Disección de un proyecto desarrollado con React JS y Redux
12 de juliol de 2018
Abrimos en canal un proyecto desarrollado en React JS: setup, estructura, componentes, estilos, gestión de datos… Aquí explicamos todo lo que hemos hecho. ¡Esperamos vuestro feedback!
Este artículo no pretende ser una guía, más bien es una recopilación de decisiones que hemos tomado, de nuestros descubrimientos y de los procesos seguidos para el desarrollo de la webApp de Olyseum en React JS. Esperamos que os sea de utilidad. Y también esperamos vuestras aportaciones si creéis que algo se puede mejorar.
Por qué React
Para decidir qué tecnología utilizar, teniendo en cuenta los frameworks javascript actuales, hicimos uso de nuestra lista de requisitos para la adopción de nuevas herramientas:
- Preferible una tecnología consolidada: React fue lanzada oficialmente por el equipo de desarrolladores de Facebook en 2013.
- Con amplia documentación: La documentación oficial de React está en constante revisión y actualización.
- Una comunidad numerosa y activa: React es, dentro de la categoría de los frameworks Javascript, la que cuenta con la comunidad de desarrolladores más activa.
- Sencilla: Es, respecto a otras soluciones, la que tiene una curva de aprendizaje relativamente más corta.
Teniendo en cuenta todo lo anterior decidimos usar React para el desarrollo de la Aplicación Web de Olyseum.
Tuvimos en cuenta, además, otros factores importantes:
- La existencia de multitud de componentes
- Actualizaciones constantes por parte de los desarrolladores
Setup inicial y estructura del proyecto
Existen infinidad de soluciones que facilitan y automatizan la construcción y el setup inicial de un proyecto de desarrollo en react, instalando los componentes, librerías, habilitando comandos que ejecutarán tareas realmente útiles a las que deberíamos dedicar algo de tiempo si quisiéramos configurarlas a mano. Para el setup inicial de Olyseum usamos el asistente creado por los desarrolladores de facebook create-react-app.
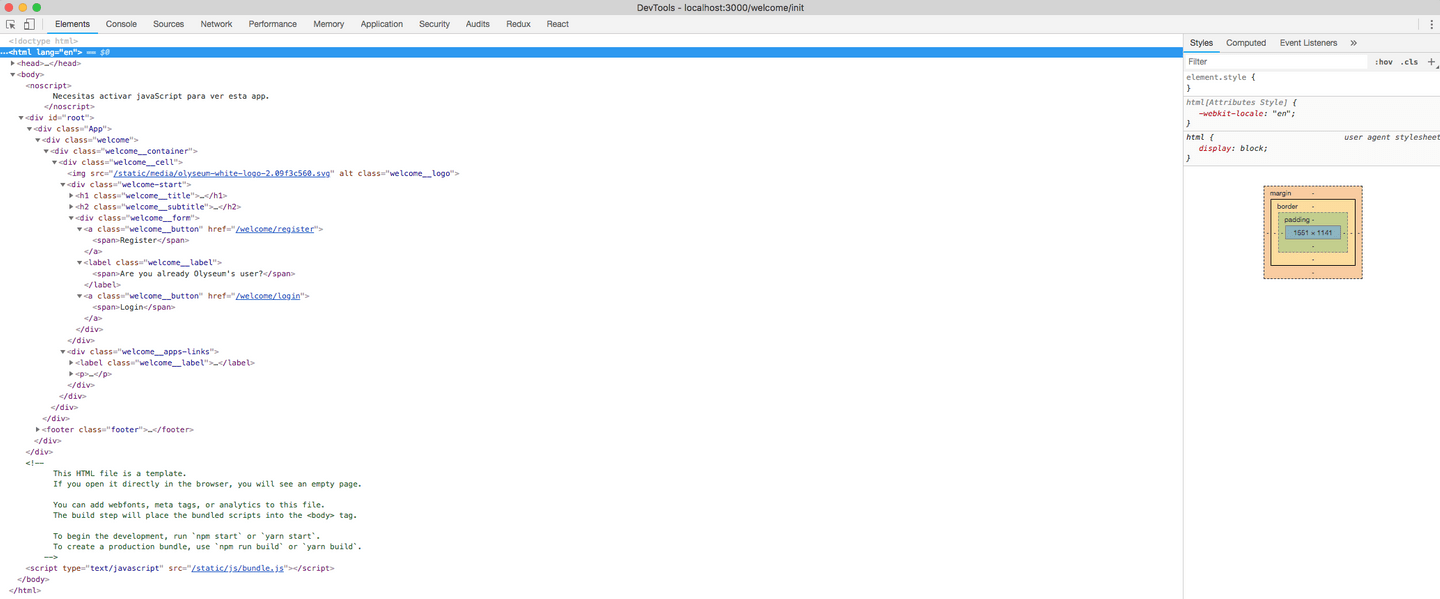
React DOM
React trabaja con un DOM virtual que gestiona íntegramente. Su gestión se basa en el principio de inmutabilidad, de manera que cualquier cambio que se realice en los elementos de la aplicación generará una copia nueva del elemento que posteriormente será sustituido por su versión más actual. React compara los componentes con su versión previa y solo modifica lo necesario para que el DOM se mantenga actualizado.
