Binaria.com: un site desenvolupat amb Gatsby que va como un coet 🚀
11 de novembre de 2019
Últimament has notat una cosa diferent quan visites les webs d’algun dels teus competidors, són ràpides, molt ràpides. A més algunes d’elles ofereixen funcionalitats realment avançades, coses que fins fa poc només estaven a l’abast de grans companyies. D’altra banda quan havies aconseguit aprendre uns quants termes per a poder relacionar-te amb aquestes persones estranyes del departament tècnic, ara ells han començat a usar altres nous que sonen realment bé, React, Gatsby, JAMStack, PWA però no tens ni idea del que signifiquen i no vols preguntar perquè no suportes aquesta superioritat moral des de la qual parlen.
Aquest article té com a objectiu descriure, des d’un punt de vista tècnic però amb un llenguatge profà, per què la nova web de Binaria és tan ràpida i què hauries de saber perquè el teu següent projecte web també ho sigui.
En 20 anys d’experiència en el desenvolupament web professional s’aprenen moltes coses, una de les més valuoses és saber que, tot i tenir un equip hiper qualificat, multidisciplinari i expert en diferents àmbits del desenvolupament web, cada nou projecte t’arrencarà de la teva zona de confort, et provocarà algun petit mal de cap o et treurà alguna hora de somni i és que, com és lògic, tots els nostres clients arriben a Binaria buscant que el seu projecte sigui una cosa única i especial. La qual cosa, bromes a part, és bo, molt bo.
En un escenari com el nostre, les oportunitats per a créixer arriben moltes vegades de la forma més inesperada, i dedicant-nos al que ens dediquem o et puges ràpid a l’onada que arriba o acabes gronxan-te suaument en un balancí, amb una copa de conyac i enyorant les bondats d’Adobe Flash. Una oportunitat en la qual poder apostar de manera radical per noves metodologies de treball i noves tècniques de desenvolupament, difícilment es presenta. Per a això s’han de donar una sèrie de condicions: una dificultat (com més gran millor), un moment tecnològic propici i finalment un equip de persones disposat a assumir el repte. En el nostre cas l’Alfa i Omega d’aquestes oportunitats s’ha presentat amb la creació de la nova web de Binaria.
