46 recursos útiles para diseño web
11 de març de 2016
En este artículo enumeramos distintos recursos que pueden servir para procesos de diseño web. Son útiles para diseñadores o para cualquier persona que se dedique al marketing online, pues a menudo en este campo el diseño es un punto clave en las campañas y en los resultados, y cuantas más herramientas se conozcan, mejor.
1. Concepto e inspiración
Empezar de cero es siempre complicado, y mucho más en el ámbito del diseño. A menudo, las soluciones no se encuentran fácilmente y puede llevar consecuencias en el plazo de entrega. Para que eso no suponga un problema para nosotros y el trabajo final debemos tener siempre unos cuantos links a mano:
Behance
Red social y depósito de trabajos de diseñadores.
Dribble
Red social y depósito de trabajos de diseñadores. Mayoritariamente online.
Awwwards
Depósito de ejemplos de webs premiadas por el staff.
Inspiration Über Alles
Depósito de recursos a cargo de Sergi Muñoz
Ads Of The World
Depósito de ejemplos de publicidad, tanto pantalla como print.
Medium
Magazine de diseño, donde encontraremos ejemplos, recursos, etc.
Smashing Magazine
Magazine que trata el mundo del diseño online.
Design Taxi
Magazine sobre diseño, con ejemplos.
Fubiz
Magazine para inspirarse. Mucho contenido en arte.
Baubauhaus
Contenedor de ejemplos.
2. Material gráfico
Al margen del papel y el bolígrafo, algunas herramientas que nos pueden ser de utilidad son aquellas que van completando la composición y la forma.
Boceto: wireframes y prototipado
Para empezar un proyecto con buen pie no hay nada mejor que estructurar bien los elementos y plasmarlo visualmente antes de comenzar a diseñar. Estas herramientas permiten bocetar de manera casi automática y favorecen la comprensión de principio a fin.
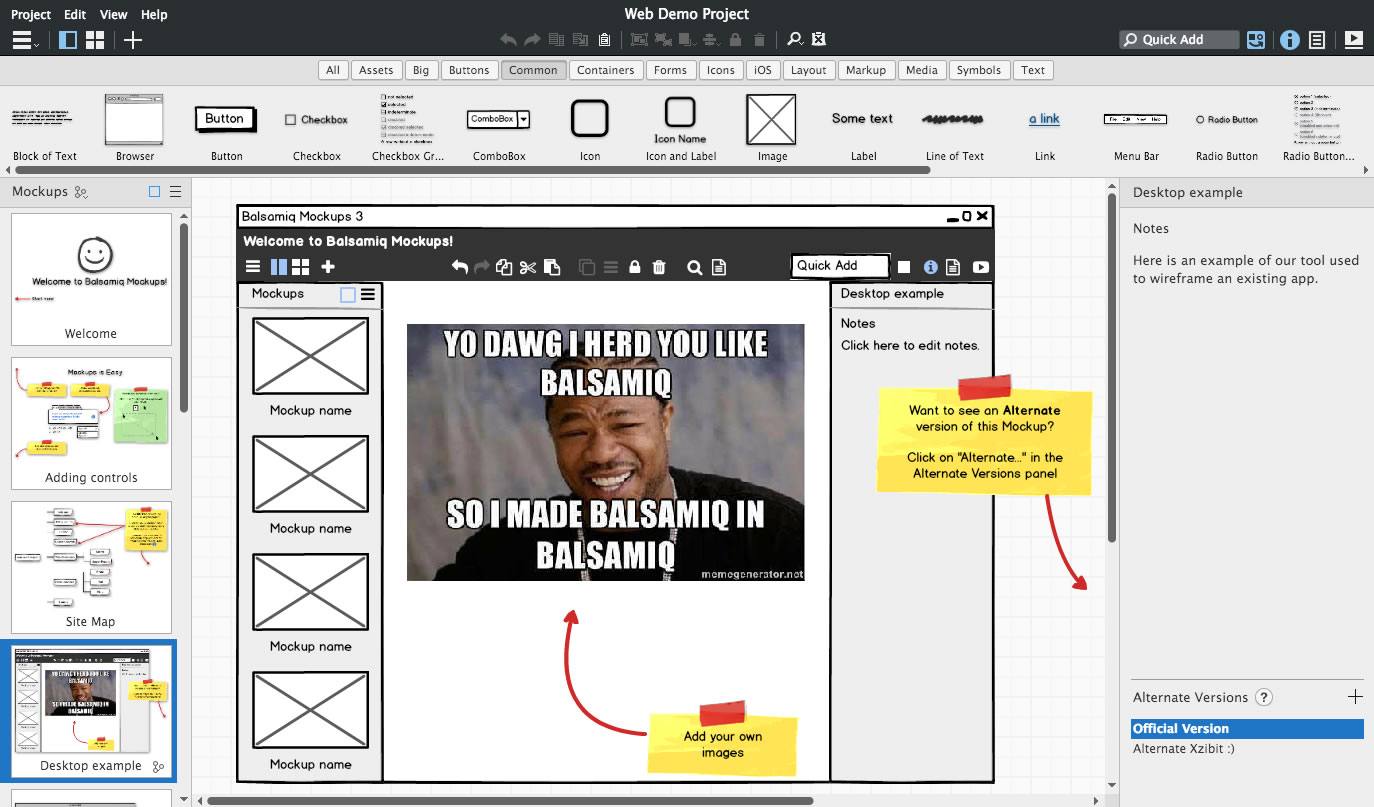
Balsamiq
– balsamiq.com
Axure
– axure.com
Moqups
– moqups.com
Bancos de imágenes
Los stocks de fotos son bastante útiles cuando queremos que las imágenes tengan un aspecto profesional y no disponemos de fotografias propias ni queremos usar las muestras que nos puedan ofrecer servicios sin derechos (filtrando) como Google imágenes.