En definitiva, esto permite entre otras cosas, modificar el estado de la aplicación sin necesidad de refrescar la página y otorgando a esta una gran capacidad de interacción.
JSX
Extensión de sintaxis para javascript que nos permite unir dos tecnologías hasta ahora separadas: la estructura/etiquetado con la lógica de la aplicación.
Aunque su uso no es necesario para desarrollar con react, dada su sencillez es altamente recomendable para el proceso de creación de módulos.
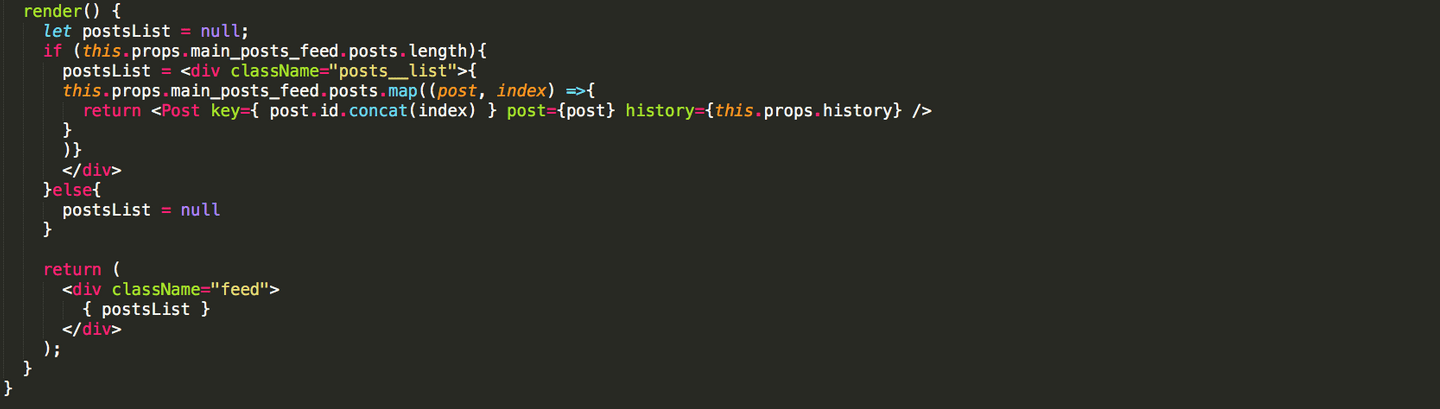
Components
Pensemos en los componentes como fragmentos independientes de código, reutilizables, piezas aisladas de nuestra webapp. Debemos intentar crear componentes que cumplan tareas específicas. Cuando un componente cumple más de una función es necesario preguntarse de si debemos dividirlo. Mantener su sencillez es importante para tener un código fácil de mantener.
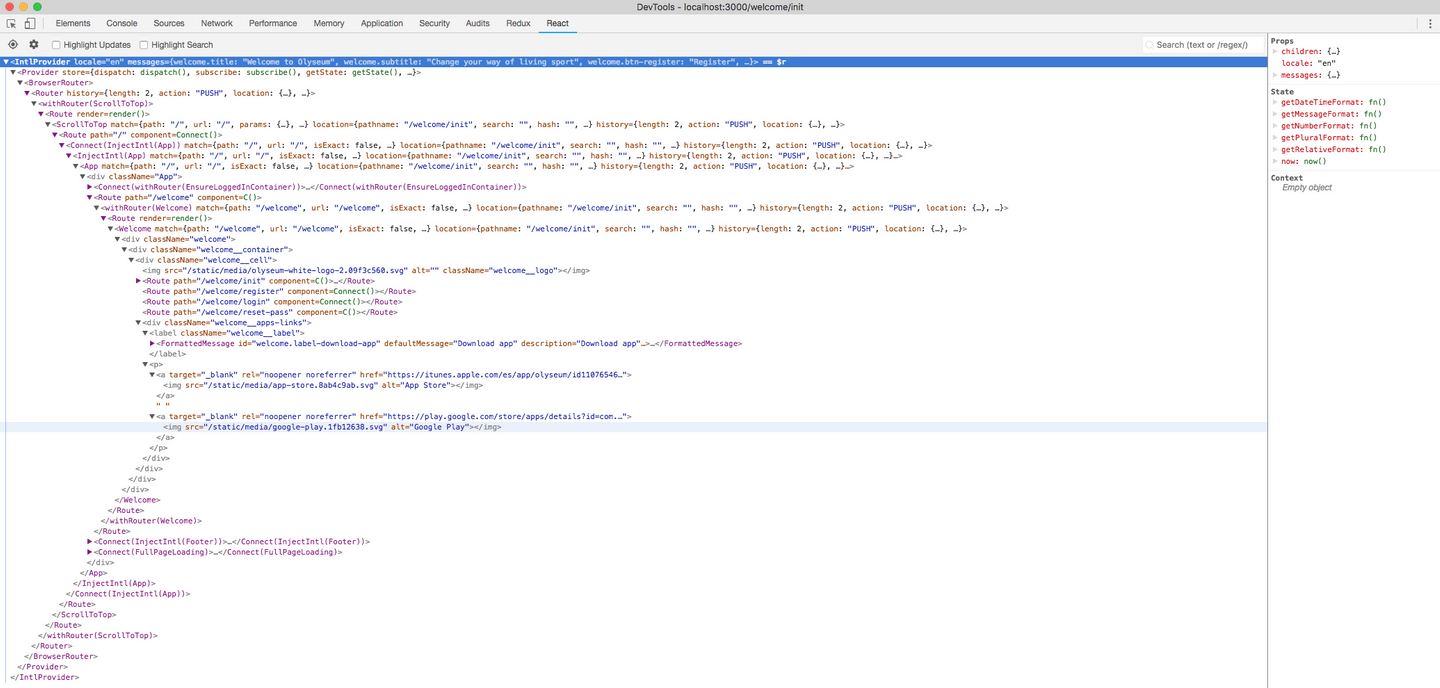
En el proceso de desarrollo hicimos un estudio para identificar todos los componentes de la webapp y diferenciar cuales eran componentes contenedor y componentes presentacionales, identificando aproximadamente 260.