JavaScript SPAs
Any rere any l’ús de llibreries com React, Vue, Angular, etc augmenta. Aquestes llibreries són un conjunt de funcionalitats que permeten, entre altres coses, el desenvolupament de User Interfaces-UI i/o Single Page Applications-SPA (Aplicacions web que funcionen en una sola pàgina, sense necessitat de recàrrega del navegador), Facebook, Instagram, Twitter, Gmail o GDrive en la seva versió web són alguns exemples. Coses que s’allunyen bastant de la navegació entre pàgines i interaccions d’un lloc web tradicional.
A Binaria hem realitzat diversos projectes amb aquestes llibreries amb molt bons resultats, no obstant això quan ens hem plantejat l’ús d’aquestes tecnologies en sites estàtics hem detectat manques que ens han frenat. Fins a l’arribada de JAMStack i els generadors de sites estàtics.
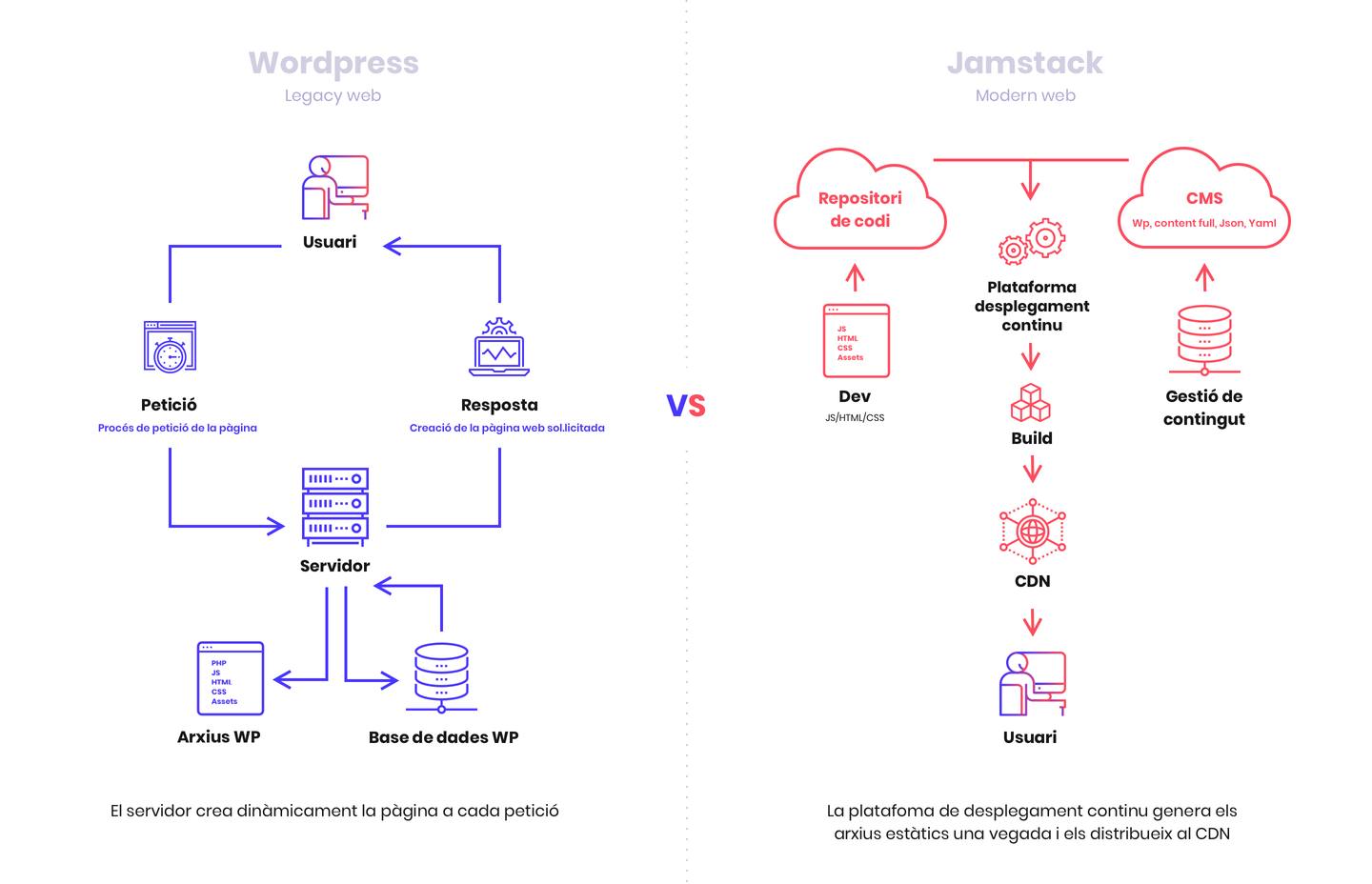
JAMStack
Fins fa poc temps l’ús d’eines com React, Vue i Angular estaven reservades per al desenvolupament d’aplicacions web complexes, però això està canviant. JAMStack no es refereix a una eina ni tecnologia concreta, sino a una metodologia de desenvolupament i generació de sites estàtics i apps complexes. Deixant a un costat tecnicismes, podríem dir que l’objectiu d’usar una estratègia JAMStack és crear un site estàtic que s’executi en el client (en el dispositiu de l’usuari) alliberant al servidor de fer tasques i oferint una velocitat de resposta impensable amb qualsevol altra mena de tecnologia.
Un site JAMStack recupera el contingut de qualsevol font de dades, local o remota, la combina amb templates, pàgines i components desenvolupats amb Javascript o llibreries com React, Angular o Vue generant un paquet d’arxius estàtics que seran els servits en cada petició. Existeixen eines que faciliten enormement aquesta metodologia. A Binaria hem apostat per Gatsby.
