Comparativa de 4 eines d’animació HTML5: Edge, Hype, Google Web Designer i Animate
24 de març de 2016
El canvi de Flaix a HTML5 per a agències i marques ha estat dur, per a superar-ho ja vam explicar el cas de Binaria en aquest post y també el procés de dol que havíem viscut prèviament.
El que pensàvem que succeiria de manera gradual es va materialitzar en una campanya íntegra en HTML5 que ens va arribar de cop: noves especificacions tècniques, limitacions de pes, número i tipus d’arxius permesos pels suports, adaptació dels treballs a les plantilles HTML5 dels adservers, formats responsive…
Així va ser com en menys de 2 setmanes l’equip tècnic de Binària va analitzar fins a 5 solucions per a l’animació avançada HTML5 de bàners estàndard i rich mitjana. I per què no compartir les nostres conclusions?
Les eines d’animació HTML5 que us presentem a continuació són aquelles que considerem que resolen millor les nostres necessitats com a agència i que millor s’adapten al nostre workflow i als diferents perfils de l’equip:
Adobe Edge Animate, Hype de Tumult, Google Web Designer i Adobe Animate,
l’últim intent d’Adobe per a recuperar l’eina de Flaix, això sí, ara amb capacitat per a exportar a HTML5 Canvas o WebGL.
En què consisteix la comparativa
Per a realitzar la nostra comparativa hem decidit produir la mateixa peça (un roba 300x250px) a través de les quatre solucions proposades, inserint al final de cada anàlisi el resultat final per a la seva valoració i un arxiu descargable amb el projecte i els recursos utilitzats.
Quins aspectes mesurarem
- User Experience de l’Aplicació
- Eines d’animació HTML5 avançada
- Ús d’estàndard HTML i CSS
- Càrrega de llibreries externes js
- Llegibilitat i manipulació del codi resultant
- Pes total del material lliurable
I en l’anàlisi de cada eina hem inclòs:
- Què destaquem de l’eina
- Banner desenvolupat + projecte descarregable
Per a la producció de la peça partirem d’un storyboard creat amb Sketch, exportarem tots els assets necessaris en format png o jpg i passarem totes les imatges pel compressor TinyPNG, un servei web capaç de reduir dràsticament el pes dels nostres arxius.
