La teva web va lenta? 4 consells per a millorar la seva velocitat de càrrega
29 d'octubre de 2015
Tenir una web que carregui ràpidament i estigui optimitzada és clau per a obtenir els resultats que esperes dels teus esforços de màrqueting digital
Un estudi d’Akamai, una de les empreses líders a nivell mundial en el lliurament de continguts, va determinar que la meitat dels usuaris d’Internet esperen que una pàgina web carregui en menys de dos segons. I si la teva va més lenta, s’incrementen les possibilitats que els teus visitants l’abandonin abans de veure els teus continguts.
A més, la velocitat de càrrega és un dels factors clau que utilitzen els cercadors com Google per a determinar el rànquing del teu lloc.
Tampoc has d’oblidar que una part important dels usuaris poden accedir al teu web des del seu dispositiu mòbil. Per tant, has d’assegurar-te que es pot accedir al teu lloc des d’una connexió 3G en un temps acceptable.
Per tot això és molt important que el teu lloc web carregui de pressa. En aquest article et donarem quatre consells que pots aplicar avui mateix per a optimitzar els temps de càrrega i millorar l’experiència dels usuaris que visiten el teu web.
Optimiza els recursos
Un dels factors més importants per a millorar el temps de càrrega del teu web és la utilització correcta dels recursos externs. Quan es carrega la teva pàgina, sempre hi ha fitxers addicionals que es carreguen. Alguns són més visibles, com les imatges, i uns altres menys, però tots són igual de necessaris. El consell més important és intentar ser raonable i no sobrecarregar la pàgina amb elements, recursos i animacions que poden ser molt bonics però que acaben fent que tot vagi molt lent i empitjoren l’experiència d’usuari.
Una solució que pots tenir en compte passa per la minificación dels fitxers HTML, JS i CSS. Esborrant els espais en blanc i els salts de línia s’obtenen recursos que funcionen igual de bé però que pesen significativament menys. Si tens més d’un fitxer CSS o JS, també pots optar per combinar-los en un només, d’aquesta forma es redueix el nombre de peticions HTTP. I finalment pots habilitar la compressió GZIP en el teu servidor per al lliurament d’aquesta mena de fitxers, ja que si es manen comprimits la seva grandària és molta menor, i és el navegador qui s’encarrega de descomprimir-los.
En relació a les imatges també pot ser interessant comprimir-les, però no amb GZIP, sinó amb un programa d’edició gràfica que ens permeti controlar el resultat final. També és interessant que es lliurin imatges amb les dimensions adequades: ajustades a la grandària del viewport i prestant especial atenció a la densitad de píxeles del dispositiu.
I finalment, pots optar per servir els recursos compartits des d’un CDN. Moltes de les llibreries de codi obert, com podrien ser jQuery o les icones de FontAwesome, ofereixen la possibilitat de ser utilitzades des d’un servidor extern, que normalment està preparat i optimitzat per a servir milers de connexions simultànies a nivell mundial. Sense anar més lluny Google ofereix un llistat de llibreries que es poden utilitzar de manera gratuïta des dels seus servidors.
Hi ha maneres d’automatitzar totes aquestes tasques de minificació, combinació i compressió de fitxers. Us les comptarem aquí mateix en unes setmanes. ¡Apunta’t al blog per a rebre aquest articles.
Cachea els continguts
Un altre factor important és el temps de vida dels recursos servits. El protocol HTTP suporta capçaleres de caixet que permeten indicar quan caduquen els fitxers servits. Però si no s’expliciten les capçaleres, els recursos es descarregaran de nou del servidor cada vegada que es carregui la pàgina. Si una imatge és estàtica i no la modificarem, és interessant marcar-li un temps de vida llarg perquè el navegador no la torni a descarregar en cada visita.
A més, si utilitzes un gestor de continguts o CMS com WordPress, pots optar per la utilització d’un plugin de “cacheado” com WP Super Cache o W3 Total Cache, que serveixen còpies estàtiques de les pàgines del teu lloc dinàmic, reduint el temps de processament i de resposta del servidor i lliurant-les més de pressa.
Millora el teu servidor
La configuració i el rendiment del teu servidor també són factors molt importants per a la velocitat de càrrega. En primer lloc, assegura’t de tenir un servidor amb recursos suficients. Fuig dels hostings compartits, tot el que t’estalvies amb l’allotjament el perds en usuaris que abandonen. I la ubicació geogràfica del hosting també és rellevant: com més prop dels teus clients, més ràpid els carregarà. Si tens tots els compradors potencials a Espanya , per què anaves a tenir el servidor a les Seychelles? I si tens clients al voltant del món, pots optar per una solució CDN o Cloud que estigui preparada.
