Dissecció d’un projecte desenvolupat amb React JS i Redux
12 de juliol de 2018
Obrim en canal un projecte desenvolupat en React JS: setup, estructura, components, estils, gestió de dades… Aquí expliquem tot el que hem fet. Esperem el vostre feedback!
Aquest article no pretén ser una guia, més aviat és una recopilació de decisions que hem pres, dels nostres descobriments i dels processos seguits per al desenvolupament de la webApp de Olyseum en React JS. Esperem que us sigui d’utilitat. I també esperem les vostres aportacions si creieu que alguna cosa es pot millorar.
Per què React
Per decidir quina tecnologia utilitzar, tenint en compte els frameworks javascript actuals, vam fer ús de la nostra llista de requisits per a l’adopció de noves eines:
- Preferible una tecnologia consolidada: React va ser llançada oficialment per l’equip de desenvolupadors de Facebook el 2013.
- Amb àmplia documentació: La documentació oficial de React està en constant revisió i actualització.
- Una comunitat nombrosa i activa: React és, dins de la categoria dels frameworks Javascript, la que compta amb la comunitat de desenvolupadors més activa.
- Senzilla: És, respecte a altres solucions, la que té una corba d’aprenentatge relativament més curta.
Tenint en compte tot l’anterior vam decidir usar React per al desenvolupament de l’Aplicació Web de Olyseum.
Vam tenir en compte, a més, altres factors importants:
- L’existència de multitud de components
- Actualitzacions constants per part dels desenvolupadors
Setup inicial i estructura del projecte
Existeixen infinitat de solucions que faciliten i automatitzen la construcció i el setup inicial d’un projecte de desenvolupament en react, instal·lant els components, llibreries, habilitant ordres que executaran tasques realment útils a les quals hauríem de dedicar una mica de temps si volguéssim configurar-les a mà. Per al setup inicial de Olyseum usem l’assistent creat pels desenvolupadors de facebook create-react-app.
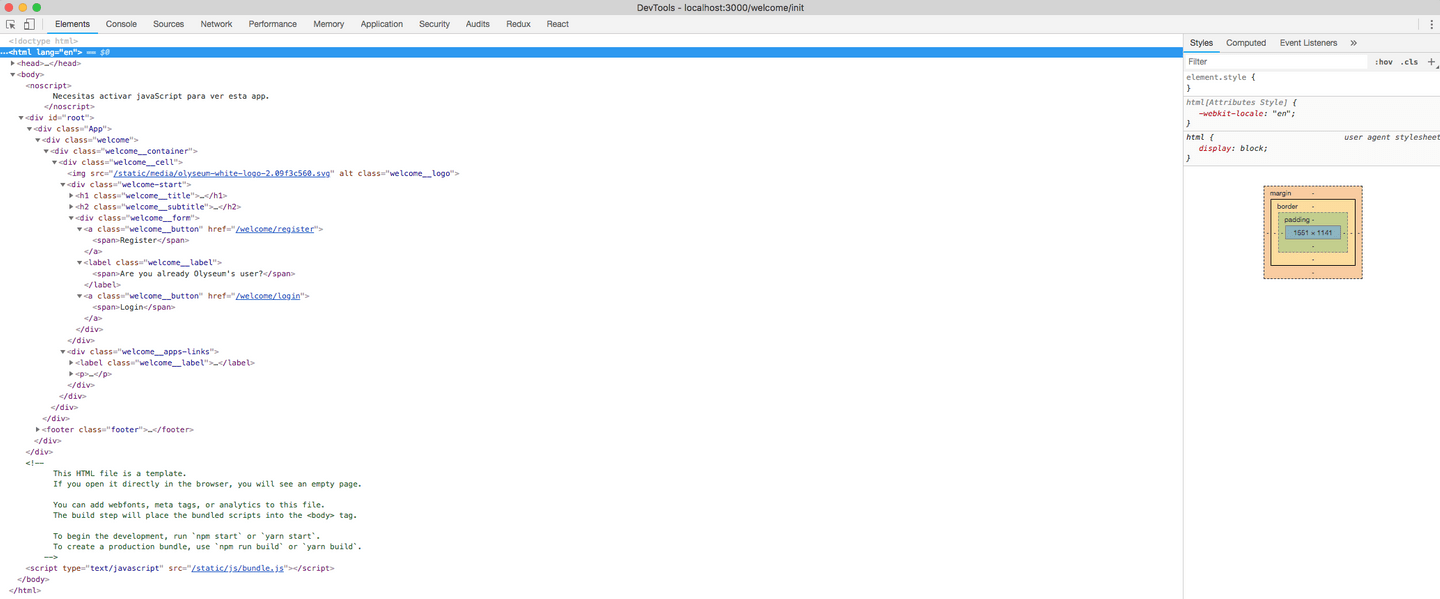
React DOM
React treballa amb un DOM virtual que gestiona íntegrament. La seva gestió es basa en el principi d’inmutabilitat, de manera que qualsevol canvi que es realitzi en els elements de l’aplicació generarà una còpia nova de l’element que posteriorment serà substituït per la seva versió més actual. React compara els components amb la seva versió prèvia i només modifica el necessari perquè el DOM es mantingui actualitzat.
