46 recursos útils per a disseny web
11 de març de 2016
En aquest article enumerem diferents recursos que poden servir per a processos de dissent web. Són útils per a dissenyadors o per a qualsevol persona que es dediqui al màrqueting online, perquè sovint en aquest camp el disseny és un punt clau en les campanyes i en els resultats, i quantes més eines es coneguin, millor.
1. Concepte i inspiració
Començar de zero és sempre complicat, i molt més en l’àmbit del disseny. Sovint, les solucions no es troben fàcilment i pot portar conseqüències en el termini de lliurament. Perquè això no suposi un problema per a nosaltres i el treball final hem de tenir sempre uns quants links a mà:
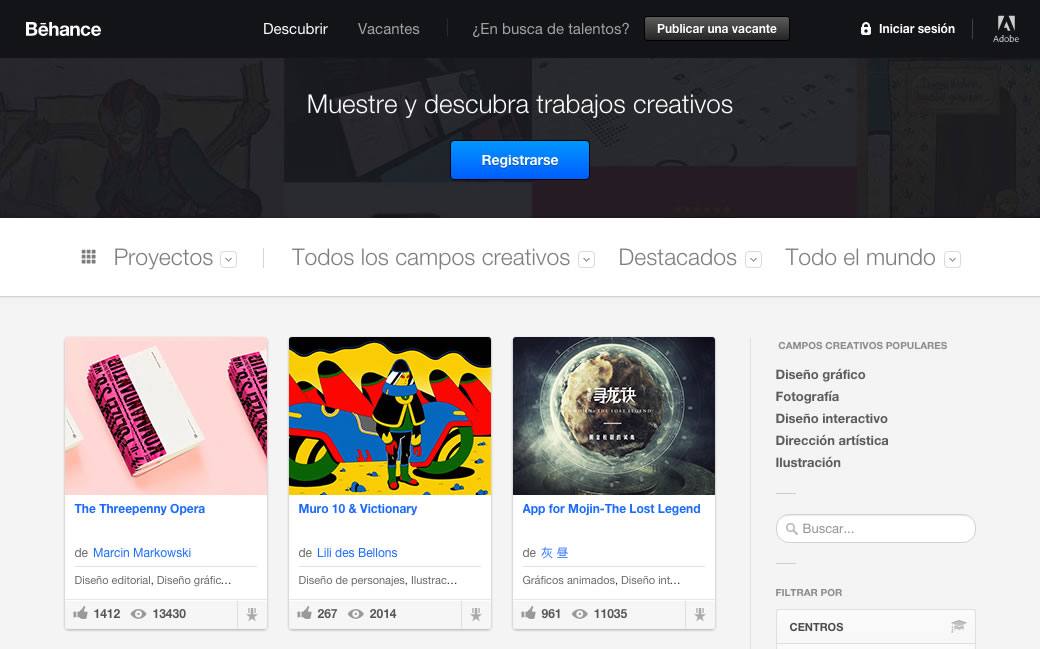
Behance
Xarxa social i dipòsit de treballs de dissenyadors.
Dribble
Xarxa social i dipòsit de treballs de dissenyadors. Majoritàriament online.
Awwwards
Dipòsit d’exemples de webs premiades pel staff.
Inspiration Über Alles
Dipòsit de recursos a càrrec de Sergi Muñoz
Ads Of The World
Dipòsit d’exemples de publicitat, tant pantalla com print.
Medium
Magazine de disseny, on trobarem exemples, recursos, etc.
Smashing Magazine
Magazine que tracta el món del disseny online.
Design Taxi
Magazine sobre disseny, amb exemples.
Fubiz
Magazine per a inspirar-se. Molt de contingut en art.
Baubauhaus
Contenidor d’exemples.
2. Material gráfic
Al marge del paper i el bolígraf, algunes eines que ens poden ser d’utilitat són aquelles que van completant la composició i la forma.
Esbós: wireframes i prototipado
Per a començar un projecte amb bon peu no hi ha res millor que estructurar bé els elements i plasmar-ho visualment abans de començar a dissenyar. Aquestes eines permeten esbossar de manera gairebé automàtica i afavoreixen la comprensió de principi a fi.