Per a aquest cas concret prioritzarem el pes de la peça pel que hem decidit exportar els textos com a imatge i no afegir-les com webfont al projecte.
En la mesura que sigui possible prioritzarem l’ús d’elements HTML i propietats CSS tals com formes bàsiques amb colors sòlids o degradats, amb vores, ombres, opacitats… en lloc de fer ús d’imatges.
Adobe Edge Animate
Adobe va llançar aquesta eina en 2011, un any després que Steve Jobs arremetés contra Flash i mesos abans que el mateix Adobe deixés de donar suport Flash en dispositius mòbils.
User Experience de l’aplicació
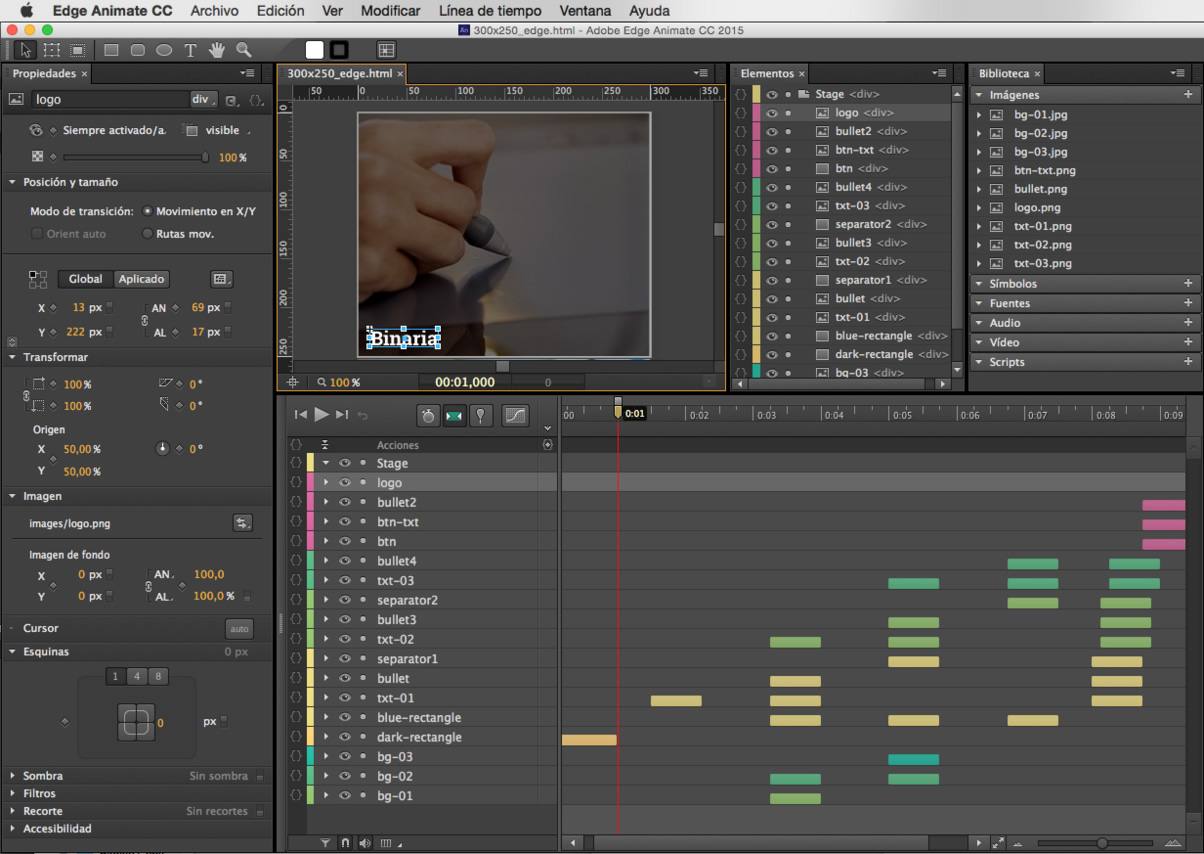
En general el workflow amb aquesta aplicació és molt bo, es nota l’experiència d’Adobe en eines amb línia de temps. L’experiència d’usuari en les operacions amb la línia de temps, modificació de propietats, tant a través del panell de propietats com en l’àrea de treball, és bona.
Té, no obstant això, alguns detalls que donen la sensació d’eina inacabada, com per exemple la impossibilitat de reordenar les capes des de la línia de temps (sí des de la pestanya “Elements”) o la gestió dels assets externs.
Eines d’animació HTML5 avançada
Deixant de costat les propietats bàsiques animables, és amb diferència l’eina que permet una major quantitat de modificacions i animacions en els elements: punt d’ancoratge, posició i escala del background, filtres avançats (no tots els navegadors els suporten)…
Amb una gran quantitat de presets, es troba a faltar poder personalitzar les corbes d’acceleració.
Ús d’stàndarts HTML i CSS
Per desgràcia el codi resultant no està basat en animacions CSS3 i el DOM es construeix dinàmicament a través de l’anomenada a arxius js externs, la qual cosa impedeix possibles modificacions a través del codi.
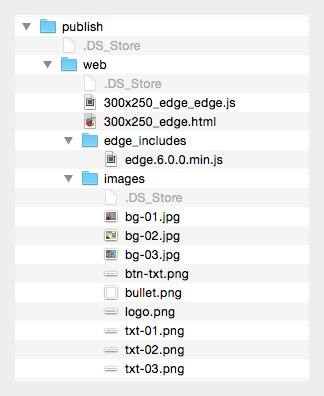
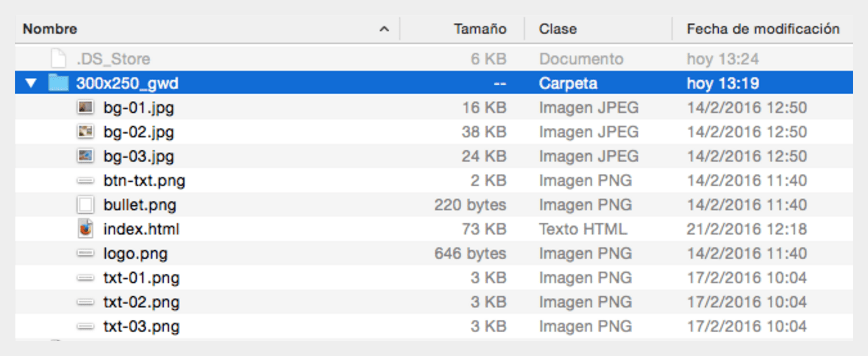
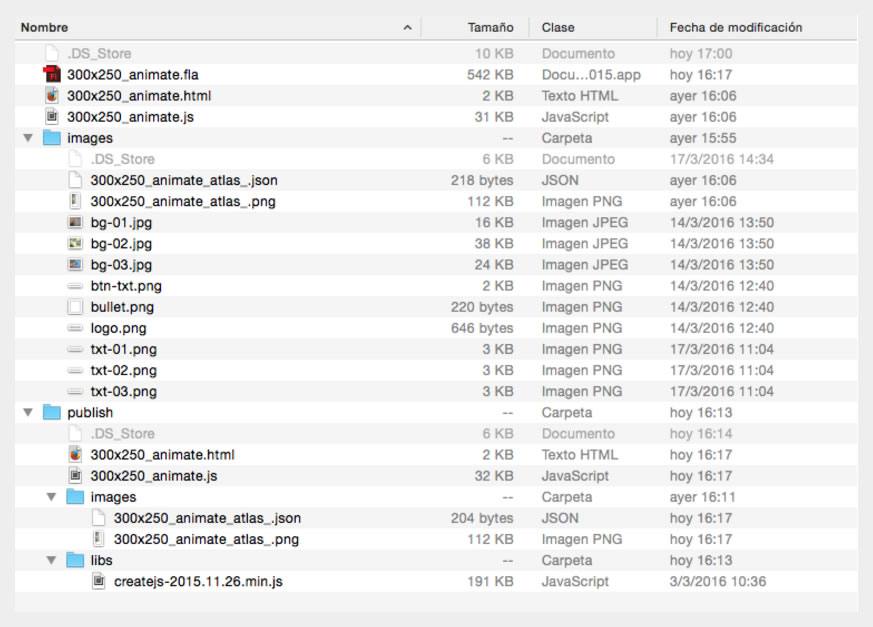
El material resultant de la publicació de la peça està compost per un document HTML, una carpeta amb els assets utilitzats (imatges, vídeo, àudio) i diversos arxius js.