En definitiva, això permet entre altres coses, modificar l’estat de l’aplicació sense necessitat de refrescar la pàgina i atorgant a aquesta una gran capacitat d’interacció.
JSX
Extensió de sintaxi per a javascript que ens permet unir dues tecnologies fins ara separades: l’estructura/etiquetat amb la lògica de l’aplicació.
Encara que el seu ús no és necessari per a desenvolupar amb react, donada la seva senzillesa és altament recomanable per al procés de creació de mòduls.
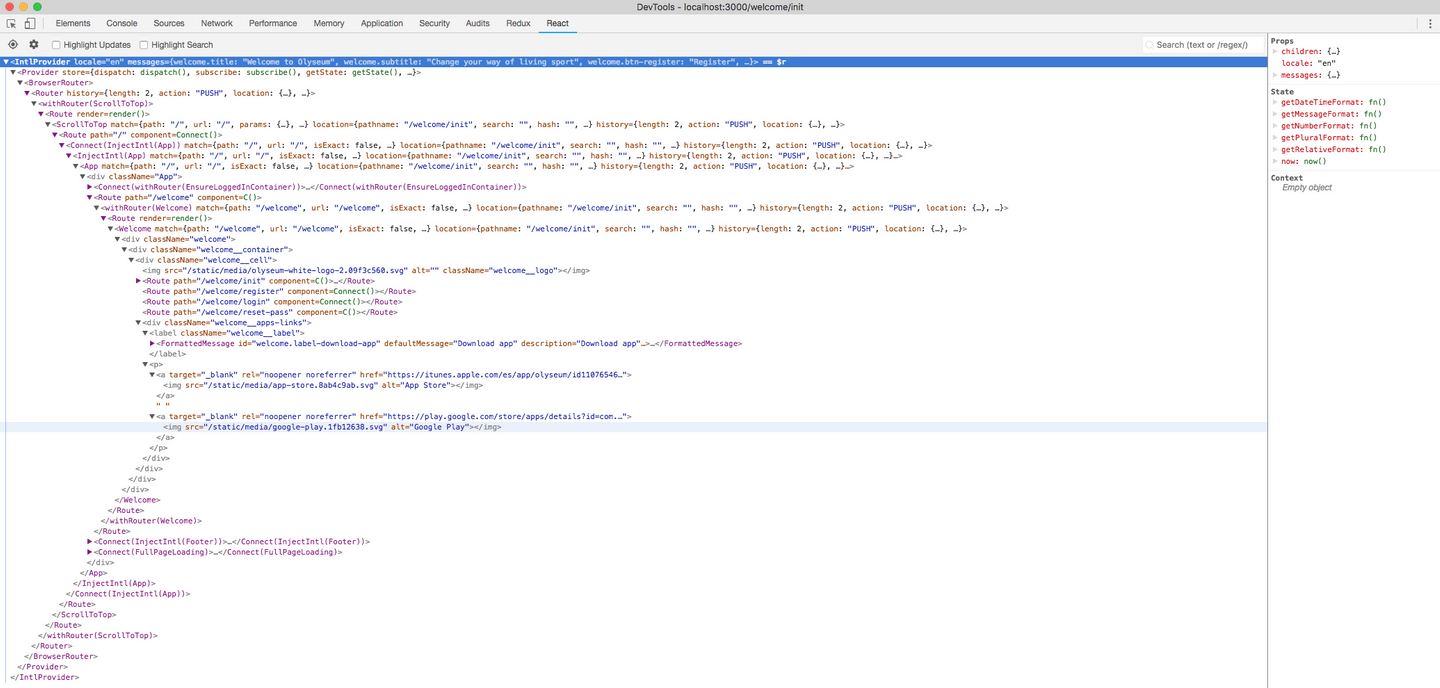
Components
Pensem en els components com a fragments independents de codi, reutilitzables, peces aïllades de nostra webapp. Hem d’intentar crear components que compleixin tasques específiques. Quan un component compleix més d’una funció és necessari preguntar-se de si hem de dividir-lo. Mantenir la seva senzillesa és important per a tenir un codi fàcil de mantenir.
En el procés de desenvolupament vam fer un estudi per a identificar tots els components de la webapp i diferenciar quins eren components contenidor i components presentacionales, identificant aproximadament 260.
Components contenidor
Podríem dir que són aquells que s’encarreguen de la lògica de la webapp, de com es comporten les coses. No se solen encarregar de com es mostren les coses. Processen informació que després li passaran a altres components presentacionales o uns altres components contenidors.