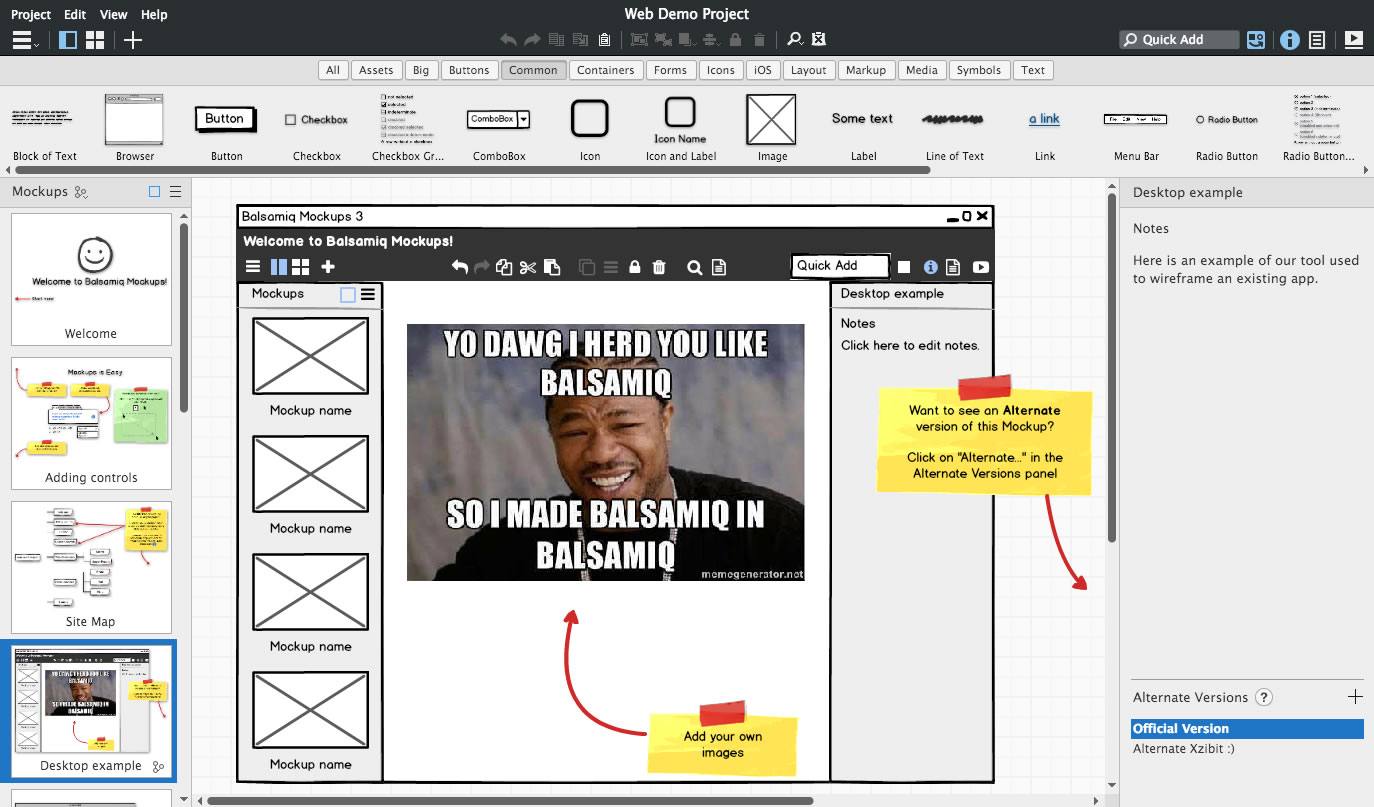
Balsamiq
– balsamiq.com
Axure
– axure.com
Moqups
– moqups.com
Bancs d’imatges
Els estocs de fotos són bastant útils quan volem que les imatges tinguin un aspecte professional i no disposem de fotografies pròpies ni volem usar les mostres que ens puguin oferir serveis sense drets (filtrant) com Google imatges.
