¿Tu web va lenta? 4 consejos para mejorar su velocidad de carga
29 d'octubre de 2015
Tener una web que cargue rápidamente y esté optimizada es clave para obtener los resultados que esperas de tus esfuerzos de marketing digital.
Un estudio de Akamai, una de las empresas líderes a nivel mundial en la entrega de contenidos, determinó que la mitad de los usuarios de Internet esperan que una página web cargue en menos de dos segundos. Y si la tuya va más lenta, se incrementan las posibilidades que tus visitantes la abandonen antes de ver tus contenidos.
Además, la velocidad de carga es uno de los factores clave que utilizan los buscadores como Google para determinar el ranking de tu sitio.
Tampoco debes olvidar que una parte importante de los usuarios pueden acceder a tu web desde su dispositivo móvil. Por tanto, debes asegurarte que se puede acceder a tu sitio desde una conexión 3G en un tiempo aceptable.
Por todo esto es muy importante que tu sitio web cargue deprisa. En este artículo vamos a darte cuatro consejos que puedes aplicar hoy mismo para optimizar los tiempos de carga y mejorar la experiencia de los usuarios que visitan tu web.
Optimiza los recursos
Uno de los factores más importantes para mejorar el tiempo de carga de tu web es la utilización correcta de los recursos externos. Cuando se carga tu página, siempre hay ficheros adicionales que se cargan. Algunos son más visibles, como las imágenes, y otros menos, pero todos son igual de necesarios. El consejo más importante es intentar ser razonable y no sobrecargar la página con elementos, recursos y animaciones que pueden ser muy bonitos pero que acaban haciendo que todo vaya muy lento y empeoran la experiencia de usuario.
Una solución que puedes tener en cuenta pasa por la minificación de los ficheros HTML, JS y CSS. Borrando los espacios en blanco y los saltos de línea se obtienen recursos que funcionan igual de bien pero que pesan significativamente menos. Si tienes más de un fichero CSS o JS, también puedes optar por combinarlos en uno solo, de esta forma se reduce el número de peticiones HTTP. Y por último puedes habilitar la compresión GZIP en tu servidor para la entrega de este tipo de ficheros, ya que si se mandan comprimidos su tamaño es mucho menor, y es el navegador quien se encarga de descomprimirlos.
En relación a las imágenes también puede ser interesante comprimirlas, pero no con GZIP, sino con un programa de edición gráfica que nos permita controlar el resultado final. También es interesante que se entreguen imágenes con las dimensiones adecuadas: ajustadas al tamaño del viewport y prestando especial atención a la densidad de píxeles del dispositivo.
Y por último, puedes optar por servir los recursos compartidos desde un CDN. Muchas de las librerías de código abierto, como podrían ser jQuery o los iconos de FontAwesome, ofrecen la posibilidad de ser utilizadas desde un servidor externo, que normalmente está preparado y optimizado para servir miles de conexiones simultáneas a nivel mundial. Sin ir más lejos Google ofrece un listado de librerías que se pueden utilizar de forma gratuita desde sus servidores.
Hay maneras de automatizar todas estas tareas de minificación, combinación y compresión de ficheros. Os las vamos a contar aquí mismo en unas semanas. ¡Suscríbete al blog para recibir estos artículos!
Cachea los contenidos
Otro factor importante es el tiempo de vida de los recursos servidos. El protocolo HTTP soporta cabeceras de caché que permiten indicar cuándo caducan los ficheros servidos. Pero si no se explicitan las cabeceras, los recursos se van a descargar de nuevo del servidor cada vez que se cargue la página. Si una imagen es estática y no la vamos a modificar, es interesante marcarle un tiempo de vida largo para que el navegador no la vuelva a descargar en cada visita.
Además, si utilizas un gestor de contenidos o CMS como WordPress, puedes optar por la utilización de un plugin de cacheado como WP Super Cache o W3 Total Cache, que sirven copias estáticas de las páginas de tu sitio dinámico, reduciendo el tiempo de procesado y de respuesta del servidor y entregándolas más deprisa.
Mejora tu servidor
La configuración y el rendimiento de tu servidor también son factores muy importantes para la velocidad de carga. En primer lugar, asegúrate de tener un servidor con recursos suficientes. Huye de los hostings compartidos, todo lo que te ahorras con el alojamiento lo pierdes en usuarios que abandonan. Y la ubicación geográfica del hosting también es relevante: cuanto más cerca de tus clientes, más rápido les va a cargar. Si tienes todos los compradores potenciales en España , ¿por qué ibas a tener el servidor en las Seychelles? Y si tienes clientes alrededor del mundo, puedes optar por una solución CDN o Cloud que esté preparada.