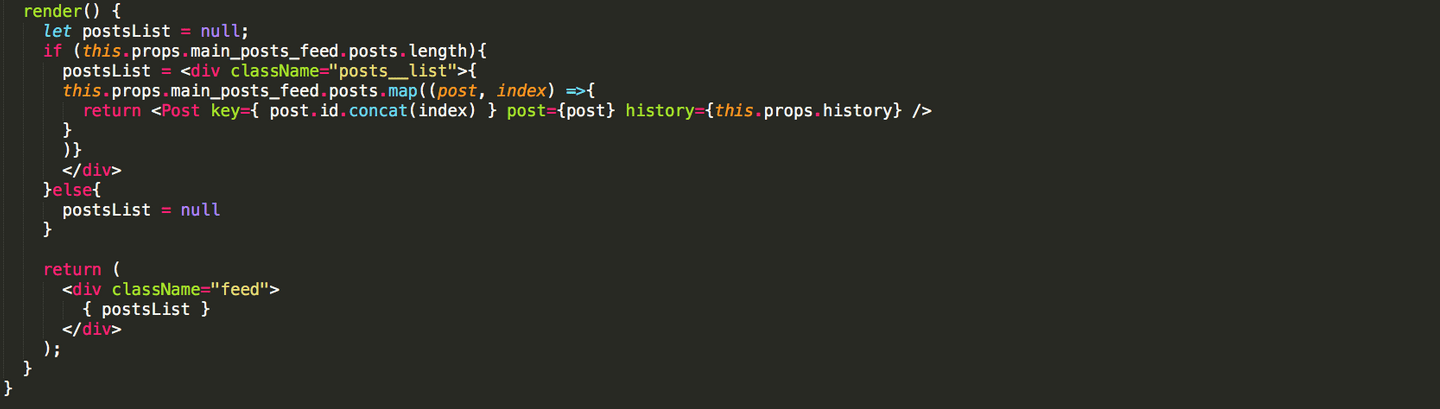
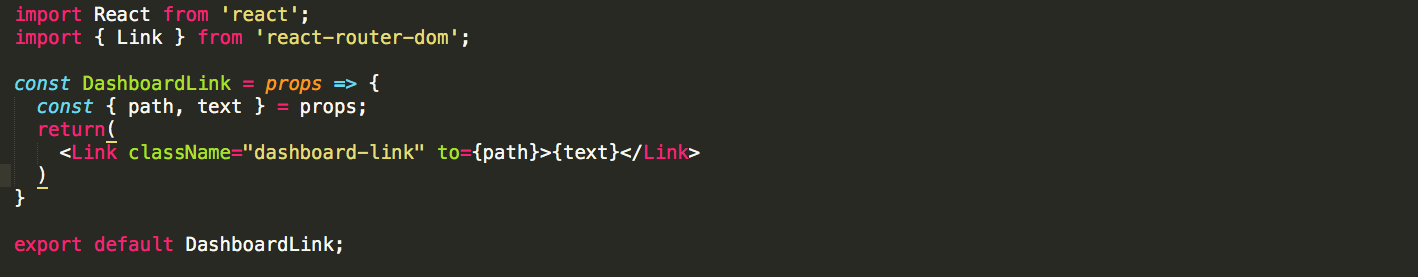
Components presentacionals
Són responsables de com es mostra les coses. Els intentem mantenir aïllats de dependències i passar-li les dades que necessiti com props, d’aquesta manera els podem reutilitzar en altres parts de la webapp. Solen contenir llenguatge de marcat html o altres components presentacionals i components contenidor.
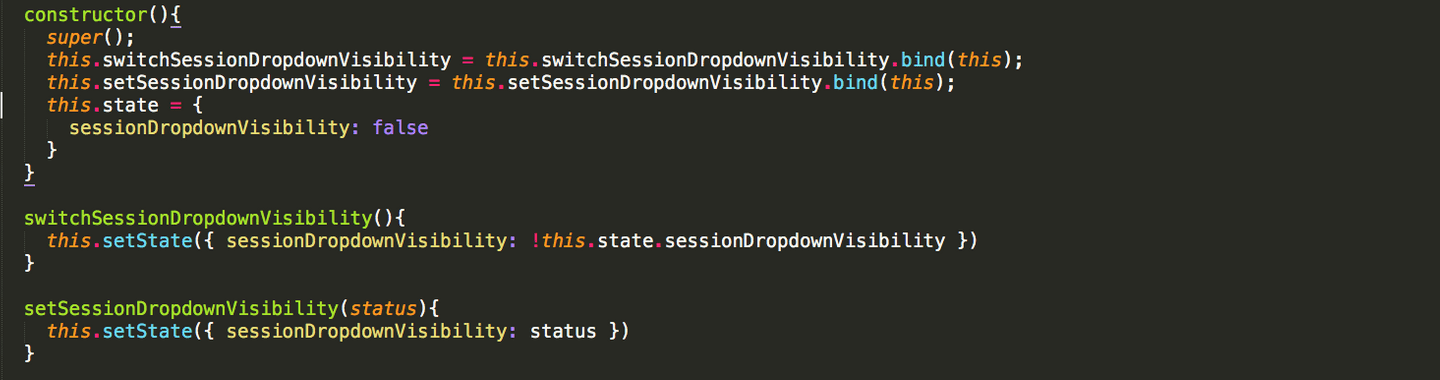
State
Sens dubte una de les claus de l’èxit d’aquesta mena de llibreries és la gestió de les dades de l’aplicació a través d’un objecte pla de javascript que conté la informació que necessita el component que el conté. Està estretament vinculat al cicle de vida dels components, ja que qualsevol modificació en el state farà que el component desencadeni una sèrie d’esdeveniments als quals ens podrem vincular el nostre propi codi.