Cárrega de libreries externas js
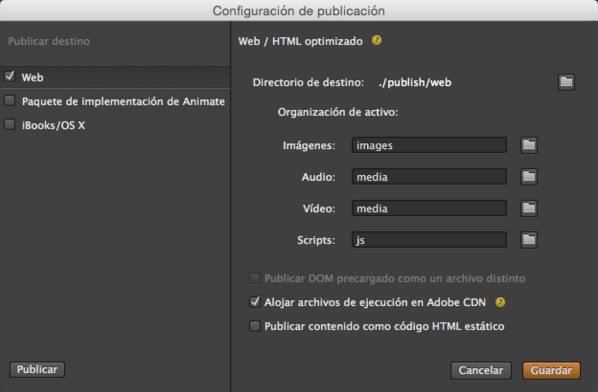
Edge Animate ofereix la possibilitat d’allotjar la llibreria Javascript base, necessària per al funcionament de les peces (edge.6.0.0.min.js), en el seu CDN. Això reduirà considerablement el pes total de la peça. No obstant això és important tenir en compte que aquestes llibreries continuen sent necessàries i, encara que no estiguin dins de la nostra carpeta de publicació, una vegada la peça estigui online farà una petició als servidors d’Adobe per a descarregar aquesta llibreria.
Cal tenir en compte que si les creativitats se serveixen via un adserver extern (com DFP o Sizmek) pot ser que no admeti dependències externes, i per tant calgui incloure en l’exportació aquest fitxer.
Actualment el pes d’aquesta llibreria és de 104 KB
Llegibilitat i manipulació del codi resultant
L’HTML generat per l’aplicació és bàsic. L’estructura completa de la peça es construirà en temps d’execució, per tant no tindrem accés als elements de la peça a través del seu codi.
La API de desenvolupament està ben documentada, ens permetrà afegir interactivitat a la peça i controlar, per exemple, la seva reproducció fent ús de les seves funcions.
Pes total del material lliurable
Com ja hem comentat, el pes de la peça dependrà de si fem ús del CDN d’Adobe o allotgem nosaltres la llibreria de edge.
- Versió amb llibreria allotjada en Adobe: 101 KB
- Versió amb llibreria allotjada en la carpeta js: 212 KB
Pros i contres de l’eina
Adobe no ofereix la possibilitat de comprar aquesta aplicació per separat pel que haurem de tenir una subscripció al paquet complet de Creative Cloud EUR 69,99.
Disponible per a Mac i Windows.