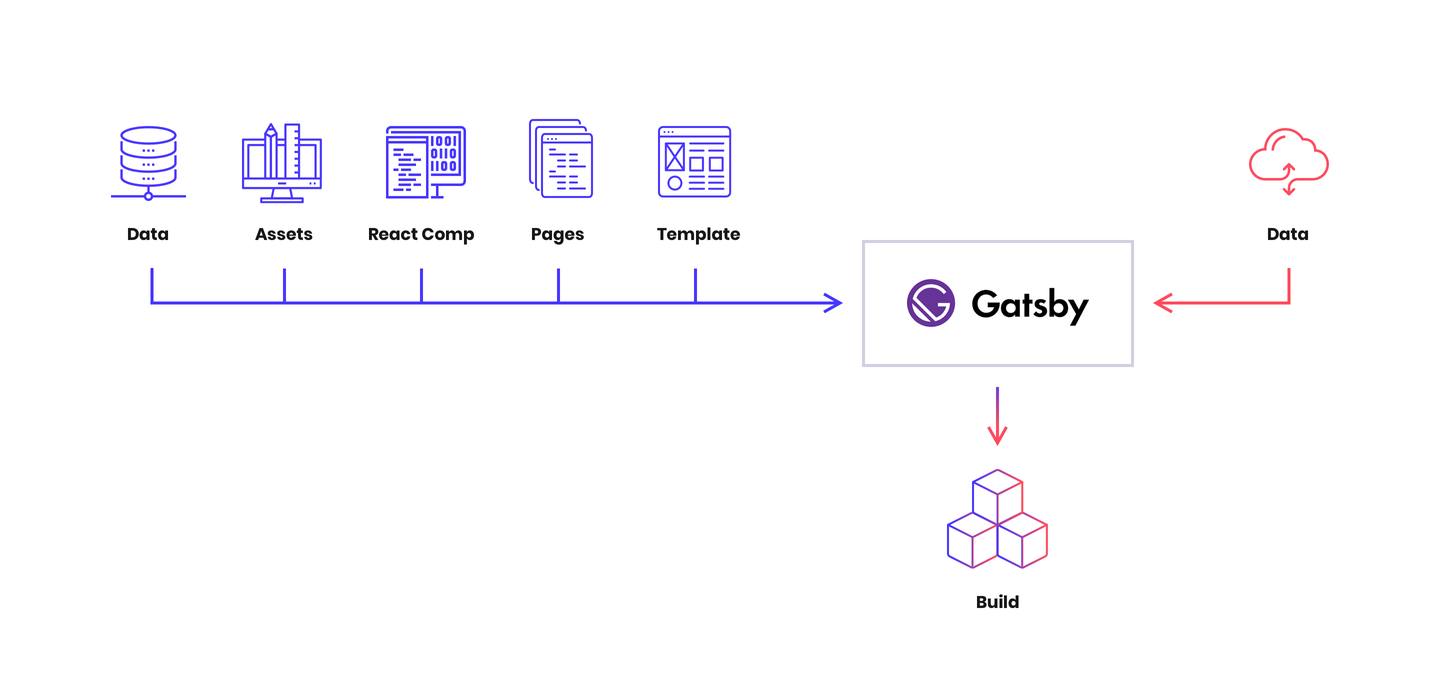
Gatsby
Podríem definir Gatsby com un conjunt d’eines amb les quals es poden crear sites estàtics amb tots els avantatges que ofereix React (augment de velocitat i rendiment de la web, user interface avançada i una user experience millorada). Entre l’enorme quantitat de plugins disponibles, ofereix eines d’optimització de contingut, lazy loading d’imatges, tota la potència de Graphql i la llibertat d’usar qualsevol mòdul de React o javaScript.
Ofereix també multitud de recursos per a obtenir el contingut de la web des de diferents fonts:
- els CMS més populars (WordPress, Drupal…)
- CMS Headless (Contentful, Prismic…)
- Arxius de dades tipus JSON, Yaml, XML…
Gatsby combina pàgines, templates, assets i components desenvolupats en React amb una font de dades (API REST, Graphql, arxius de dades) i amb l’ajuda d’unes instruccions generarà un site estàtic HTML i JS perfectament interpretable per un navegador web.
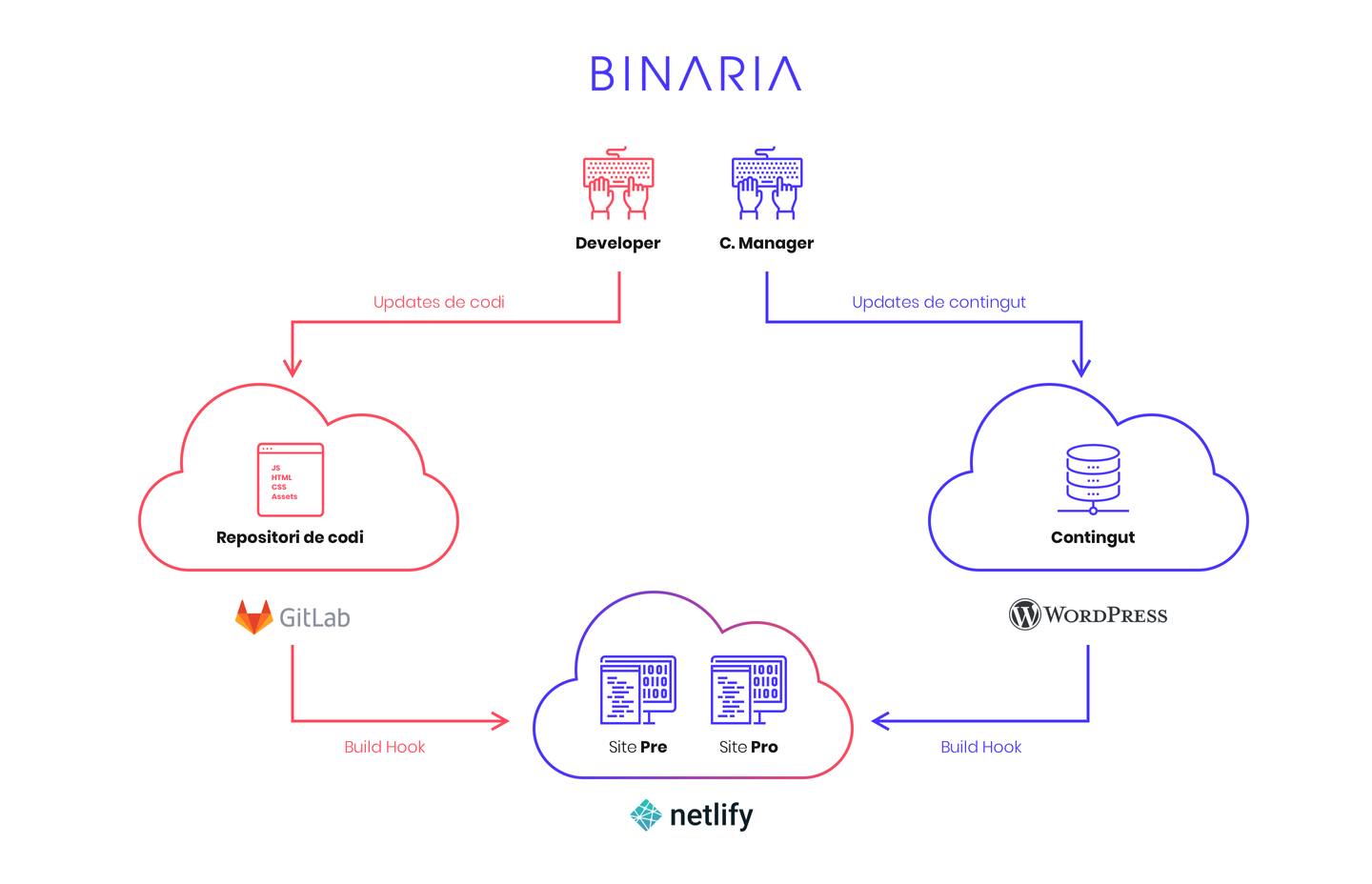
Desplegament continu (Continuous delivery CD)
Un altre dels canvis d’enfocament respecte al desenvolupament web clàssic és el procés de desplegament o passi a producció.
Té sentit que cada vegada que es fa un update en el codi es publiqui de nou el site, però seria ridícul haver de fer tot això cada vegada que es produeix un canvi de contingut. Aquí és on entren en joc els serveis oferts per plataformes de desplegament continu o continuous delivery CD.
Una xarxa de distribució de continguts (CDN, content delivery network en anglès) té com a objectiu maximitzar la velocitat d’accés i disponibilitat de les dades. Això s’aconsegueix a través d’una xarxa de computadores connectades que contenen una còpia exacta de les dades, en contraposició d’un model clàssic en el qual tots els usuaris accedeixen al mateix servidor. En una CDN un usuari accedeix a la informació a través del node (computadora) que estigui més a prop seu.
CDNs com Netlify, AWS Amplify ofereixen addicionalment la funcionalitat de connectar-se al repositori de codi (Github, Gitlab, Bitbucket) on l’equip de desenvolupament va mantenint un històric del codi font del projecte. Una vegada connectades a aquest històric, aquestes plataformes estaran pendents de qualsevol canvi en el codi per a llançar un nou passi a producció o a qualsevol dels entorns que s’hagin preparat per al projecte (integració, preproducció i producció). Així automatitzem el procés de desplegament de codi. Per als casos en els quals és el contingut el que s’ha actualitzat, existeixen diferents solucions, plugins instal·lables en el gestor de continguts, urls de servei que actuaran com hook i que llançaran un nou passi a producció en la plataforma.