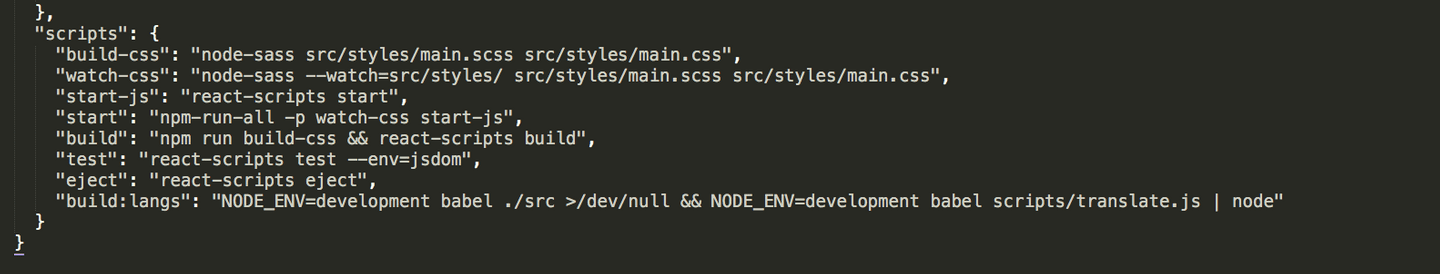
Estils
Quan encara existeix un debat sobre els diferents mètodes d’aplicar estils a un component, nosaltres optem per usar scss, ens agrada i ens sentim còmodes, ens atreu també la nova filosofia d’afegir estils inline però decidim buscar una solució consolidada per a un projecte de la complexitat d’Olyseum. El paquet usat va ser: node-sass. Vam fer unes modificacions en les tasques del builder del projecte de react perquè escoltés qualsevol canvi en la carpeta d’estils i el compilés a css.
Components de tercers
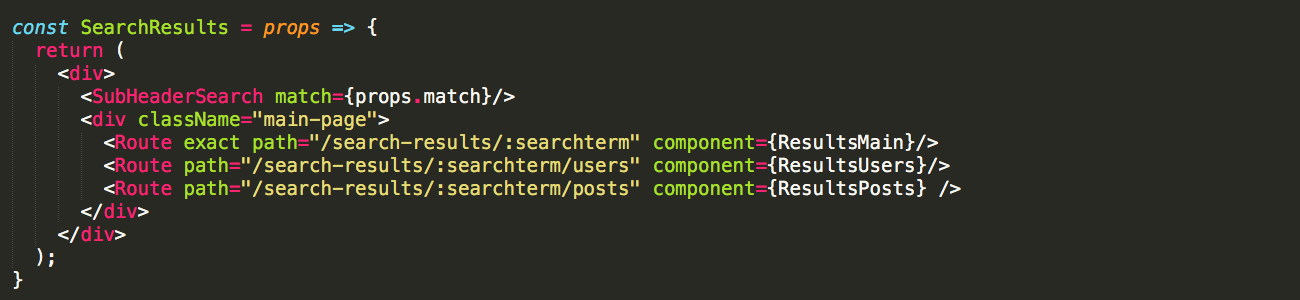
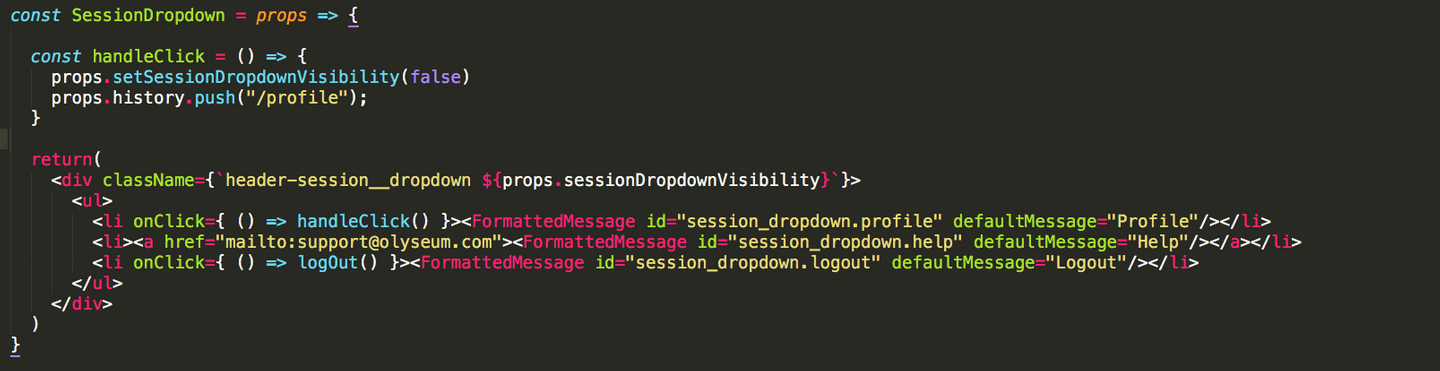
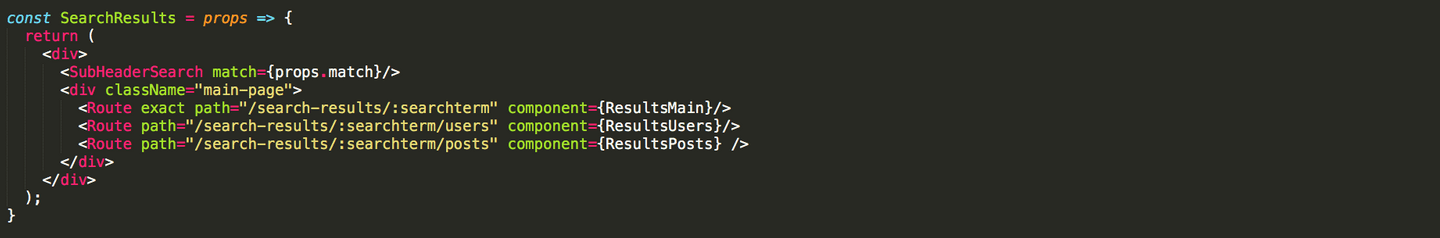
React Router (enrutament del navegador)
Quan desenvolupem una webapp clientside hem de tenir en compte que tot s’executarà en el mateix document. Per a modificar o respondre a peticions de urls necessitem una col·lecció de components que ens permetran la navegació per nostra webapp.