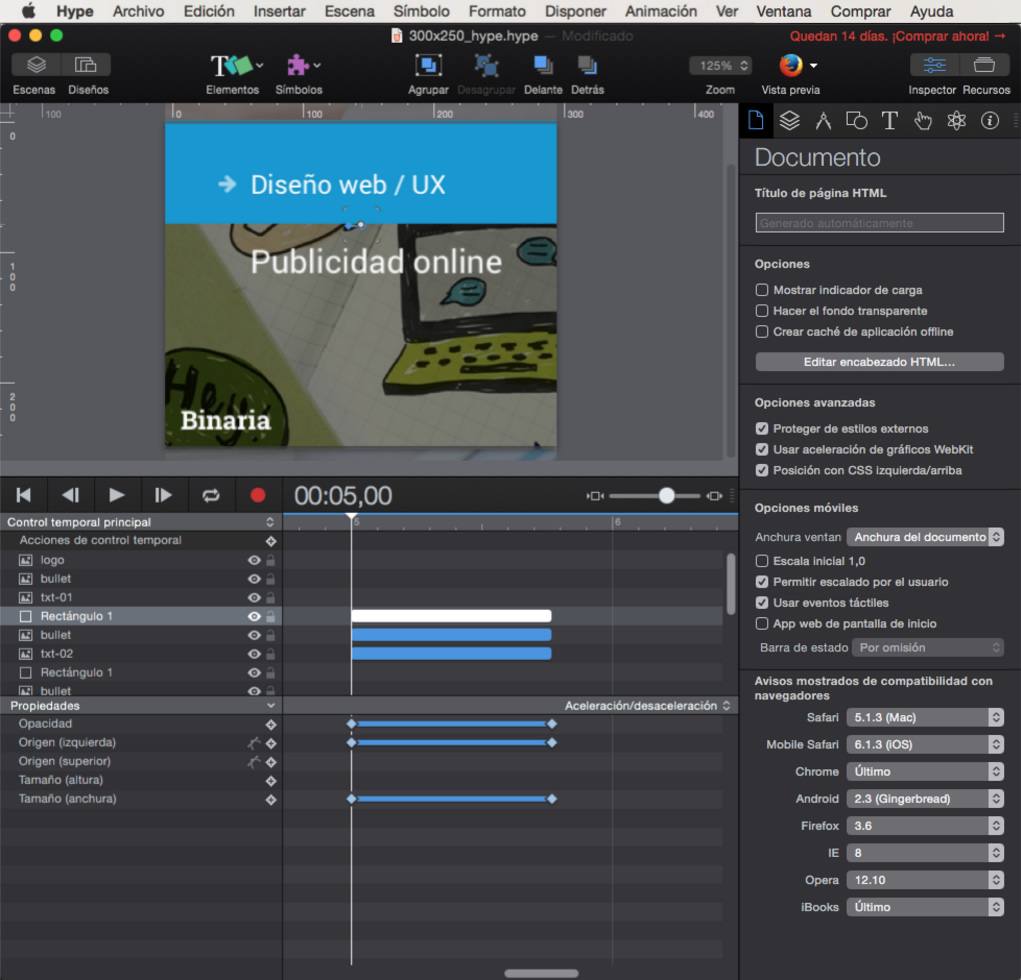
Tumult Hype
Tumult Hype és una eina desenvolupada exclusivament per a animació HTML5. Dos dels seus fundadors són veterans d’Apple, suposem que per això és una app només per a Mac i sense intenció de fer la versió per a Windows en el futur.
User Experience de l’aplicació
Hype ens agrada, el seu interface és amigable i les persones familiaritzades amb aquesta mena d’aplicacions ens trobem còmodes ràpidament. És intuïtiva i àgil. Com la resta d’aplicacions té particularitats que hem d’assimilar, però s’aconsegueix ràpidament una bona velocitat de producció.
Eines d’animació HTML5 avançada
És molt completa. Disposa fins i tot d’eines que no hem vist en altres aplicacions, com un apartat per a propietats físiques (gravetat, col·lisions, etc).
L’aplicació està ben documentada. En el seu web tenim vídeo-tutorials que ens ajudaran a familiaritzar-nos amb l’eina.
Ús d’estàndard HTML i CSS
Hype construeix l’estructura de l’HTML i totes les animacions en temps d’execució a través de la seva pròpia llibreria js, no tindrem accés als elements de la peça a través del seu codi.
Té una API ben documentada per al desenvolupament de peces amb programació avançada.
Càrrega de libreries externas js
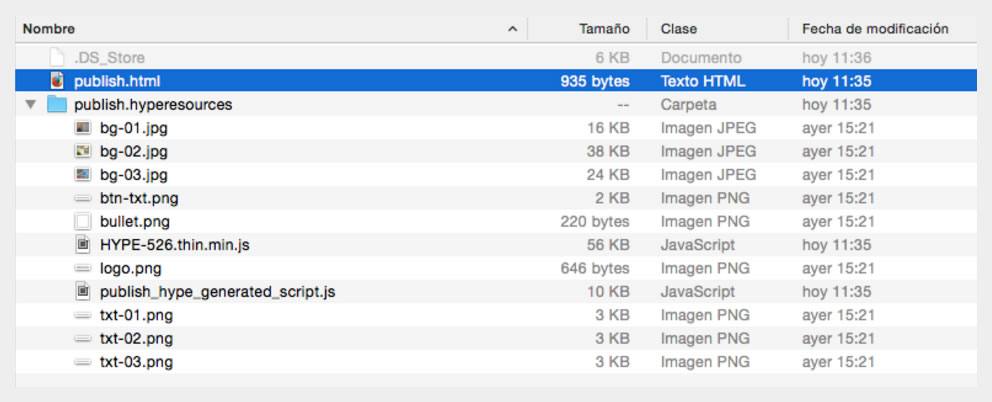
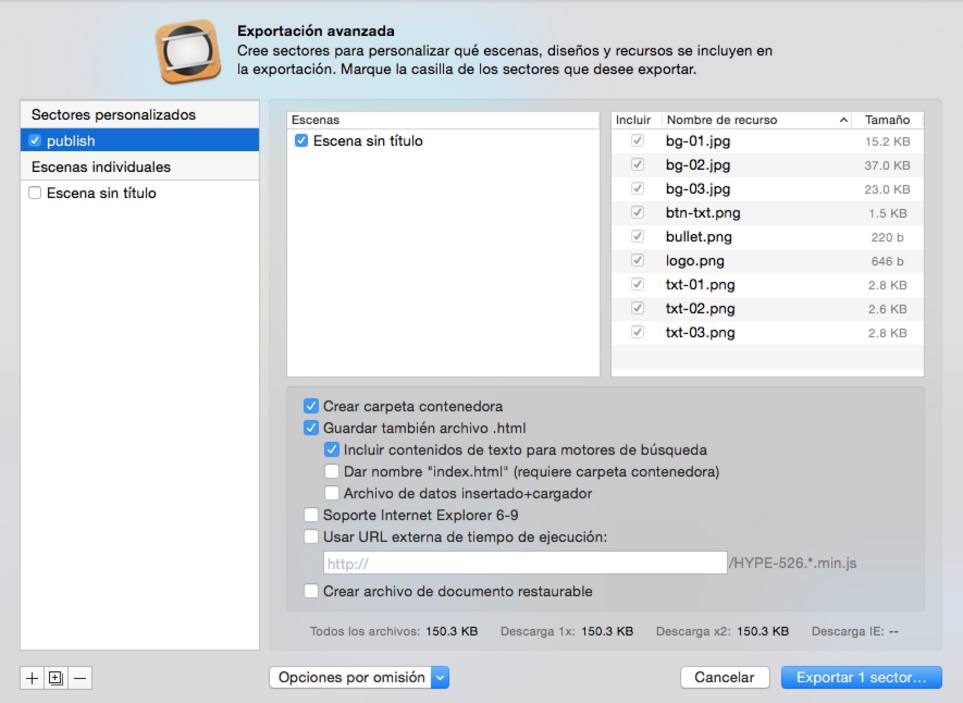