Componentes contenedor
Podríamos decir que son aquellos que se encargan de la lógica de la webapp, de como se como se comportan las cosas. No se suelen encargar de como se muestran las cosas. Procesan información que luego le pasarán a otros componentes presentacionales u otros componentes contenedores.
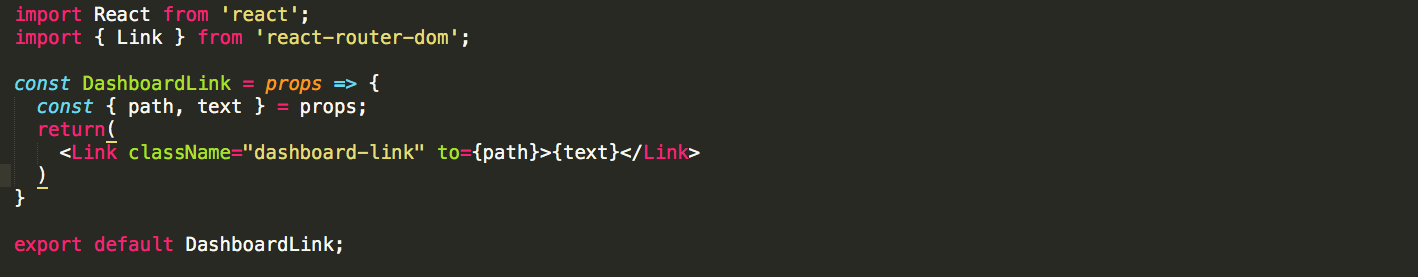
Componentes presentacionales
Son responsables de como se muestra las cosas. Los intentamos mantener aislados de dependencias y pasarle los datos que necesite como props, de esta manera los podemos reutilizar en otras partes de la webapp. Suelen contener lenguaje de marcado html u otros componentes presentacionales y componentes contenedor.
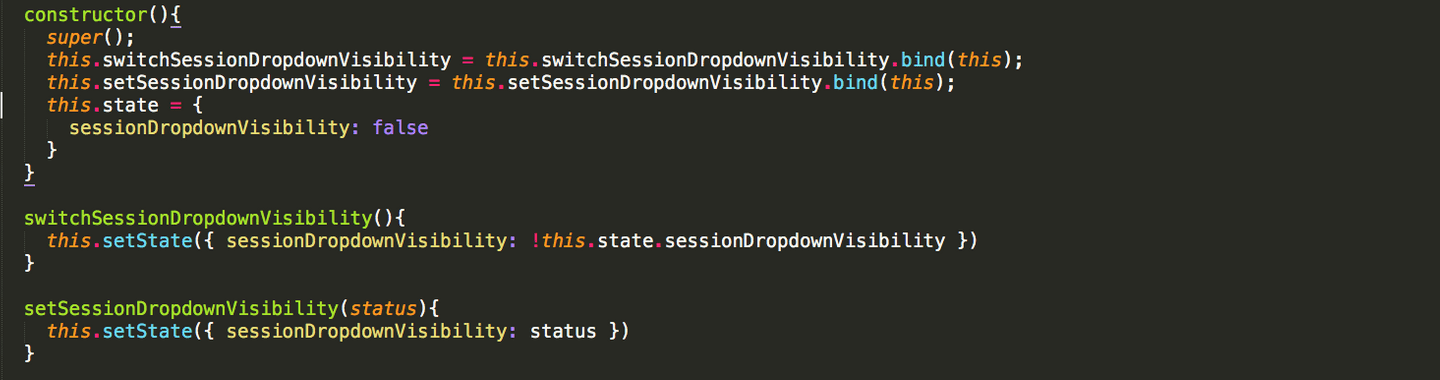
State
Sin duda una de las claves del éxito de este tipo de librerías es la gestión de los datos de la aplicación a través de un objeto plano de javascript que contiene la información que necesita el componente que lo contiene. Está estrechamente vinculado al ciclo de vida de los componentes, ya que cualquier modificación en el state hará que el componente desencadene una serie de eventos a los que nos podremos vincular nuestro propio código.
