La nova Binaria
30 d'octubre de 2019
En aquest article us expliquem tot el procés de reinvenció de Binaria. Per a això, hem de començar des del principi i entendre la base de qualsevol rebranding.
Avui en dia, la nostra retenció i capacitat de percepció està molt més evolucionada. Les marques s’esforcen constantment en grans campanyes per a mantenir-se en la retentiva de l’usuari el major temps possible. És així que es poden usar molts recursos: visuals, audiovisuals, missatges publicitaris, eines de màrqueting, etc. però, per a nosaltres, res d’això té sentit si no entenem que sense les persones el missatge no es transmet.
Es tracta d’un bàsic del llenguatge, en el qual el missatge ha de tenir un emissor i un receptor. La nostra consciència respecte a l’usuari va més enllà de ser un simple receptor. Som persones i el nostre missatge està destinat a persones. Comptem amb la sensibilitat per a entendre que les identitats, les empreses i la prevalença visual depenen de qui, on i com.
El llenguatge visual
La nostra passió pel disseny es basa en aquest principi, dissenyem per a persones.
Sabem que la percepció d’algú que es dedica al món digital, no serà la mateixa que la d’una persona que treballa en una empresa d’un altre sector i visita la nostra web per primera vegada. De la mateixa manera, sabem que no tots els usuaris tenen la mateixa visió, la mateixa mobilitat, la mateixa percepció, la mateixa sensibilitat o la mateixa comprensió. Per això, ens hem reinventat comptant amb això, comptant que la nostra web ha de ser accessible i comprensible, el nostre logotip i la nostra identitat han de tenir un missatge clar i la nostra manera de treballar ha de contemplar a tota mena de persones.
Així doncs, us expliquem com i per què Binaria és la nova Binaria.
Rebranding
La nostra empresa porta 20 anys en el sector digital, convivint constantment amb els canvis i l’evolució del sector tecnològic. Així que, entenem que el nostre missatge havia de reinventar-se alhora que el nostre treball.
La identitat era una cosa necessària perquè la percepció del missatge fos la que volíem transmetre. Per això, ens vam centrar en entendre el valor i la personalitat de l’empresa, basada en un esforç cooperatiu en el qual treballem com un conjunt.
El nostre naming, Binaria, comprèn el més essencial del llenguatge de programació, el codi binari que fonamenta les bases de qualsevol producte digital actual. Però vam anar més enllà i vam entendre després de brainstormings, propostes i anàlisis, que el nostre nom ens representa com a identitat per la nostra unió. És llavors quan comencem a jugar amb la possibilitat d’entendre les coses binàries i unir les dues forces que representen aquest concepte.
El concepte està basat en la visió de dues professions i dues passions que s’uneixen per a crear un bon producte digital. Per això comencem a donar més valor al binari i entendre que el disseny i el desenvolupament van de la mà.
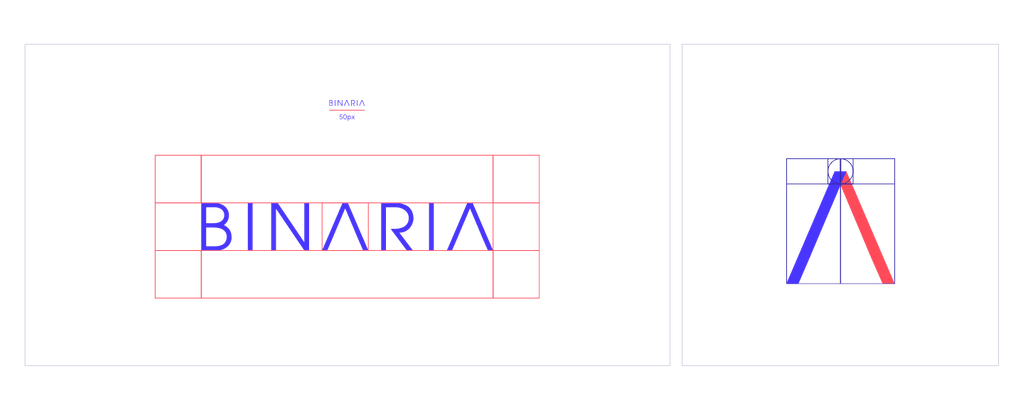
Per a reforçar aquest concepte juguem amb elements binaris. Així van sorgir els dos colors que creaven un reforç visual constant de la identitat marcada pel concepte de dualitat. Per a construir el logotip, convertim el concepte en una realitat i usem aquests elements per a crear una unió en una de les lletres a manera de imagotip, fent que, aquestes dues línies que s’ajunten creant un nexe, siguin l’expressió gràfica del missatge que volem transmetre.
A Binaria apliquem el principi KISS (Keep It Simple Stupid), per la qual cosa la simplicitat amb la qual unim els conceptes resumeix un missatge complex en un disseny clar i efectiu. Així és com ens agrada treballar, donant solucions a projectes i reptes complexos, de la forma més òptima possible. El nostre treball de rebranding és, al nostre entendre, l’expressió del nostre treball. Com conceptualitzar, organitzar i estructurar el missatge per a transmetre’l de la millor forma i que les persones que el perceben entenguin ràpidament el que els volem comunicar.
