Device pixel ratio: consejos para desarrolladores
27 de juliol de 2015
¿Por qué cuando navego con mi smartphone de última generación el texto se ve tan bien y las imágenes tan mal? Si mi smartphone tiene más pixels que mi TV de 55″, ¿por qué en el móvil veo la versión mobile simplificada de los sitios web?. ¿Por qué en mi iPhone 6 de 700€ parece que cabe menos información que en un Android normalito?
Si alguna vez te has hecho estas preguntas o si como desarrollador web quieres estar preparado para cuando alguien te asalte con una de ellas, deja que te explique algo.
¿Qué es el Device pixel ratio (DPR)?
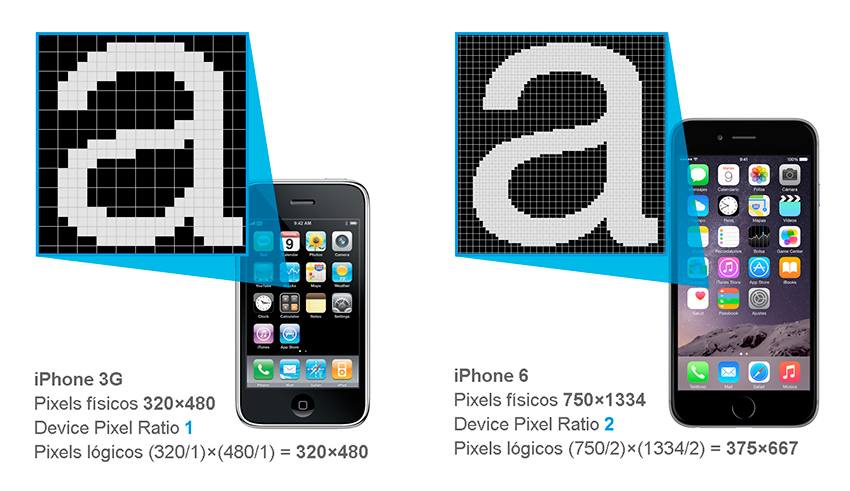
Es el ratio entre los pixels lógicos y los pixels físicos de un dispositivo.
Llamamos pixel físico a uno de los miles de puntos (hardware) que forman la pantalla de un dispositivo. Un pixel lógico, sin embargo, no tiene dimensiones específicas, sino que están establecidas por software por el fabricante. De esta manera en un dispositivo con device pixel ratio 1, un pixel lógico ocupará un pixel físico, en cambio en un dispositivo con device pixel ratio 2 un pixel lógico ocupará un área de la pantalla de 2×2 pixels físicos.
Podríamos comparar el valor del DPR con un lápiz, cuanto más alto sea el valor más fina será su punta. Pero eso no significa necesariamente que vayamos a hacer la letra más pequeña.
En el mundo del desarrollo web, DPR (también llamado CSS Pixel Ratio) es lo que determina cómo la resolución de la pantalla de un dispositivo es interpretada por CSS. De esta forma, todas las propiedades CSS relacionadas con las dimensiones de los elementos responderá a la resolución lógica y no a la resolución física.
La razón por la que se creó el DPR o CSS pixel ratio fue el aumento de la resolución en los dispositivos móviles. Con el aumento de la densidad de pixels físicos, si todos los dispositivos tuvieran un DPR de 1 las páginas se renderizarían demasiado pequeñas.
Tomemos como ejemplo un Samsung Galaxy S4
- Resolución física: 1080 x 1920
- Device pixel ratio: 3
- Resolución lógica: (1080/3) x (1920/3) = 360 x 640
Cuando visualizamos una web con este dispositivo, el CSS interpretará que el dispositivo tiene una resolución de 360×640 y las @media queries responderán a dicha resolución. Pero los elementos renderizados en la pantalla tendrán el triple de definición que una pantalla con una resolución física de 360×640.
Un tamaño standard de monitor de escritorio es de 24″ con una resolución de 1920×1080. Imagina que encogemos ese monitor a un tamaño inferior a las 5″ manteniendo la misma resolución. Los elementos mostrados se verían demasiado pequeños.
Pero en un dispositivo con una densidad de pixels muy alta no necesariamente significa que vayamos a ver nuestro contenido más pequeño, porque el renderizado de la página estará siempre sujeto al DPR del dispositivo.
Las Imágenes
Supongamos que nuestro site tiene un logo en formato JPEG de 60×60 pixels. En un dispositivo con un DPR de 1 (por ejemplo, un portátil) la imagen se mostrará con el ratio real 1:1, sin embargo en un dispositivo con un ratio mayor (un smartphone o tablet), necesariamente la imagen se escalará para ocupar el mismo espacio que en un dispositivo con device pixel ratio 1. En el caso de nuestro logo 60×60 en un dispositivo con DPR 2 la imagen se escalará x2 cubriendo un área de 120×120 pixels. En la mayoría de casos ese escalado afectará negativamente a la calidad de la imagen, por eso nos encontramos que al navegar con el móvil las imágenes de algunas webs no se ven bien.
Soluciones a la pérdida de calidad debido al DPR
Existen varias soluciones a este problema:
El atributo srcset para las imágenes o la etiqueta <picture> nos permiten, entre otras cosas, definir múltiples orígenes para un solo elemento de imagen y el DPR en el que se deberían mostrar, pero aún no disponen del soporte necesario para considerarse una alternativa.
La más popular, sin embargo, pero la menos eficiente es la de cargar imágenes mayores y forzar por código su altura y anchura. De esta manera nos aseguraremos una buena visualización en dispositivos con mayor densidad de pixels pero supondrá una carga extra de datos para los dispositivos con DPR 1.
CSS
En el caso de las imágenes cargadas como background en nuestros estilos CSS disponemos de @media queries que nos permiten cargar imágenes de mayor o menor calidad según el DPR del dispositivo. A diferencia del atributo srcset o de la etiqueta <picture>, esta técnica ya consta del soporte necesario para considerarse una solución real.
¿Tienes dudas sobre cómo trabajar correctamente el device pixel ratio? Puedes comentarlas con nosotros en los comentarios de abajo.