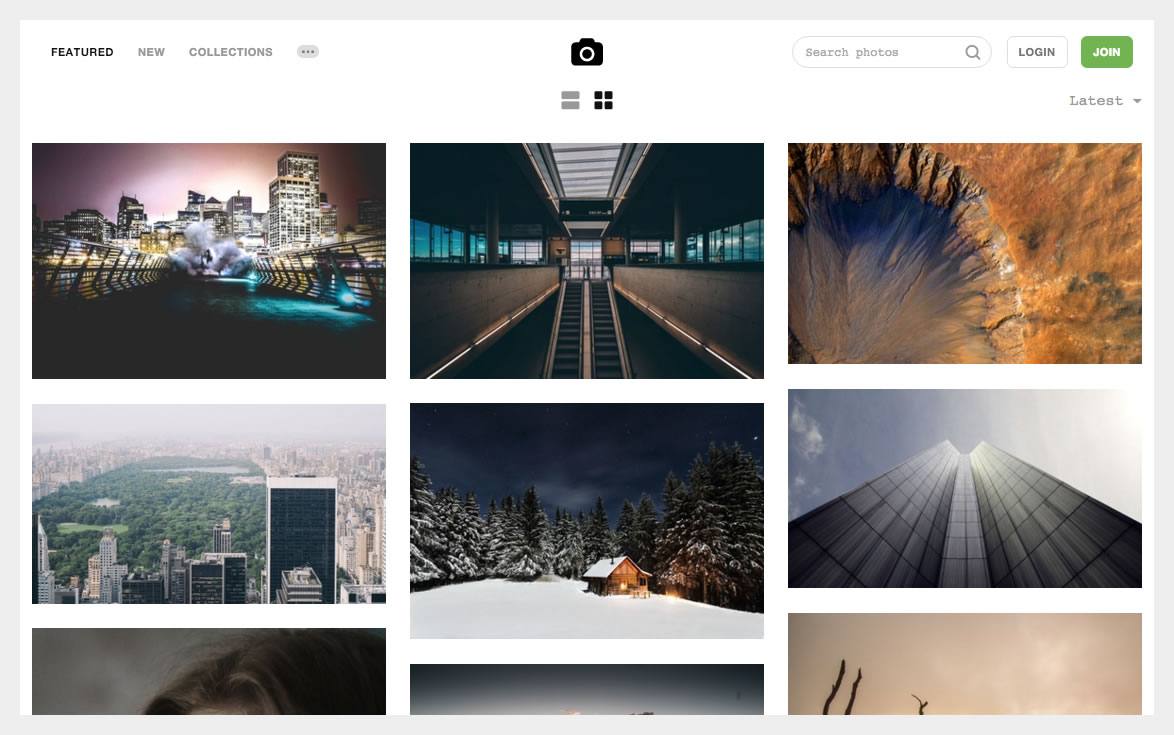
Unsplash
– unsplash.com
Death to the stock photo
– deathtothestockphoto.com
Iso Republic
– isorepublic.com
Picography
– picography.co
Foodiesfeed
– foodiesfeed.com
Jay Mantri
– jaymantri.com
Imcreator
– imcreator.com
Gratisography
– gratisography.com
Pàgines de vectors
La majoria d’aquests bancs també disposen de logos i altres elements estàndard que ens poden evitar tirar-li hores a algunes parts del disseny. Els següents treballen exclusivament amb logotips i altres recursos vectorials.
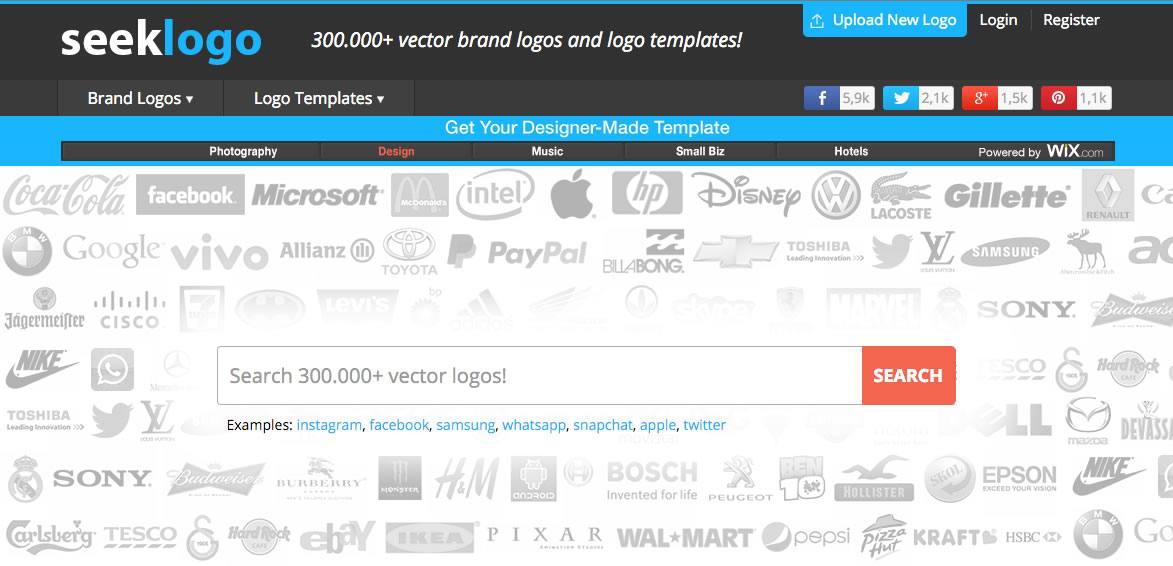
Seek Logo
– seeklogo.com
Brands of the world
– brandsoftheworld.com
Free Pik
– freepik.com
..Misc
DB Freebies
– dbfreebies.co
Repositoris de Tipografies
El motor del dissenyador són les tipografies. Tot dissenyador té unes favorites però sempre que es queda en blanc ha de recórrer a algun lloc, aquí us oferim alguns exemples de repositoris. També és molt important tenir en compte, sobretot per al disseny web, que cada vegada s’usen i hi ha més webfonts.