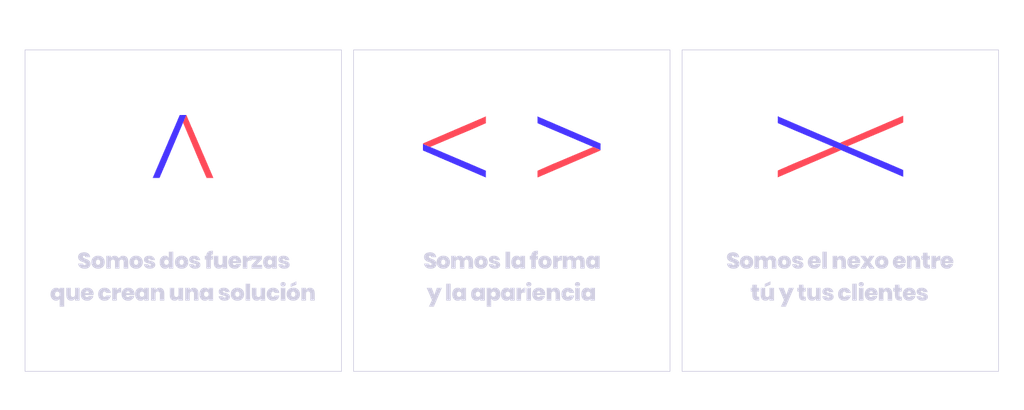
Així vam basar l’element visual en alló “binari” però sabem que els matisos són el més important i els vam crear a través del nostre degradat que comprèn tot l’espectre d’aquesta dualitat i uneix aquestes dues forces a nivell cromàtic igual que les unim de manera figurativa en el imagotip, ajuntant les dues línies en una lletra A, la més essencial del nostre vocabulari i el nostre llenguatge. Amb aquesta forma tan senzilla juguem amb els elements i en construïm de nous, creant formes que representen el nostre treball com, per exemple signes clau com els usats en diferents llenguatges de marcat i programació “< less than”, “> greater than” o el signe en el qual convergeixen tots els punts de l’element significant la unió, elements que formen part de la retentiva de les persones.
Design System
Quan pensem en un rebranding, sabem l’important que és el Design System. El producte digital ha evolucionat de tal forma que actualment la rellevància de tenir un bon sistema de disseny que agrupi totes les necessitats, és el que fa que el resultat final del procés creatiu es conclogui fent d’ell un producte sòlid i òptim. Tenim grans referències de sistemes de disseny formades per comunitats com Design Better, sistemes de disseny creats i pensats per a optimitzar cada vegada més la creació de qualsevol producte digital com Material, Cabana o Pijamas de GitLab, per posar alguns exemples, i articles i reflexions constants sobre la necessitat d’aprofundir cada vegada més en com optimitzar el sistema de disseny amb el desenvolupament web. Us deixem un enllaç d’un article molt interessant a Invision titulat The developer’s guide to design systems.
Per a això és molt important utilitzar un bon control de versions que ens permet un treball fluid i sempre connectat, fent que totes les actualitzacions, canvis i millores es traslladin de manera òptima a tot l’equip. En el nostre cas, Abstract és una de les eines que més ha ajudat a perfeccionar processos. També amb eines com Jira d’Altassian, per a administrar treballs aplicant metodologies àgils o, en el cas de desenvolupament, amb eines i repositori Github, Gitlab o Bitbucket.
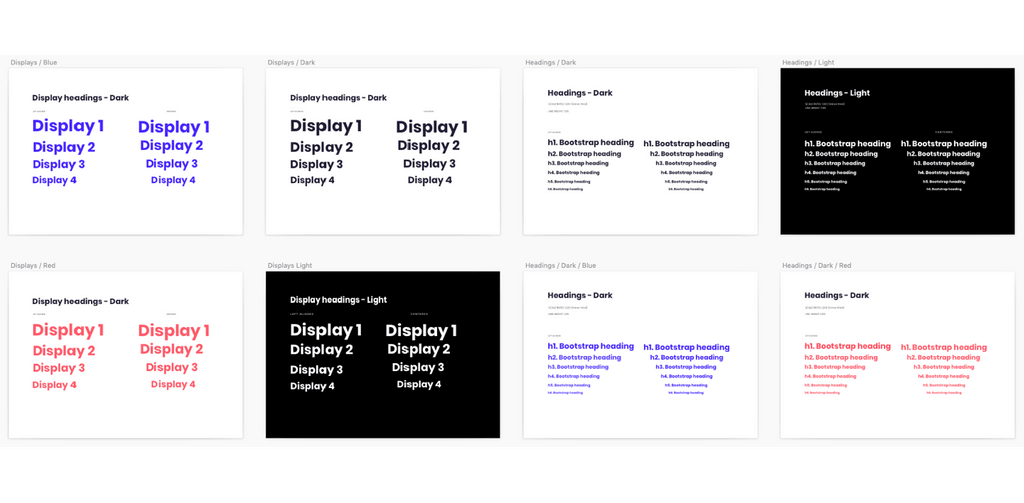
D’aquesta manera, i sabent la importància que té, vam decidir crear un sistema de disseny concret per a la nostra web per a poder gestionar variables, components, tipografies, paleta de color, etc. Vam contemplar qualsevol tipus de component, interacció i estil amb la intenció de crear una web sòlida, dinàmica, àgil i usable, tenint en compte l’accessibilitat i tot el conjunt del nostre producte.
Vols saber més sobre la nostra web? En el següent article t’explicarem molt millor com gestionem el sistema de disseny i desgranarem el nostre procés de desenvolupament avançat amb els últims mètodes de programació.