Intenta també reduir els temps de resposta del servidor, bé sigui escorcollant el contingut o dotant el servidor de més recursos. Si per algun motiu tens redireccions, intenta que hi hagi el mínim número. A vegades ens arriba una URL del tipus t.co al telèfon, i resulta que això redirigeix primer a ejemplo.com que redirigeix a www.ejemplo.com que com estem en mòbil redirigeix a m.ejemplo.com. Cadascuna d’aquestes redireccions afegeix un temps significatiu a la resposta de la pàgina.
I finalment, pots servir els recursos estàtics de forma optimitzada de dues maneres: ja sigui en un domini propi separat del principal, que no serveixi cookies i tingui temps de vida molt llargs; o bé a través d’un CDN que optimitzi el lliurament a qualsevol lloc del món.
Testeja la velocitat
Per a saber si amb aquests consells hem millorat és molt important comprovar constantment els temps de càrrega. La majoria dels navegadors incorporen eines de desenvolupador (normalment amagades sota la tecla F12), que entre altres funcionalitats ens permeten veure el llistat de recursos i el seu temps i ordre de càrrega (waterfalling). A més, disposem d’eines online que ens permeten realitzar una auditoria completa de la velocitat del lloc. Algunes de les més conegudes són Pingdom y Google PageSpeed Insights.
I un altre dels consells importants és anar mesurant la velocitat constantment. Amb això podràs veure si tot segueix com sempre, hi ha hagut algun problema, i si les millores que has aplicat han millorat l’eficiència o no. I no t’oblidis de continuar optimitzant!
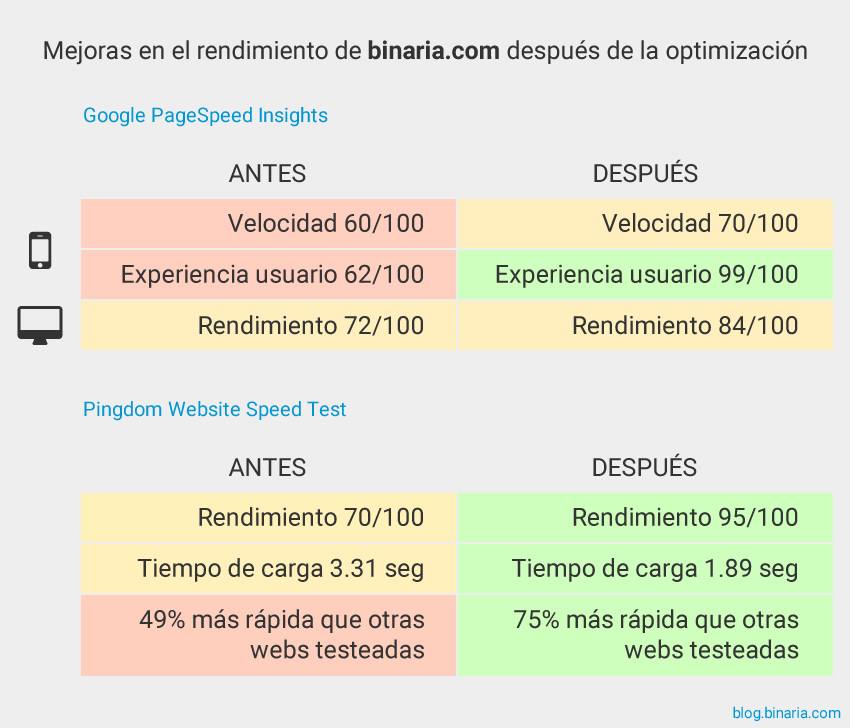
A Binaria estrenem la nova web fa dos mesos. Apliquem alguns dels consells que aquí et donem i es nota: la puntuació en Pingdom va passar de 70 a 95 sobre 100, mentre que el temps de càrrega va baixar de 3.31s a 1.89s. Segons Pingdom la web de Binària està ara entre el 25% de webs més ràpides d’internet. I això que la nova web té moltes més imatges i molt més grans! A Google PageSpeed Insights passem de 72 punts a 84 en escriptori i de 60 a 70 en mòbil. Gens malament.
Vols optimitzar la velocitat de càrrega del teu lloc web? En Binària et podem ajudar.