Font Fabric
– fontfabric.com
The league of moveable type
– theleagueofmoveabletype.com
Dafont
– dafont.com
Font Squirrel
– fontsquirrel.com
MyFonts
– myfonts.com
Google Fonts
– google.com/fonts
Pàgines per a creació de paletes de colors
Encara que vesteixin sempre de negre, els dissenyadors tenen bon ull per als colors. Una bona manera d’arribar a aquesta combinació és tirant de seleccionadors automàtics de color. Amb aquests aconseguirem tenir un acabat amb estil.
Coolors
– coolors.co
Paletton
– paletton.com
Brand colors
– brandcolors.net
Trianglify
– qrohlf.com/trianglify
Gradient Animator
– gradient-animator.com
3. Eines de disseny
Gairebé no fa falta esmentar les eines més necessàries. Tan sols esmentar la gran sorpresa dels tres últims anys que és Sketch, que ve a ocupar el lloc que va deixar Fireworks i millora moltes de les seves funcionalitats.
Adobe Photoshop
L’eina de retoc digital per excel·lència. És la més usada i fins i tot es parla de “photoshopear” per a aquelles fotografies de famosos que han estat retocades exageradament: ja és part de la cultura popular.
Adobe Illustrator
Aquesta eina serveix per a dissenyar amb vectors. És el germà petit de photoshop, però té un potencial enorme. El més usat pels dissenyadors, tipògrafs i altres professionals del camp.
Sketch
Eina de disseny web i aplicacions per a mòbils. Vindria a ser un substitut de Fireworks però pensat per al dissenyador dinàmic que treballa amb formats i estàndards actuals. Actualment només està disponible per a Mac.
4. Maquetació / Animació
Per a maquetar o animar necessitarem saber una mica de codi. Cada vegada hi ha més eines amb interfície gràfica, però no sempre podrem disposar d’elles en qualsevol lloc. Per a poder retocar aquelles creacions en HTML, CSS o Javascript, uns bons editors de text sempre ens aniran bé. Adobe Edge és l’únic que és visual en aquesta llista, encara que Adobe ho ha substituït recentment per Animate CC arran de la mort definitiva d’Adobe Flash.
Adobe Edge Animate (ara substituït per Animate CC)
Aquesta eina permet animar imatges i vectors en html5 de manera visual, sense necessitat de conèixer codi. És versàtil i vi a donar espai a aquells que es van quedar sense flaix.
Sublim text és un editor de text pensat per a picar codi html, javascript, css, etc. Té infinitat d’extensions que s’instal·len en el programa i permet als desenvolupadors crear dreceres i estalviar molt de temps.
Brackets
Este es otro editor de texto pero más visual que Sublime Text ya que da opción de previsualizar dentro del mismo programa.
Finalment farem un esment especial a TinyPNG, aquesta eina online gratuïta (o instal·lable a Photoshop, de pagament) que fa pràcticament màgia amb el pes dels arxius d’imatges, sobretot PNGs i JPGs.
És clar que això no és tot el que hi ha, que surten eines noves cada setmana i que tot està per veure. Internet permet buscar i rebuscar per a continuar trobant mètodes nous. En aquest moment i ara, aquestes són les nostres propostes. Esperem que us sigui d’utilitat.