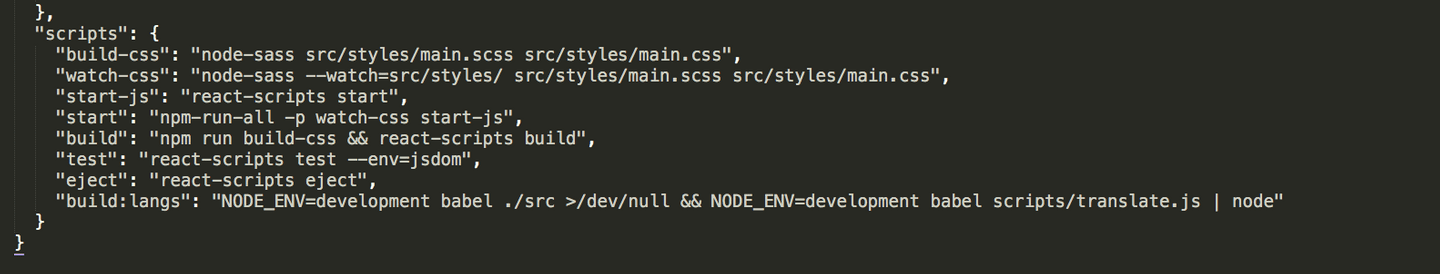
Estilos
Cuando aún existe un debate sobre los diferentes métodos de aplicar estilos a un componente, nosotros optamos por usar scss, nos gusta y nos sentimos cómodos, nos atrae también la nueva filosofía de añadir estilos inline pero decidimos buscar una solución consolidada para un proyecto de la complejidad de Olyseum. El paquete usado fué: node-sass. Hicimos unas modificaciones en las tareas del builder del proyecto de react para que escuchase cualquier cambio en la carpeta de estilos y lo compilase a css.
Componentes de terceros
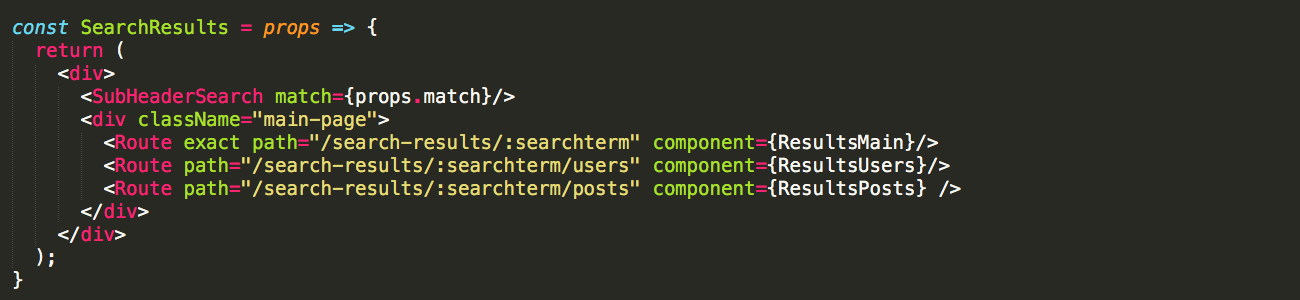
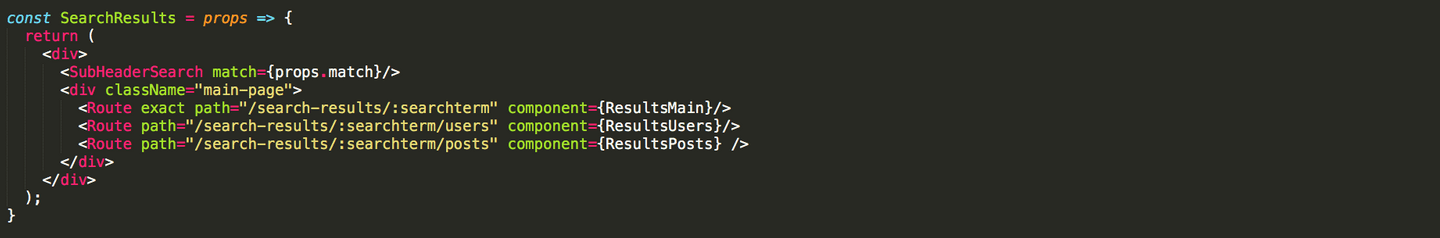
React Router (enrutamiento del navegador)
Cuando desarrollamos una webapp clientside hemos de tener en cuenta que todo se va a ejecutar en el mismo documento. Para modificar o responder a peticiones de urls necesitamos una colección de componentes que nos permitirán la navegación por nuestra webapp.
Nos permitirá, a través de diferentes métodos, manipular la barra de direcciones así como el histórico del navegador.
A través de su componente Route cargar componentes según la url y los parámetros del navegador.