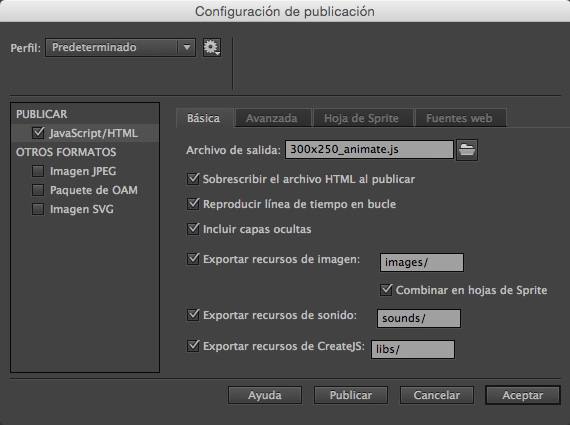
El projecte, una vegada publicat en la seva versió optimitzada, consta d’un arxiu HTML, una carpeta amb els assets utilitzats i un arxiu js.
Els settings de publicació ens donen l’opció d’indicar una URL per a la llibreria js, amb això podrem fer referència a ella en lloc de generar-la per a cada projecte.
Llegibilitat i manipulació del codi resultant
Les seves animacions no són CSS3 i l’estructura de l’HTML es genera en temps d’execució.
Podrem fer ús del seu API per a interactuar amb la peça.
Pes total del material lliurable
Per a la prova realitzada hem obtingut un pes total de 150 KB sense fer ús de l’opció d’allotjar la llibreria js en una URL.
- Versió amb llibreria allotjada en URL externa : 111 KB
- Versió amb llibreria allotjada en la carpeta del projecte (sense dependències externes): 166 KB
Què destaquem de l’eina
És comercialitza en dues versions: standard (49,99 USD) i professional (99,99 USD) i només està disponible per a Mac. Nosaltres hem usat la versió professional per a l’anàlisi.
Google Web Designer
Google va llançar Google Web Designer en 2013 segurament per a tenir sota control el contingut (i el codi) que ja es començava a pujar a la seva plataforma DoubleClick Rich Media. Aquesta eina és gratuïta i disponible per a Mac, Windows i Linux.