Intenta también reducir los tiempos de respuesta del servidor, bien sea cacheando el contenido o dotando el servidor de más recursos. Si por algún motivo tienes redirecciones, intenta que haya el mínimo número. A veces nos llega una URL del tipo t.co al teléfono, y resulta que esto redirige primero a ejemplo.com que redirige a www.ejemplo.com que como estamos en móvil redirige a m.ejemplo.com. Cada una de estas redirecciones añade un tiempo significativo a la respuesta de la página.
Y por último, puedes servir los recursos estáticos de forma optimizada de dos maneras: ya sea en un dominio propio separado del principal, que no sirva cookies y tenga tiempos de vida muy largos; o bien a través de un CDN que optimice la entrega a cualquier lugar del mundo.
Testea la velocidad
Para saber si con estos consejos hemos mejorado es muy importante comprobar constantemente los tiempos de carga. La mayoría de los navegadores incorporan herramientas de desarrollador (normalmente escondidas bajo la tecla F12), que entre otras funcionalidades nos permiten ver el listado de recursos y su tiempo y orden de carga (waterfalling). Además, disponemos de herramientas online que nos permiten realizar una auditoría completa de la velocidad del sitio. Algunas de las más conocidas son Pingdom y Google PageSpeed Insights.
Y otro de los consejos importantes es ir midiendo la velocidad constantemente. Con esto podrás ver si todo sigue como siempre, ha habido algún problema, y si las mejoras que has aplicado han mejorado la eficiencia o no. ¡Y no te olvides de seguir optimizando!
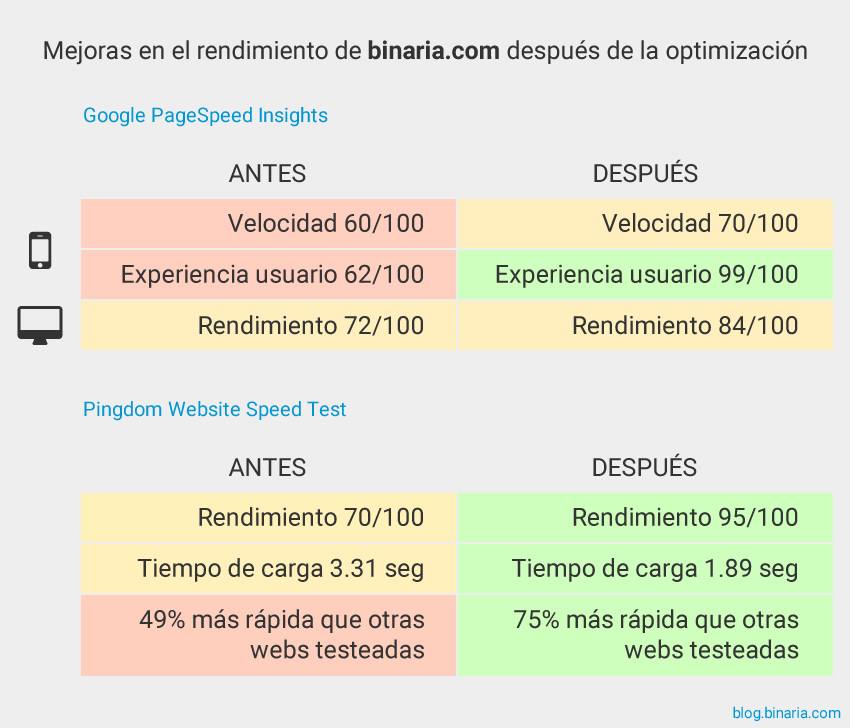
En Binaria estrenamos la nueva web hace dos meses. Aplicamos algunos de los consejos que aquí te damos y se nota: la puntuación en Pingdom pasó de 70 a 95 sobre 100, mientras que el tiempo de carga bajó de 3.31s a 1.89s. Según Pingdom la web de Binaria está ahora entre el 25% de webs más rápidas de internet.. ¡Y eso que la nueva web tiene muchas más imágenes y mucho más grandes! En Google PageSpeed Insights pasamos de 72 puntos a 84 en escritorio y de 60 a 70 en móvil. Nada mal.
¿Quieres optimizar la velocidad de carga de tu sitio web? En Binaria te podemos ayudar.