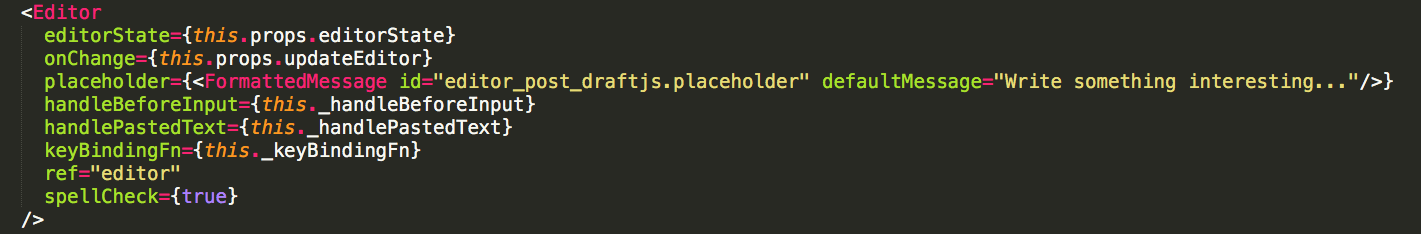
Draftjs (rich text editor)
Draftjs es un componente desarrollado por el mismo equipo de ingenieros de facebook que desarrollaron react para dar una respuesta a la necesidad de crear un componente de introducción de texto enriquecido. Para ser justos se debería escribir un artículo solo para hablar de él. Un componente realmente potente pero también complejo. La asimilación de conceptos como ContentBlocks, Entites, SelectionState, Decorators han supuesto un reto para el equipo, pero una vez conseguido hemos visto la auténtica potencia de este componente.
Detectar durante la escritura urls, videos de youtube, menciones, hashtags, gestión de infinidad de eventos, son algunas de las cosas que nos ha permitido Draftjs.
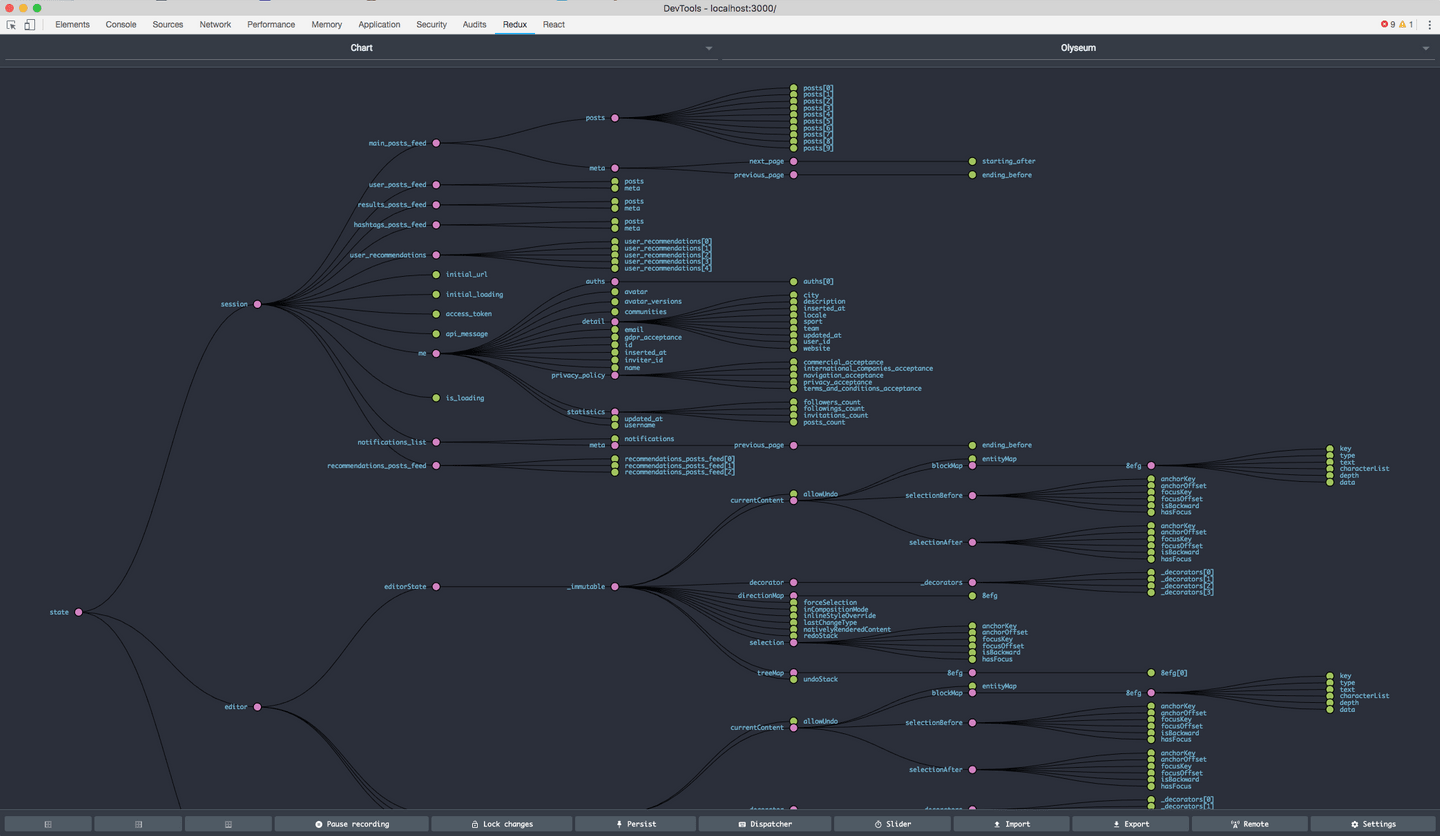
Redux (para mantener una única fuente de la verdad)
Podríamos decir que React y Redux son los dos pilares fundamentales de la webapp de Olyseum. Redux centraliza en un store el estado de la aplicación. Optamos por el uso de Redux por varios motivos. Centralizar los diferentes orígenes de datos, facilitarnos el desarrollo de la webapp teniendo una única fuente de la verdad, optimización del código y de la estructura de datos.
