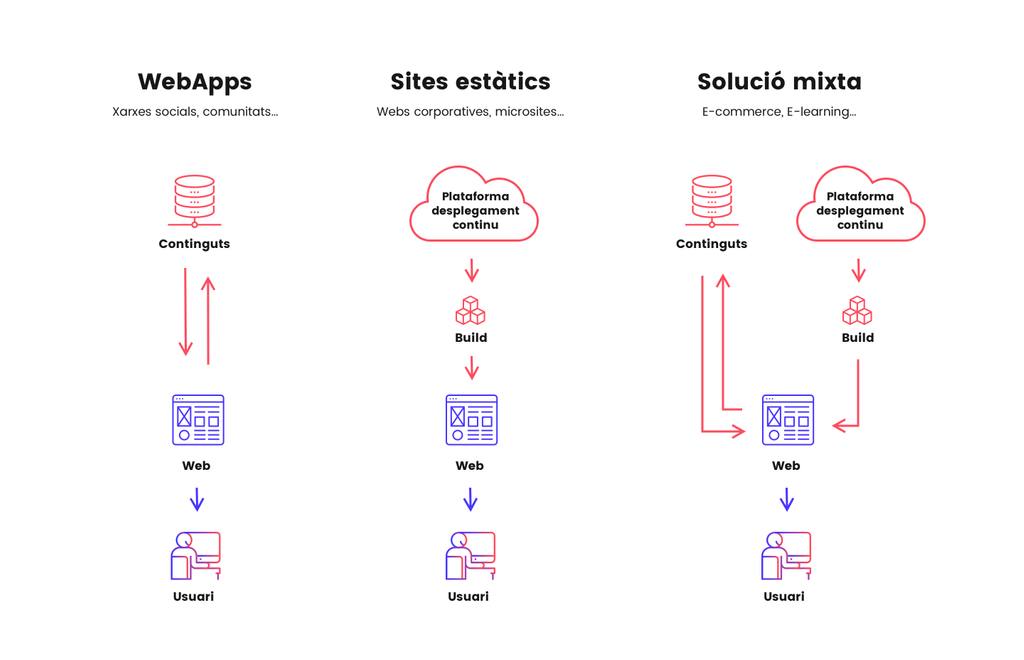
Actualment podem classificar en tres famílies els tipus de solucions web que es poden construir usant tècniques de desenvolupament modern. D’una banda tenim aplicacions web o WebApps que necessiten accedir a dades remotes i manipular-los, els exemples més clars d’aquesta mena de WebApps són xarxes socials o totes aquelles relacionades amb comunitats, on la comunicació entre l’aplicació en l’equip de l’usuari i la font de dades és constant. D’altra banda tenim webs o sites orientades a continguts estàtics, webs corporatives, catàlegs de producte, màrqueting. Finalment solucions mixtes que aprofiten la potència dels generadors de sites estàtics i alhora conserven funcionalitats que requereixen comunicació constant amb una font de dades remota com a plataformes de e-commerce, e-learning…
Del potencial del primer tipus de solucions queda poc per dir, tothom coneix o fa ús en el seu dia a dia d’aquesta mena d’eines, la base tecnològica està més que consolidada. El realment nou, en aquests moments, és l’adopció de les mateixes tecnologies de desenvolupament per als altres dos tipus de productes web, fins ara basats, en la seva majoria, en solucions de servidor.
A poc a poc aquestes tecnologies de desenvolupament s’han anat simplificant i expandint. Eines basades en JAMStack de la qual parlem en més detall en aquest article han anat acostant el desenvolupament modern a la producció web de tota mena.
💵 Quins són els seus beneficis
Els resultats obtinguts amb eines d’auditoria tan populars com lighthouse, PageSpeed o GTmetrix són impactants.
- Increment del rendiment. Prescindir de processos de construcció en el servidor i servir arxius estàtics a través d’un CDN fa que res pugui competir en velocitat amb el teu web.
- Augment de la seguretat. Abstracció de processos de servidor i ús de serveis especialitzats de tercers.
- Millor experiència de desenvolupament. Separació de controls per a un desenvolupament més focalitzat. Major quantitat d’opcions de CMS.
- Millores SEO. Eines com Gatsby proporcionen un ampli catàleg d’eines, automatismes i plugins per a generar un lloc amigable per a crawlers.
- Major accessibilitat. Els generadors de sites estàtics basen el seu desenvolupament en un conjunt de bones pràctiques que repercuteixen positivament en una millor accessibilitat.
- Barat. En tractar-se d’arxius estàtics, poden ser servits des de qualsevol lloc i el seu escalat és tan senzill com ampliar les capacitats del CDN.

📈 Impacte directe en el negoci
Una millora que mereix ser tractada a part és la navegació gairebé immediata que contribueix a una experiència d’usuari plenament satisfactòria.
Quan l’usuari interioritza que no hi ha temps d’espera, quan desapareix la incertesa sobre la velocitat de resposta a les seves interaccions, és llavors quan es produeix la màgia i els patrons de comportament de l’usuari canvien radicalment, l’usuari se submergeix en la web, confia en ella i l’explora sense por.
Això és, en la nostra opinió, el tresor amagat després dels projectes basats JAMStack. Un nou escenari que posem davant els nostres usuaris per a potenciar la seva experiència i un regal per als nostres clients que veuen, gràcies a l’ús de tècniques modernes de desenvolupament, una manera real i efectiva de millorar les seves KPIs.
Alguns exemples reals:
Reducció dràstica de la taxa de rebot
George.com* va reduir en un 50% la seva taxa d’abandó. Quan en un lloc web no hi ha esperes i funciona fins i tot en connexions 2G, les mètriques d’abandó baixen de manera espectacular
Augment de la taxa de conversió
BookMyShow* va aconseguir un 80% d’increment en la conversió. Per rapidesa, per fiabilitat, per estabilitat i per la seva millora notable en l’experiència de compra en dispositius mòbils.
Millores estratosfèriques en KPIs fonamentals
Nikkei* va aconseguir dades increïbles: +49% d’usuaris actius diaris, va doblegar les pàgines vistes per sessió, 2.3X d’augment del trànsit orgànic i un increment del 58% de la seva taxa de conversió. És altres paraules, més negoci.
🔮I el que està per venir…
És fàcil adonar-se de la potència que hi ha darrere d’aquestes noves pràctiques de desenvolupament i companyies tan importants com Google ho saben. És per aquest motiu pel qual estan apostant tan fort per la combinació d’aquestes tecnologies amb Progressive Web App, que no és una altra cosa que convertir les nostres WebApps o sites estàtics en aplicacions d’escriptori per a qualsevol dispositiu. Incorporen característiques que fins fa poc eren exclusives del desenvolupament natiu per a dispositius, notificacions push, càmera, GPS, … i molt més.
Per a nosaltres l’ús d’aquestes noves eines són un pas més per a unificar un producte, independentment de la seva naturalesa i/o complexitat, en una sola base tecnològica estandarditzada i amb suport multiplataforma.
Vols que auditem el teu lloc web?
El teu web és prou ràpida? La navegació és fluida en mòbils? Està optimitzada per a SEU? Sol·licita una auditoria gratuïta per a conèixer l’estat actual del teu site i les possibilitats de millora. Sol·licita-ho.