Ens permetrà, a través de diferents mètodes, manipular la barra de direccions així com l’històric del navegador.
A través del seu component Route carregar components segons la url i els paràmetres del navegador.
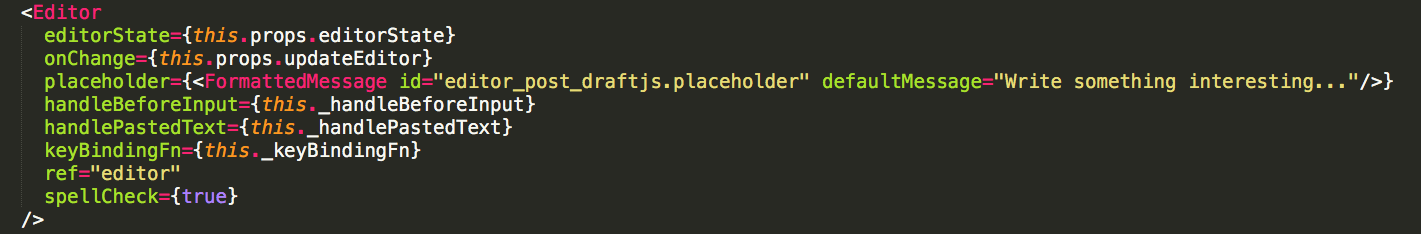
Draftjs (rich text editor)
Draftjs és un component desenvolupat pel mateix equip d’enginyers de facebook que van desenvolupar react per a donar una resposta a la necessitat de crear un component d’introducció de text enriquit. Per a ser justos s’hauria d’escriure un article sol per a parlar d’ell. Un component realment potent però també complex. L’assimilació de conceptes com ContentBlocks, Entites, SelectionState, Decorators han suposat un repte per a l’equip, però una vegada aconseguit hem vist l’autèntica potència d’aquest component.