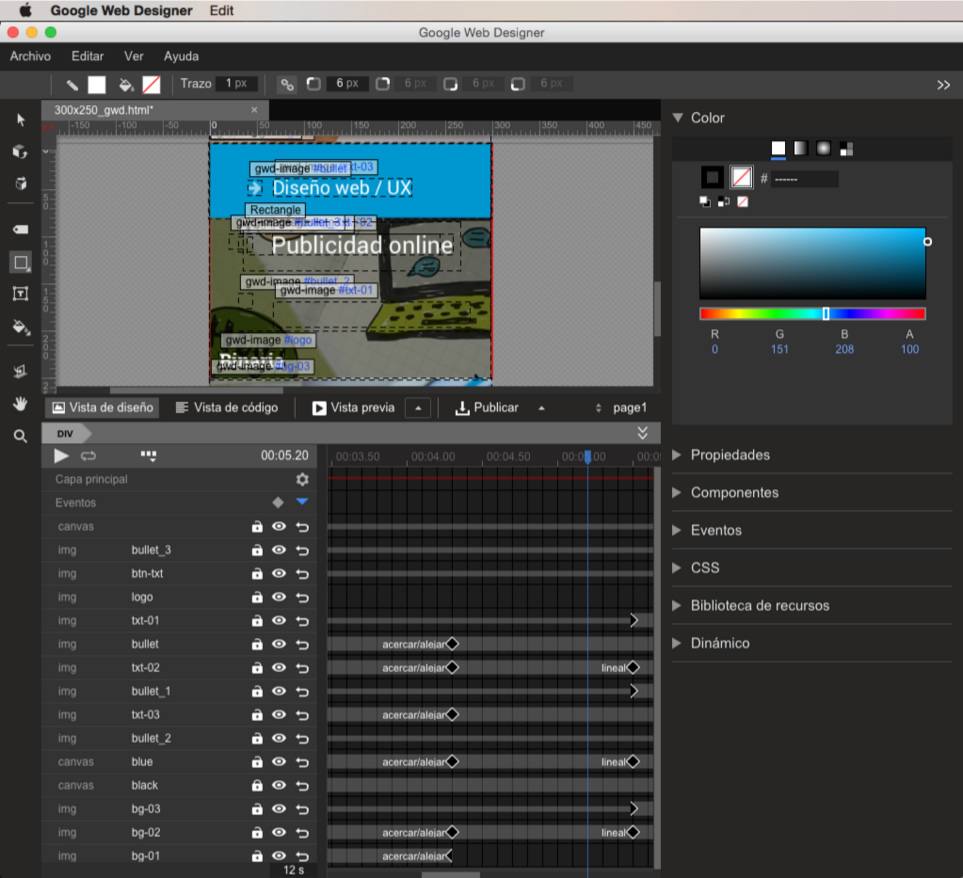
User Experience de l’aplicació
Per estrany que sembli, Google Web Designer és, de totes les eines d’animació HTML5 que hem usat per a aquesta comparativa, la menys intuïtiva i més incòmoda d’usar. Treballar amb GWD pot causar bastant frustració per la malaptesa amb la qual es fan tasques bàsiques amb la línia de temps i la seva falta de lògica.
Eines d’animació HTML5 avançada
GWD compta amb dues maneres d’animació:
- La manera ràpida, més pensat per a realitzar animacions senzilles d’una manera bàsica.
- La manera avançada, ens donarà accés total a totes les característiques de l’aplicació, animació amb keyframes… l’entorn al qual estem acostumats.
Encara així, la manera avançada no permet algunes operacions que sí que permeten les altres eines analitzades.
Ús d’stàndards HTML i CSS
El punt fort, sens dubte, de GWD és que el codi resultant és estàndard CSS3 i usa canvas per a les formes generades en l’aplicació (rectangles, ovals, línies i eina de dibuix).
Càrrega de llibreries externas js
Fa ús de diversos arxius js bastant lleugers. No necessita una llibreria js molt pesada gràcies a l’ús de CSS3 per a les animacions sobre la línia de temps. Inclou la possibilitat de combinar tots els arxius externs en l’HTML.
Llegibilitat i manipulació del codi resultant
El fet que totes les animacions siguin CSS3 ens permet cert control sobre elles a través del codi resultant. El codi Javascript i les funcions de la seva llibreria són també bastant estàndard.
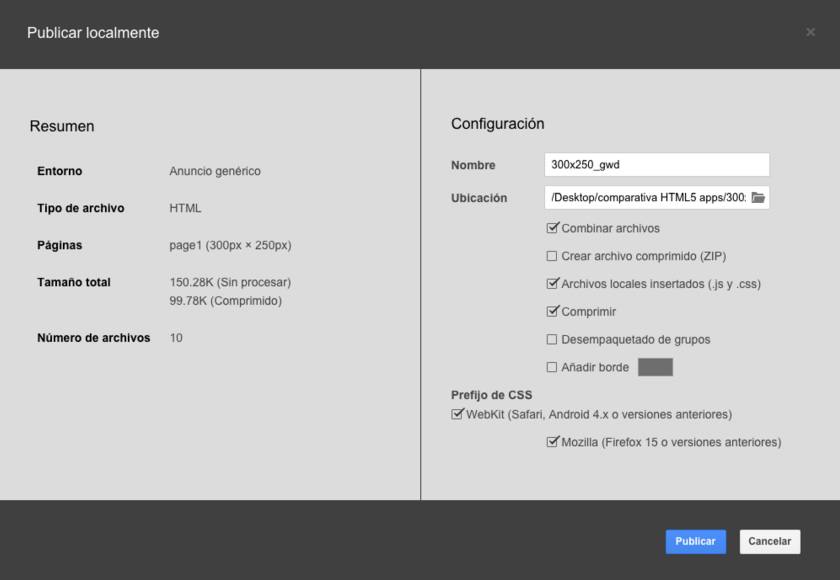
Pes total del material lliurable
GWD porta una quantes opcions de publicació bastant útils, com la possibilitat de comprimir reduirà substancialment el pes del projecte i combinar-los ens permetrà incloure tots els css i js generats en el mateix HTML.