Unsplash
– unsplash.com
Death to the stock photo
– deathtothestockphoto.com
Iso Republic
– isorepublic.com
Picography
– picography.co
Foodiesfeed
– foodiesfeed.com
Jay Mantri
– jaymantri.com
Imcreator
– imcreator.com
Gratisography
– gratisography.com
Páginas de vectores
La mayoría de estos bancos también disponen de logos y otros elementos estándar que nos pueden evitar echarle horas a algunas partes del diseño. Los siguientes trabajan exclusivamente con logotipos y otros recursos vectoriales.
Seek Logo
– seeklogo.com
Brands of the world
– brandsoftheworld.com
Free Pik
– freepik.com
..Misc
DB Freebies
– dbfreebies.co
Repositorios de Tipografías
El motor del diseñador son las tipografías. Todo diseñador tiene unas favoritas pero siempre que se queda en blanco debe recurrir a algún sitio, aquí os ofrecemos algunos ejemplos de repositorios. También es muy importante tener en cuenta, sobre todo para el diseño web, que cada vez se usan y hay más webfonts.
Font Fabric
– fontfabric.com
The league of moveable type
– theleagueofmoveabletype.com
Dafont
– dafont.com
Font Squirrel
– fontsquirrel.com
MyFonts
– myfonts.com
Google Fonts
– google.com/fonts
Páginas para creación de paletas de colores
Aunque vistan siempre de negro, los diseñadores tienen buen ojo para los colores. Una buena manera de llegar a esa combinación es tirando de seleccionadores automáticos de color. Con estos conseguiremos tener un acabado con estilo.
Coolors
– coolors.co
Paletton
– paletton.com
Brand colors
– brandcolors.net
Trianglify
– qrohlf.com/trianglify
Gradient Animator
– gradient-animator.com
3. Herramientas de diseño
Casi no hace falta mencionar las herramientas más necesarias. Tan sólo mencionar la gran sorpresa de los tres últimos años que es Sketch, que viene a ocupar el lugar que dejó Fireworks y mejora muchas de sus funcionalidades.
Adobe Photoshop
La herramienta de retoque digital por excelencia. Es la más usada e incluso se habla de “photoshopear” para aquellas fotografías de famosos que han sido retocadas exageradamente: ya es parte de la cultura popular.
Adobe Illustrator
Esta herramienta sirve para diseñar con vectores. Es el hermano pequeño de photoshop, pero tiene un potencial enorme. El más usado por los diseñadores, tipógrafos y otros profesionales del campo.
Sketch
Herramienta de diseño web y aplicaciones para móviles. Vendría a ser un sustituto de Fireworks pero pensado para el diseñador dinámico que trabaja con formatos y estándares actuales. Actualmente solo está disponible para Mac.
4. Maquetación / Animación
Para maquetar o animar necesitaremos saber algo de código. Cada vez hay más herramientas con interfaz gráfica, pero no siempre podremos disponer de ellas en cualquier lugar. Para poder retocar aquellas creaciones en HTML, CSS o Javascript, unos buenos editores de texto siempre nos irán bien. Adobe Edge es el único que es visual en esta lista, aunque Adobe lo ha sustituido recientemente por Animate CC a raíz de la muerte definitiva de Adobe Flash.
Adobe Edge Animate (ahora sustituido por Animate CC)
Esta herramienta permite animar imágenes y vectores en html5 de manera visual, sin necesidad de conocer código. Es versátil y vino a dar espacio a aquellos que se quedaron sin flash.
Sublime Text
Sublime text es un editor de texto pensado para picar código html, javascript, css, etc. Tiene infinidad de extensiones que se instalan en el programa y permite a los desarrolladores crear atajos y ahorrar mucho tiempo.
Brackets
Este es otro editor de texto pero más visual que Sublime Text ya que da opción de previsualizar dentro del mismo programa.
Por último haremos una mención especial a TinyPNG, esta herramienta online gratuita (o instalable en Photoshop, de pago) que hace prácticamente magia con el peso de los archivos de imágenes, sobre todo PNGs y JPGs.
Está claro que esto no es todo lo que hay, que salen herramientas nuevas cada semana y que todo está por ver. Internet permite buscar y rebuscar para seguir encontrando métodos nuevos. En este momento y ahora, estas son nuestras propuestas. Esperemos que os sea de utilidad.