Detectar durant l’escriptura urls, vídeos de youtube, esments, etiquetes, gestió d’infinitat d’esdeveniments, són algunes de les coses que ens ha permès Draftjs.
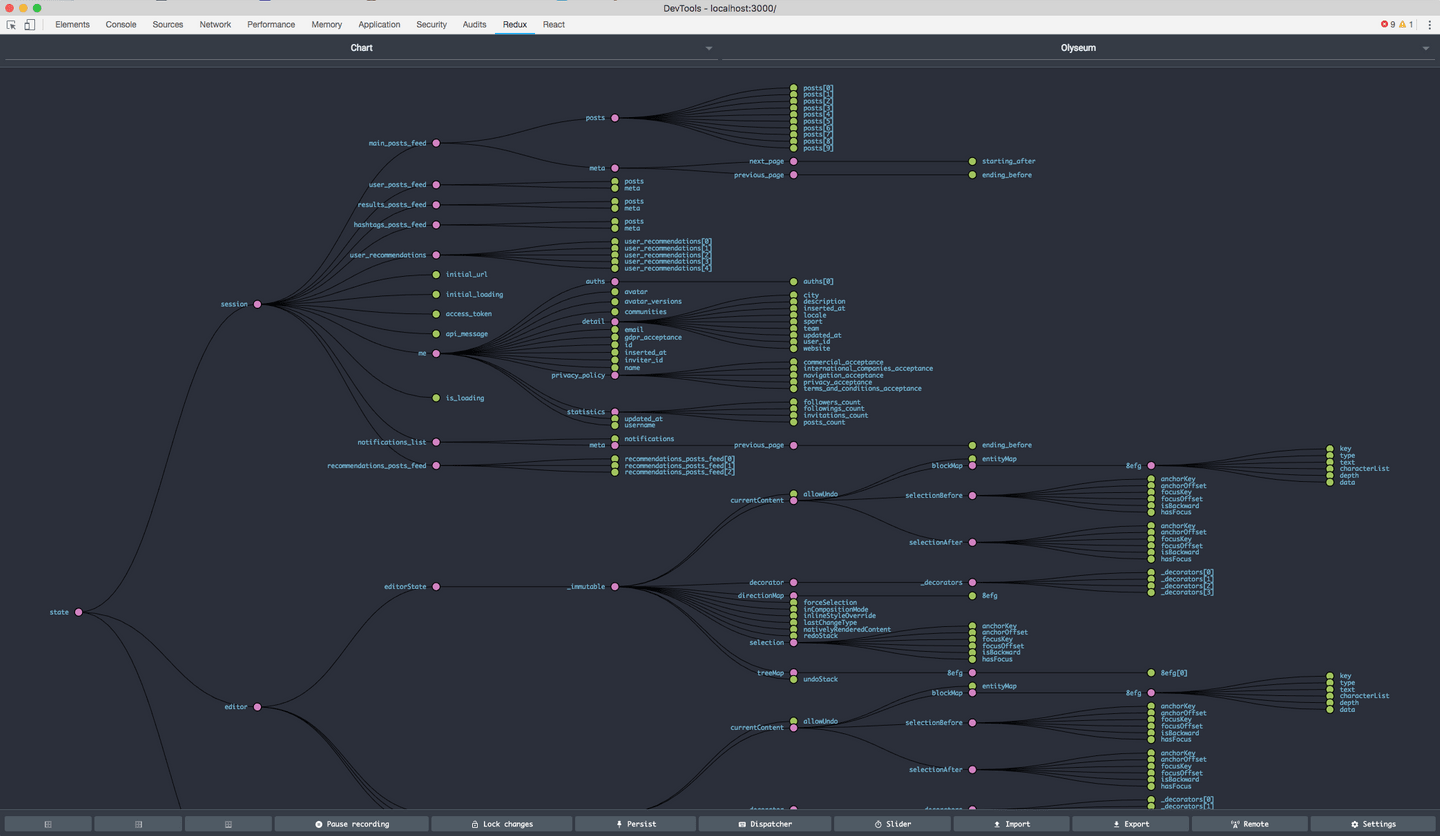
Redux (para mantenir una única font de veritat)
Podríem dir que React i Redux són els dos pilars fonamentals de la webapp d’Olyseum. Redux centralitza en un store l’estat de l’aplicació. Optem per l’ús de Redux per diversos motius. Centralitzar els diferents orígens de dades, facilitar-nos el desenvolupament de la webapp tenint una única font de la veritat, optimització del codi i de l’estructura de dades.
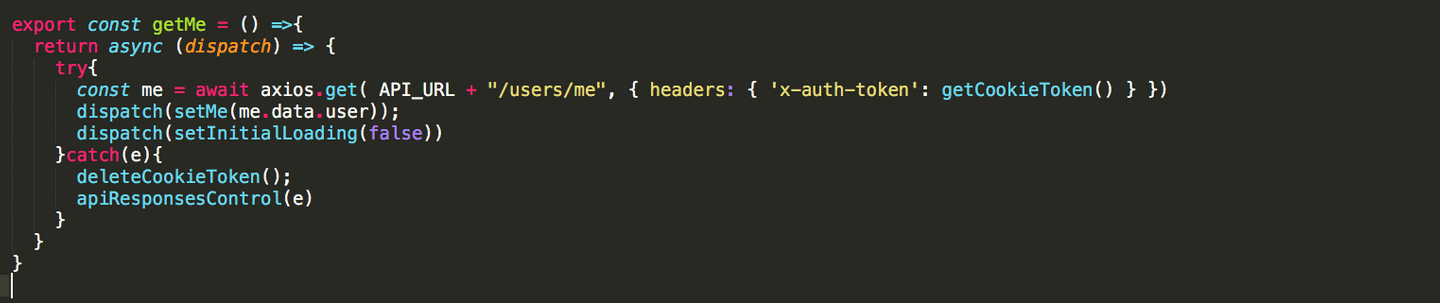
Axios (mòdul de peticions asíncrones basat en promeses usat per a la comunicació amb la API.)
Per a la comunicació amb les API usem aquest client HTTP basat en promeses. Axios és una solució consolidada, molt estesa i molt ben documentada.
