Device píxel ràtio: consells per a desenvolupadors
27 de juliol de 2015
Per què quan navego amb el meu telèfon intel·ligent d’última generació el text es veu tan bé i les imatges tan malament? Si el meu telèfon intel·ligent té més píxels que el meu TV de 55″, per què en el mòbil veig la versió mobile simplificada dels llocs web?. Per què en el meu iPhone 6 de 700€ sembla que cap menys informació que en un Android normalet?
Si alguna vegada t’has fet aquestes preguntes o si com a desenvolupador web vols estar preparat per a quan algú t’assalti amb una d’elles, deixa que t’expliqui alguna cosa
.
Què és el Device píxel ràtio (DPR)?
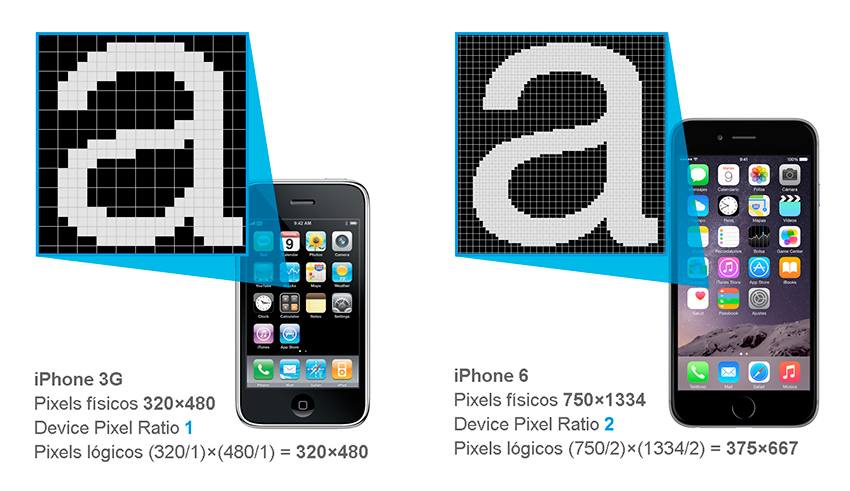
És el ràtio entre els píxels lògics i els píxels físics d’un dispositiu.
Diem píxel físic a un dels milers de punts (maquinari) que formen la pantalla d’un dispositiu. Un píxel lògic, no obstant això, no té dimensions específiques, sinó que estan establertes per programari pel fabricant. D’aquesta manera en un dispositiu amb device píxel ràtio 1, un píxel lògic ocuparà un píxel físic, en canvi en un dispositiu amb device píxel ràtio 2 un píxel lògic ocuparà una àrea de la pantalla de 2×2 píxels físics.
Podríem comparar el valor del DPR amb un llapis, com més alt sigui el valor més fina serà la seva punta. Però això no significa necessàriament que anem a fer la lletra més petita.
En el món del desenvolupament web, DPR (també anomenat CSS Píxel Ràtio) és el que determina com la resolució de la pantalla d’un dispositiu és interpretada per CSS. D’aquesta forma, totes les propietats CSS relacionades amb les dimensions dels elements respondrà a la resolució lògica i no a la resolució física.
La raó per la qual es va crear el DPR o CSS píxel ràtio va ser l’augment de la resolució en els dispositius mòbils. Amb l’augment de la densitat de píxels físics, si tots els dispositius tinguessin un DPR d’1 les pàgines es renderitzarien massa petites.
Prenguem com a exemple un Samsung Galaxy S4
- Resolució física: 1080 x 1920
- Device pixel ratio: 3
- Resolució lógica: (1080/3) x (1920/3) = 360 x 640
Quan visualitzem una web amb aquest dispositiu, el CSS interpretarà que el dispositiu té una resolució de 360×640 i les @media queries respondran a aquesta resolució. Però els elements renderitzats en la pantalla tindran el triple de definició que una pantalla amb una resolució física de 360×640.
Una grandària standard de monitor d’escriptori és de 24″ amb una resolució de 1920×1080. Imagina que encongim aquest monitor a una grandària inferior a les 5″ mantenint la mateixa resolució. Els elements mostrats es veurien massa petits.
Però en un dispositiu amb una densitat de píxels molt alta no necessàriament significa que anem a veure el nostre contingut més petit, perquè el renderitzat de la pàgina estarà sempre subjecte al DPR del dispositiu.
Les imatges
Suposem que el nostre site té un logo en format JPEG de 60×60 píxels. En un dispositiu amb un DPR d’1 (per exemple, un portàtil) la imatge es mostrarà amb el ràtio real 1:1, no obstant això en un dispositiu amb un ràtio major (un telèfon intel·ligent o tablet), necessàriament la imatge s’escalarà per a ocupar el mateix espai que en un dispositiu amb device píxel ràtio 1. En el cas del nostre logo 60×60 en un dispositiu amb DPR 2 la imatge s’escalarà x2 cobrint una àrea de 120×120 píxels. En la majoria de casos aquest escalat afectarà negativament la qualitat de la imatge, per això ens trobem que en navegar amb el mòbil les imatges d’algunes webs no es veuen bé.
Solucions a la pèrdua de qualitat a causa del DPR
Existeixen diverses solucions a aquest problema:
L’atribut srcset per a les imatges o l’etiqueta <picture> ens permeten, entre altres coses, definir múltiples orígens per a un sol element d’imatge i el DPR en el qual s’haurien de mostrar, però encara no disposen del suport necessari per a considerar-se una alternativa.
La més popular, no obstant això, però la menys eficient és la de carregar imatges majors i forçar per codi la seva altura i amplària. D’aquesta manera ens assegurarem una bona visualització en dispositius amb major densitat de píxels però suposarà una càrrega extra de dades per als dispositius amb DPR 1.
CSS
En el cas de les imatges carregades com background en els nostres estils CSS disposem de @mitjana queries que ens permeten carregar imatges de major o menor qualitat segons el DPR del dispositiu. A diferència de l’atribut srcset o de l’etiqueta <picture>, aquesta tècnica ja consta del suport necessari per a considerar-se una solució real.
Tens dubtes sobre com treballar correctament el device píxel ràtio? Pots comentar-les amb nosaltres en els comentaris de baix.