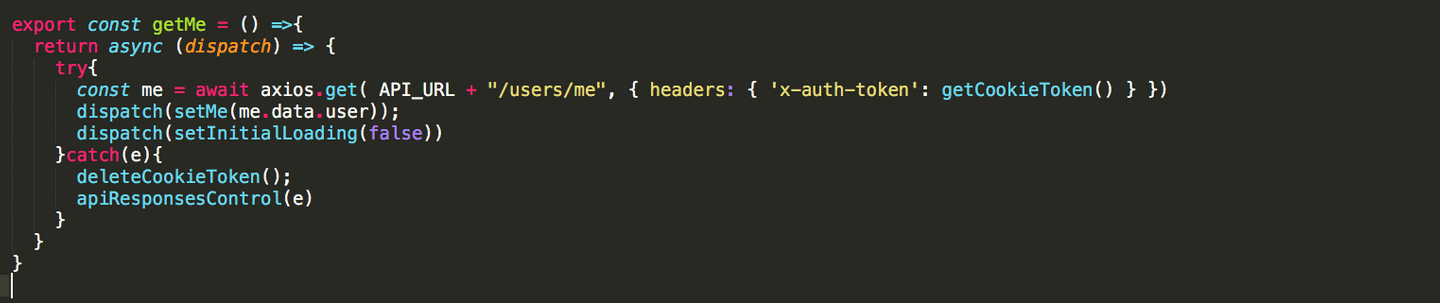
Axios (módulo de peticiones asíncronas basado en promesas usado para la comunicación con la API.)
Para la comunicación con las API usamos este cliente HTTP basado en promesas. Axios es una solución consolidada, muy extendida y muy bien documentada.
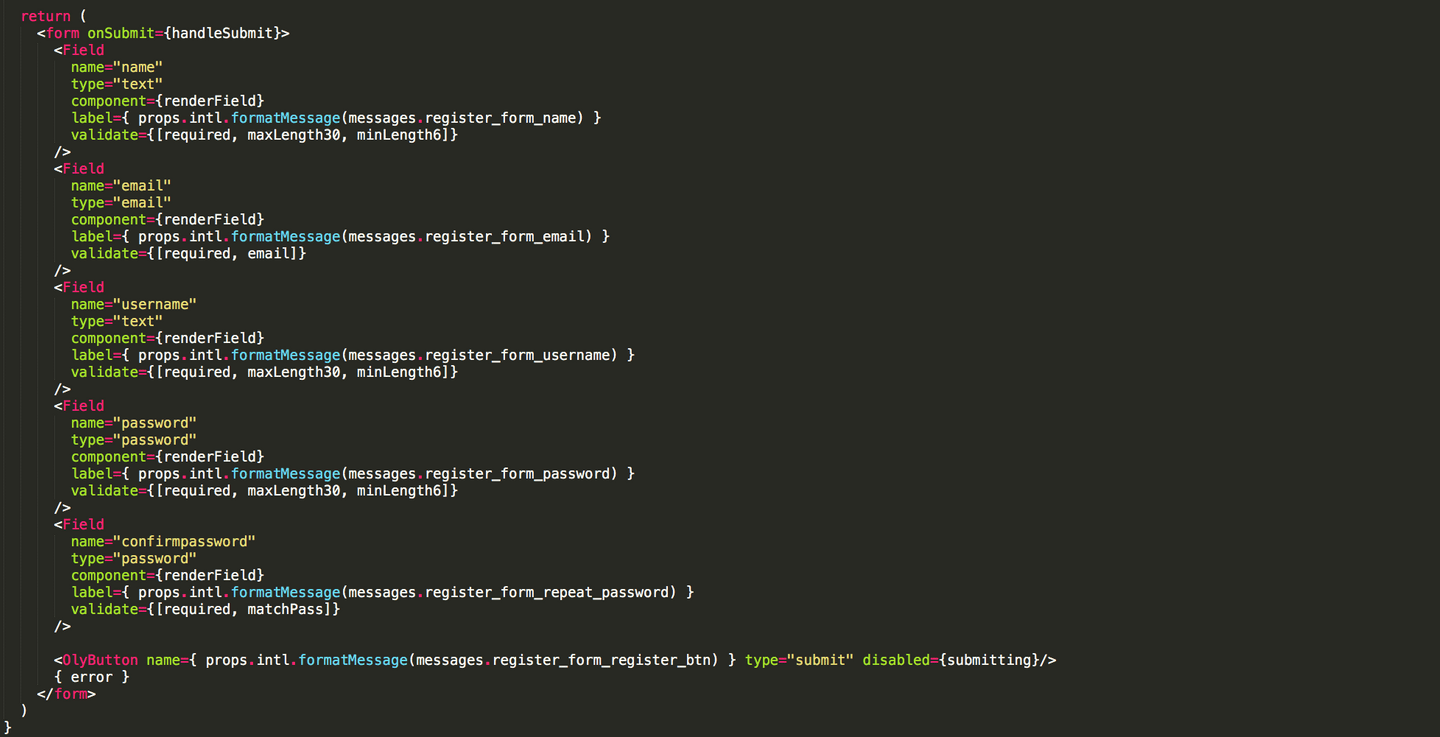
Redux-form (para mantener y gestionar el estado de los formularios de la aplicación en Redux)