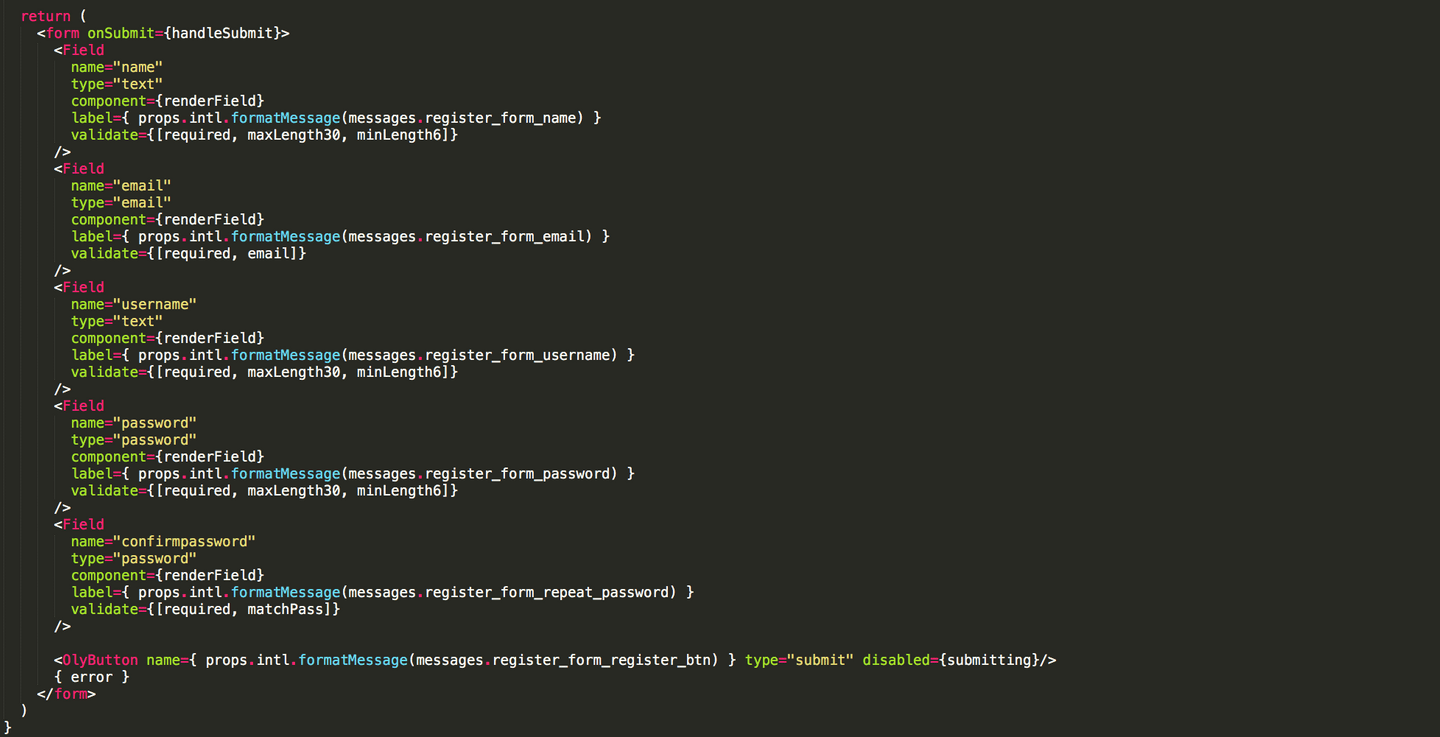
Redux-form (per a mantenir i gestionar l’estat dels formularis de l’aplicació en Redux)
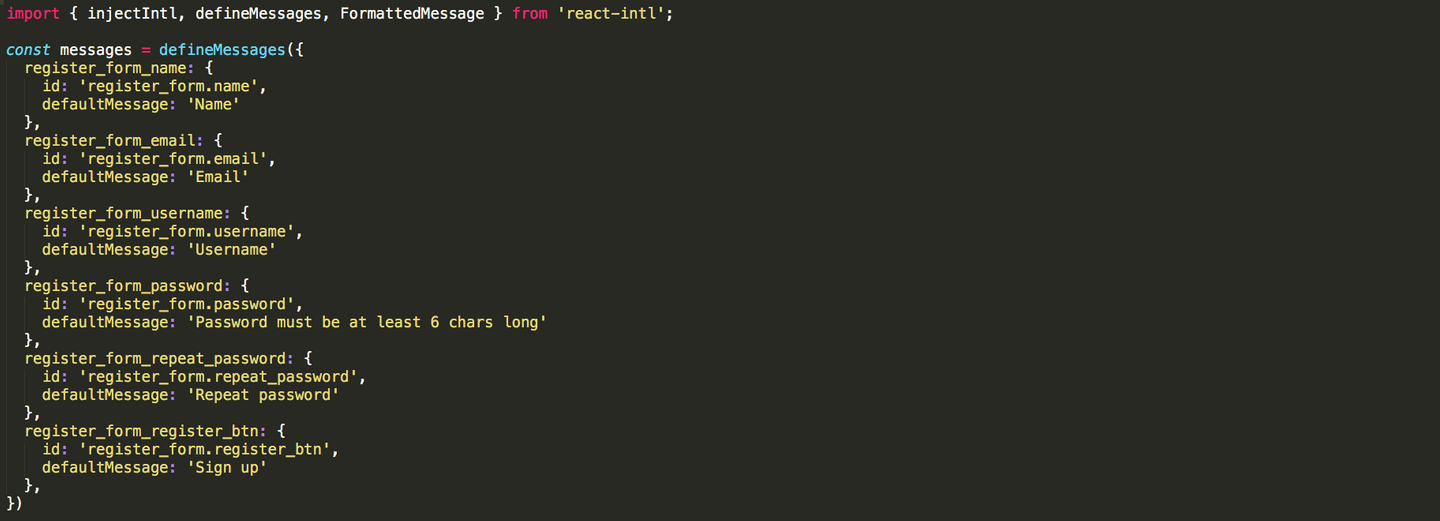
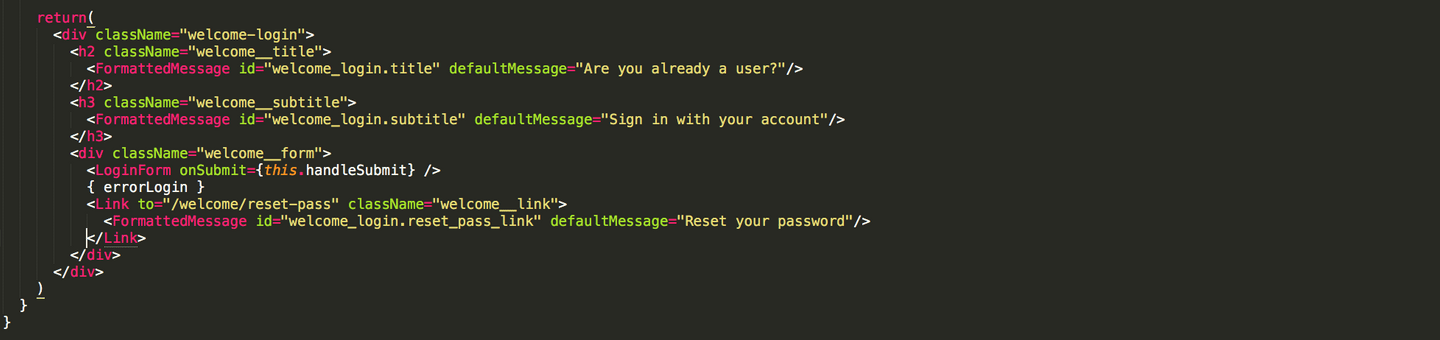
react-intl (Internacionalització)
React-intl proveé d’una gran quantitat de components i una API molt potents per a la internacionalització de la webapp: traducció de literals, format de dates, quantitats, etc.