El pes total del projecte publicat amb GWD és de 150 KB amb les opcions de combinar i comprimir arxius activades, i sempre sense dependències externes.
Què destaquem de l’eina
Durant un temps, quan el desenvolupament de banners en HTML5 era incipient, GWD va ser l’eina utilitzada a Binaria. Vam aconseguir fer coses bastant atractives però dedicant un esforç a vegades incomprensible per a una eina d’aquest tipus.
Adobe Animate
Adobe Animate CC és l’últim a arribar però diuen que qui riu últim… de moment ja ha aconseguit que deixin de desenvolupar Adobe Edge coincidint amb el seu llançament.
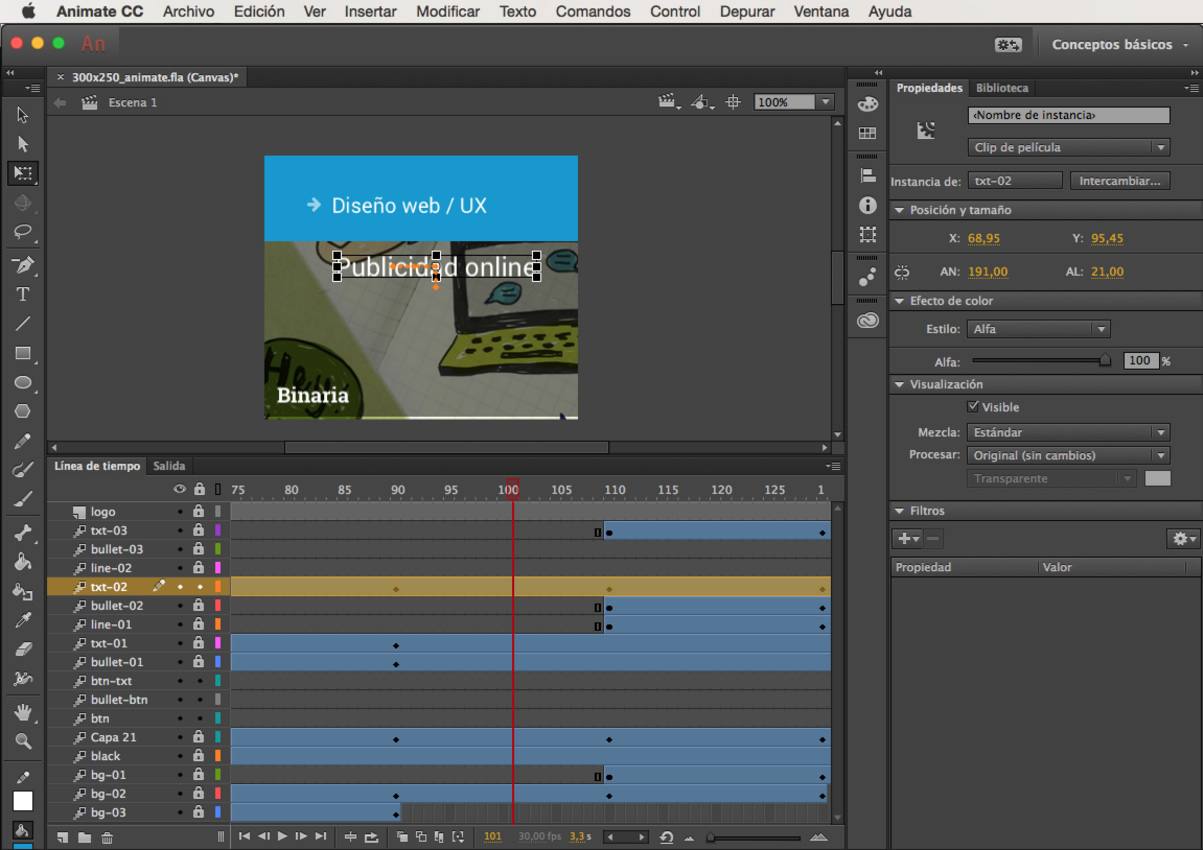
User Experience de l’Aplicació
Parlar de la UX de Animate és parlar de la UX de Flash. Amb 19 anys d’història a la seva esquena, Animate té un interface depurada i optimitzada per a desenvolupar animacions avançades de manera àgil i efectiva.