Nosaltres hem utilitzat Netlify per a allotjar els diferents entorns de binaria.com
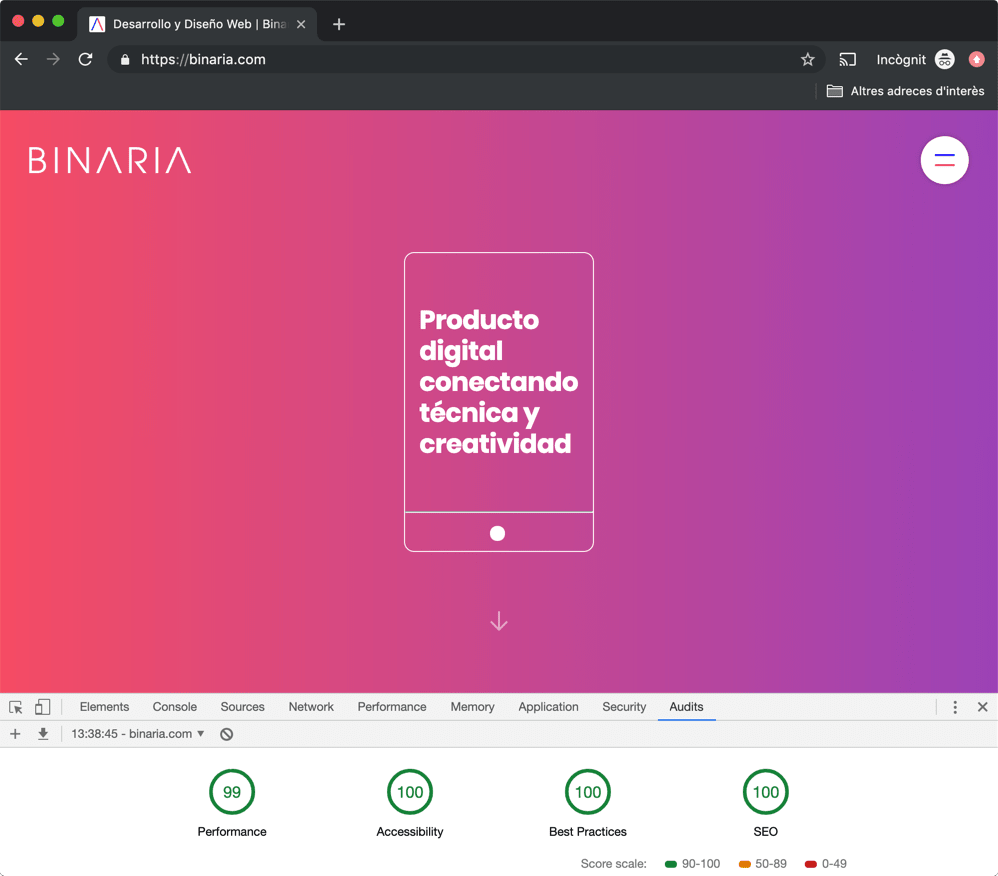
Accesibilitad i SEO
Gatsby ofereix també potents eines d’optimització SEO, d’accessibilitat i automatismes per a generar codi net que compleixi amb uns criteris de bones pràctiques i Server Side Rendering per a facilitar el crawling de les seves pàgines. Eines d’auditoria com Lighthouse de Google mostren uns resultats excel·lents amb els sites desenvolupats amb Gatsby.
Progressive Web App (PWA)
Un desenvolupament JAMStack ens ha ofert la possibilitat de convertir fàcilment la web de Binaria en una PWA instal·lable en dispositius mòbils i escriptoris, amb funcionalitats com a notificacions, modus offline i moltes coses més que només estaven, fins fa poc temps, a l’abast de les aplicacions natives.
Els 3 arguments principals que defensa Google per a l’ús i el desenvolupament de PWAs són els següents:
De confiança: Càrrega instantània fins i tot amb connexions de baixa qualitat. Obrir la web des d’una icona en l’escriptori del teu dispositiu mòbil, ordinador portàtil o de sobretaula. Funcionalitats offline gràcies a l’ús de service-workers.
Ràpida: el 53% dels usuaris abandona un site si triga més de 3 segons a carregar. Una vegada ha carregat l’usuari espera que el site sigui ràpid, sense comportaments irregulars o amb una interfície lenta. Link
Atractiva: És instal·lable, la seva navegació és immersiva a tota pantalla sense elements de navegador i permet notificacions push. Gràcies al Web App Manifest es pot controlar com es visualitzarà l’app una vegada instal·lada.
I si amb això encara no t’hem convençut, et recomanem donar-li un cop d’ull a la previsió de llançament de noves capacitats de les PWA per al 2020.
Amb aquestes noves tècniques de desenvolupament s’obre davant tots nosaltres un nou món d’oportunitats. Vells i coneguts problemes relacionats amb l’experiència d’usuari en web com la velocitat de càrrega, el flux de navegació o un rendiment lent desapareixen de sobte. Un excitant canvi de paradigma que hem experimentat recentment en Binaria i del qual molts dels nostres clients ja s’estan beneficiant.