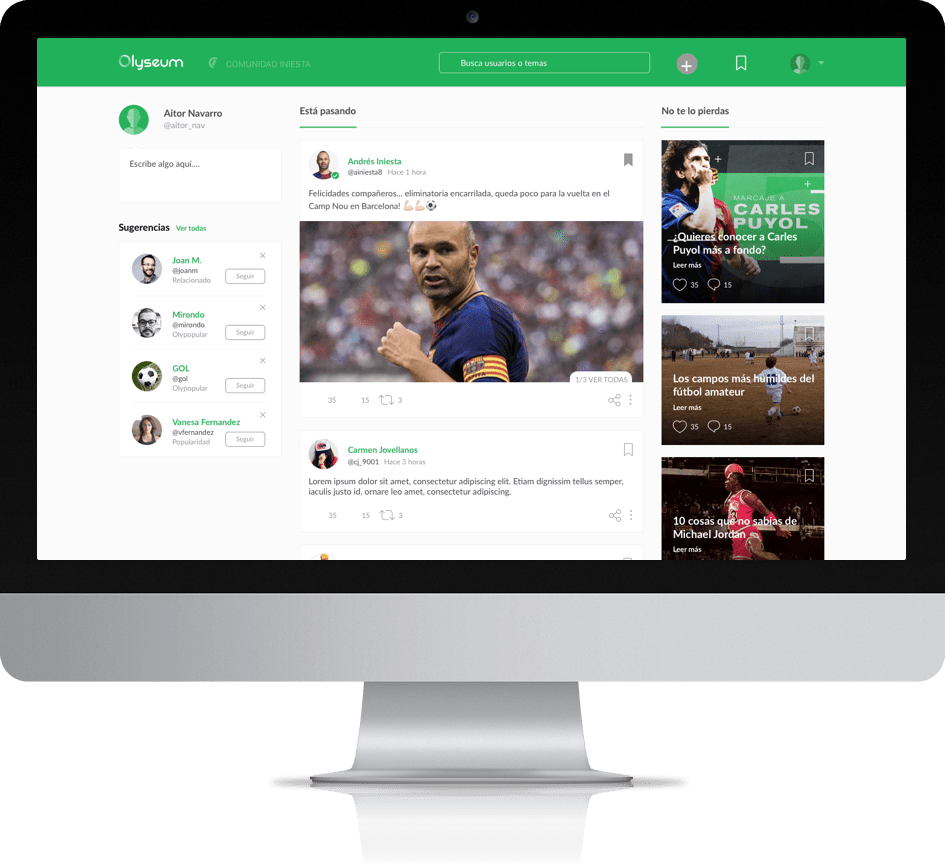
Resultat
Gràcies a l’ús combinat de React amb Redux i els components detallats en aquest article, hem aconseguit desenvolupar una web app ràpida, lleugera i fàcilment escalable.
www.olyseum.com
El procés de desenvolupament ha estat molt enriquidor, ens hem enamorat encara més de React i fa que en Binària ens sentim fortes per a afrontar qualsevol repte en el desenvolupament de web apps.