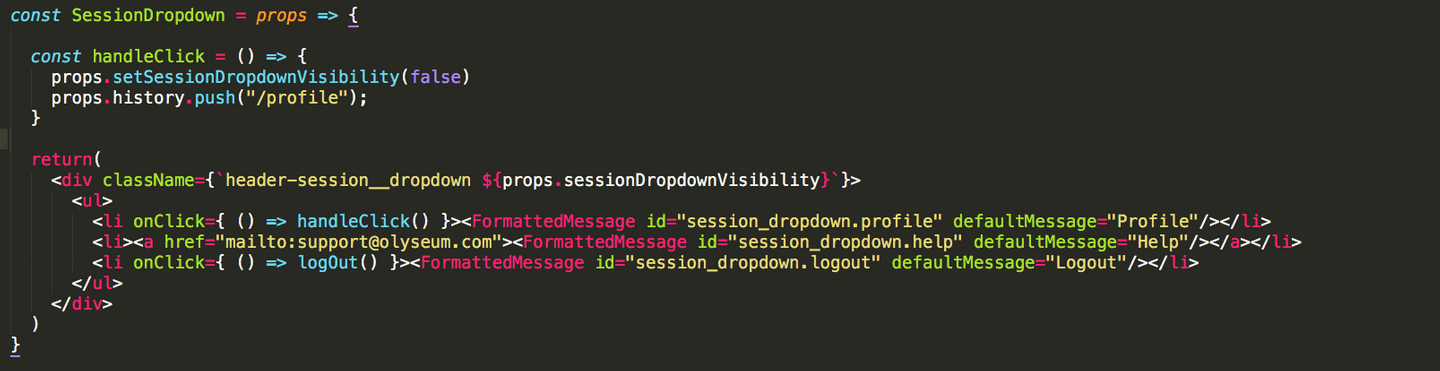
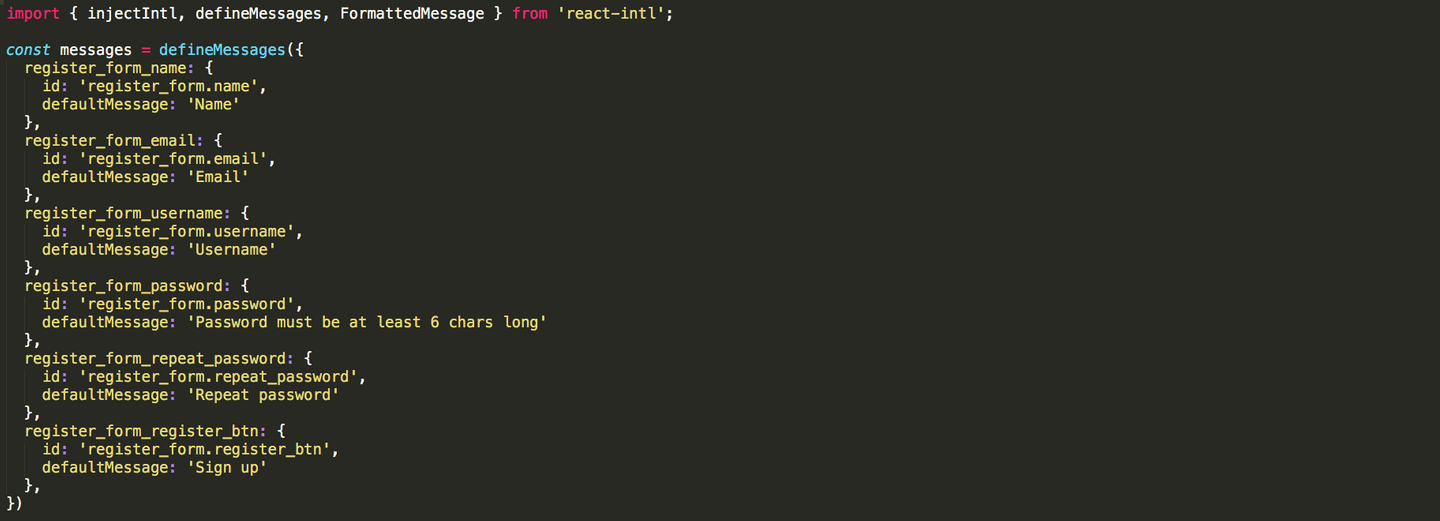
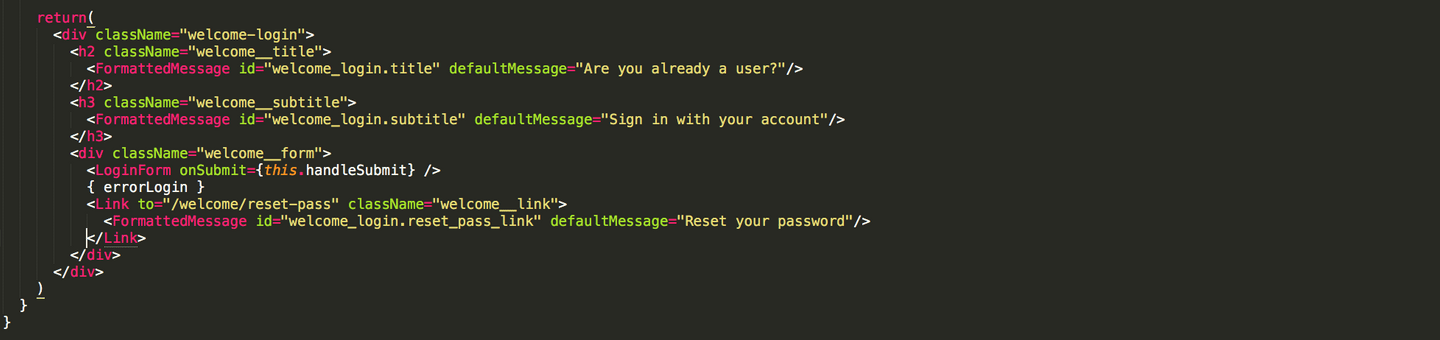
react-intl (Internacionalización)
React-intl proveé de una gran cantidad de componentes y una API muy potentes para la internacionalización de la webapp: traducción de literales, formato de fechas, cantidades, etc.
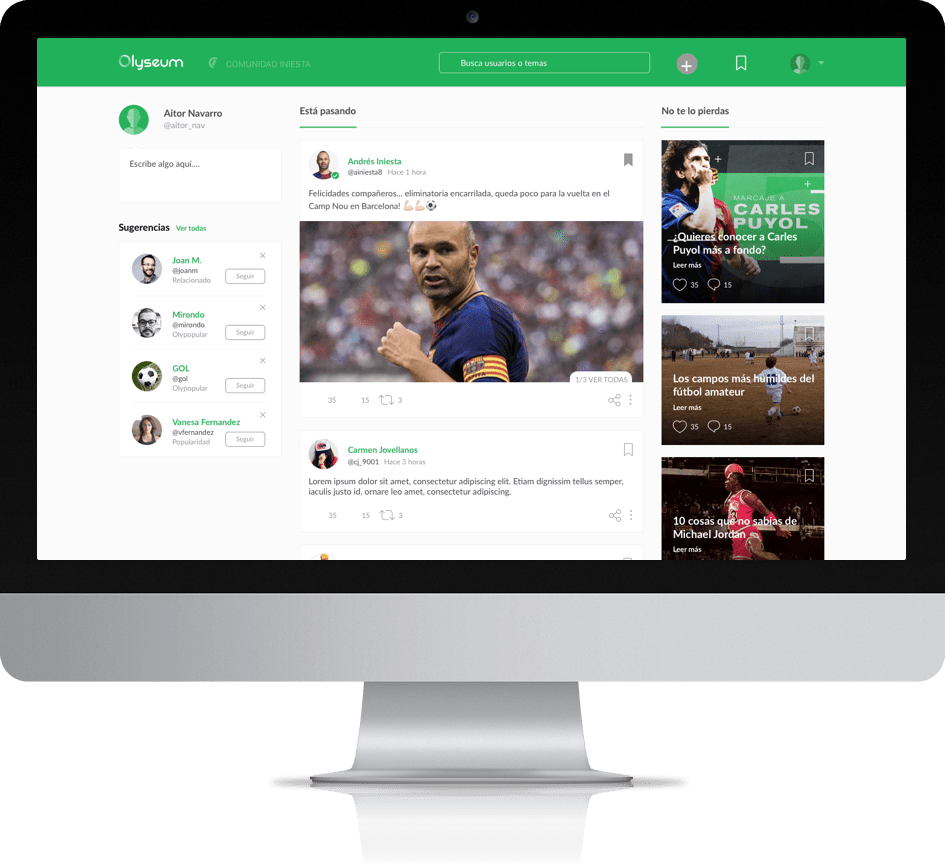
Resultado
Gracias al uso combinado de React con Redux y los componentes detallados en este artículo, hemos conseguido desarrollar una web app rápida, ligera y fácilmente escalable.
www.olyseum.com
El proceso de desarrollo ha sido muy enriquecedor, nos hemos enamorado aún más de React y hace que en Binaria nos sintamos fuertes para afrontar cualquier reto en el desarrollo de web apps.