Eines d’animació HTML5 avançada
Compta amb eines que no trobarem en altres solucions: animació de formes, efectes avançats, maneres de fusió…
Animate, igual que Flaix, compta amb dues maneres d’animació: la interpolació clàssica, tan usada pels usuaris de flaix, i la interpolació introduïda en les últimes versions de flaix amb un control més detallat sobre les corbes d’animació
Per a l’anàlisi hem usat hem usat la interpolació de forma amb control sobre les corbes d’animació.
Ús d’estàndarts HTML i CSS
Animate no usa CSS3 per a l’animació dels elements, usa canvas i Javascript per a convertir el projecte a un format compatible amb els navegadors. En l’HTML resultant només trobarem un element contenidor on a través de Javascript es carregarà el seu contingut en temps d’execució.
Alguna cosa que ens agrada molt de Animate és que combina tots els recursos d’imatge en un sol sprite, la qual cosa reduirà significativament les peticions al servidor i per tant la càrrega de la peça serà més ràpida.
Tenint en compte l’herència de l’aplicació no és d’estranyar que encara tingui suport per a ActionScript 3. Encara que també és cert que han afegit suport per a Javascript, desconeixem amb quin abast.
Carrega de libreries externes js
Genera un arxiu js per a cada projecte però a més hem de comptar amb la llibreria de Animate que podem allotjar localment per a cada peça o bé fer ús de l’allotjada en el CDN d’Adobe, el pes d’aquesta llibreria actualment és de 191 KB pel que és una decisió important que haurem de prendre.
Llegibilitat i manipulació del codi resultant
El codi resultant difícilment el podrem modificar més enllà dels settings bàsics com a color de fons o dimensions.
Pes total del material lliurable
- Versió amb llibreria allotjada en Adobe: 152 KB
- Versió amb llibreria allotjada en la carpeta js (sense dependències externes): 343 KB
Què destaquem de l’eina
Animate és Flaix, ni més ni menys. En la nostra opinió Adobe ha usat les seves cartes per a conservar a tants desenvolupadors/animadors de Flash que han virat al desenvolupament web. No hem tingut encara l’oportunitat de treballar més profundament amb l’eina i les seves noves característiques, però a primera vista sembla la solució més potent si volem fer treballs amb gràfics vectorials, no obstant això no ens sembla la solució més adequada per a animacions bàsiques i interactivitat.
Adobe no ofereix la possibilitat de comprar aquesta aplicació per separat pel que haurem de tenir una subscripció al paquet complet de Creative Cloud EUR 69,99. Disponible per a Mac i Windows.
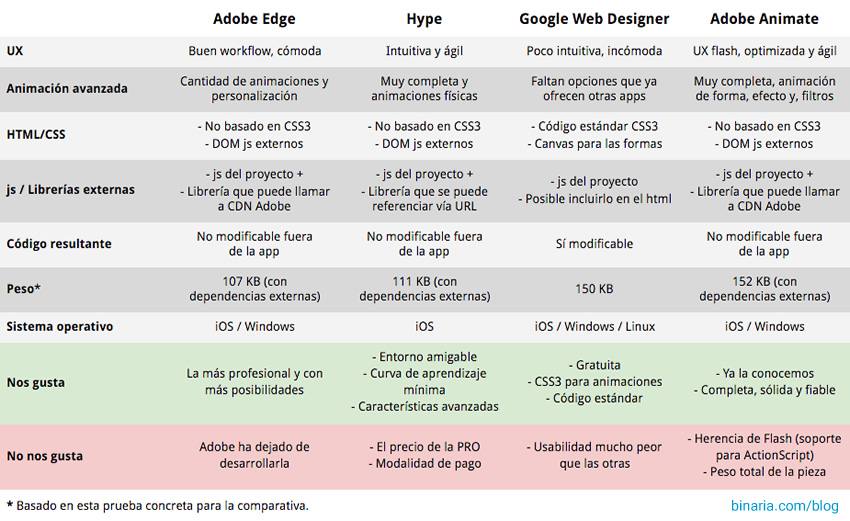
Resum i conclusió
L’estudi que vam realitzar a Binaria per a decidir quina solució havíem d’adoptar ens va servir, també, per a reflexionar sobre el moment actual i l’evolució de les eines d’animació HTML5 d’aquest tipus. A diferència que en l’era hegemònica de Flash, actualment disposem d’una infinitat de solucions per a realitzar el mateix tipus de tasca, unes més completes, altres menys, unes gratuïtes, unes altres de pagament, eines d’escriptori o en el núvol…
Possiblement a l’inici d’aquest procés vam cometre l’error de buscar un únic substitut al nostre volgut i rendible Flaix. El constant moviment de totes aquestes solucions, les diferents exigències imposades tant per l’emissor com el receptor, la millora progressiva que imprimim en tots els nostres treballs ens han ensenyat que no existeix una única solució a la qual puguem migrar. La cerca de noves solucions, més ràpides, més completes, més eficients i el seu profund coneixement ha de ser part de la nostra rutina de treball.