Binaria.com: un site desarrollado con Gatsby y que va como un tiro 🚀
11 de novembre de 2019
Últimamente has notado algo diferente cuando visitas las webs de alguno de tus competidores, son rápidas, muy rápidas. Además alguno de ellos ofrece funcionalidades realmente avanzadas, cosas que hasta hace poco solo estaban al alcance de grandes compañías. Por otro lado cuando habías conseguido aprender unos cuantos términos para poder relacionarte con esas personas extrañas del departamento técnico, ahora ellos han empezado a usar otros nuevos que suenan realmente bien, React, Gatsby, JAMStack, PWA pero no tienes ni idea de lo que significan y no quieres preguntar porque no soportas esa superioridad moral desde la que hablan.
Este artículo tiene como objetivo describir, desde un punto de vista técnico pero a través de un lenguaje profano, por qué la nueva web de Binaria es tan pepina y qué tendrías que saber para que tu siguiente proyecto web también lo sea.
En 20 años de experiencia en el desarrollo web profesional se aprenden muchas cosas, una de las más valiosas es saber que, aún teniendo un equipo hiper cualificado, multidisciplinar y experto en diferentes ámbitos del desarrollo web, cada nuevo proyecto te arrancará de tu zona de confort, te provocará algún dolorcito de cabeza o te quitará alguna hora de sueño y es que, como es lógico, todos nuestros clientes llegan a Binaria buscando que su proyecto sea algo único y especial. Lo cual, bromas a parte, es bueno, muy bueno.
En un escenario como el nuestro, las oportunidades para crecer llegan muchas veces de la forma más inesperada, y dedicándonos a lo que nos dedicamos o te subes rápido a la ola que llega o acabas balanceándote suavemente en una mecedora, con una copa de coñac y añorando las bondades de Adobe Flash. Una oportunidad en la que poder apostar de forma radical por nuevas metodologías de trabajo y nuevas técnicas de desarrollo, difícilmente se presenta. Para ello se tienen que dar una serie de condiciones: una dificultad (cuanto más grande mejor), un momento tecnológico propicio y por último un equipo de personas dispuesto a asumir el reto. En nuestro caso el Alfa y Omega de esas oportunidades se ha presentado con la creación de la nueva web de Binaria.
JavaScript SPAs
Año tras año el uso de librerías como React, Vue, Angular, etc aumenta. Estas librerías son un conjunto de funcionalidades que permiten, entre otras cosas, el desarrollo de User Interfaces – UI y/o Single Page Applications – SPA (Aplicaciones web que funcionan en una sola página, sin necesidad de recarga del navegador), Facebook, Instagram, Twitter, Gmail, GDrive en su versión web son algunos ejemplos. Cosas que se alejan bastante de la navegación entre páginas e interacciones de un sitio web tradicional.
En Binaria hemos realizado varios proyectos con estas librerías con muy buenos resultados, sin embargo nos hemos planteado el uso de estas tecnologías en sites estáticos hemos detectado carencias que nos han frenado. Hasta la llegada de JAMStack y los generadores de sites estáticos.
JAMStack
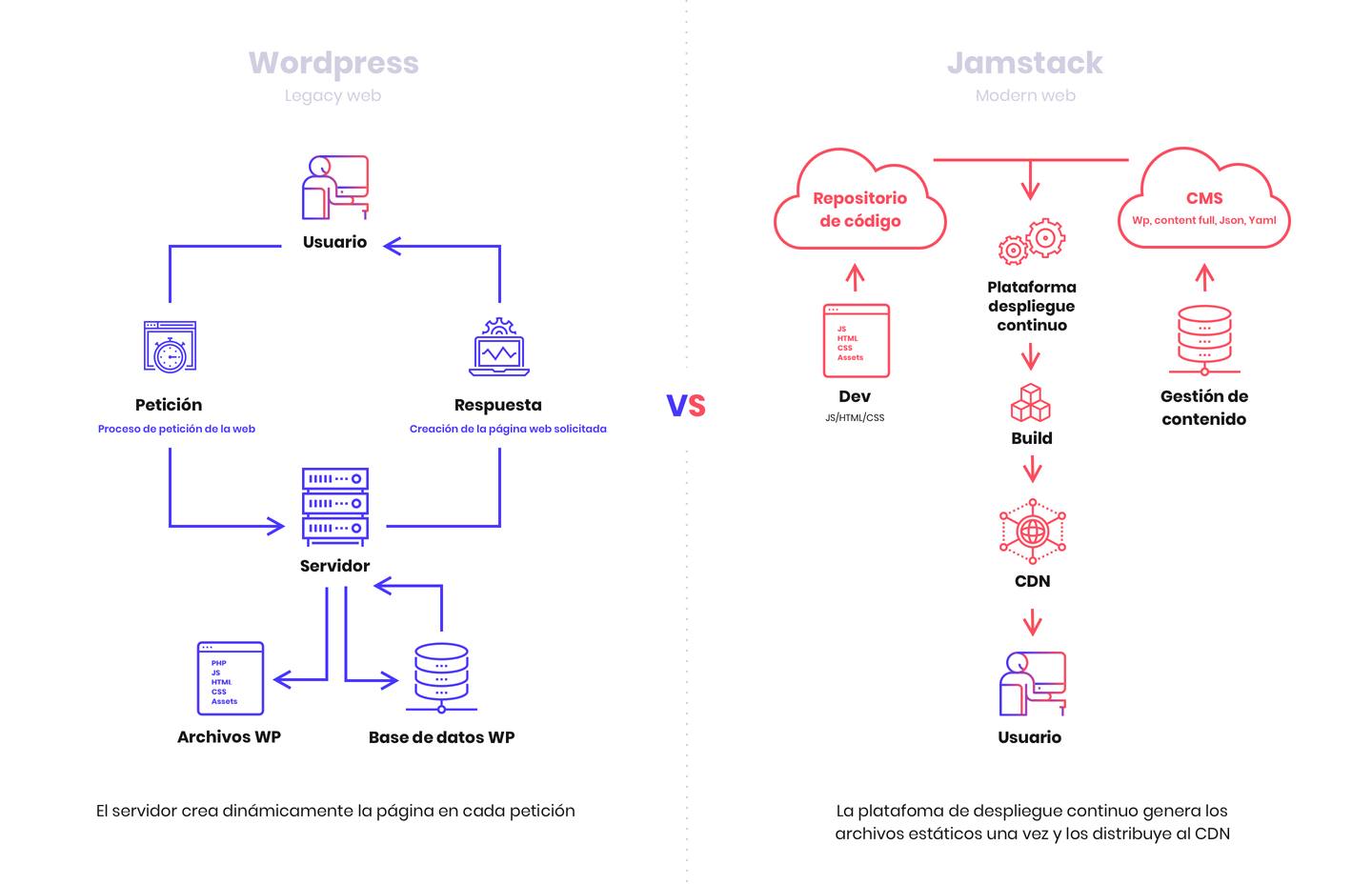
Hasta hace poco tiempo el uso de herramientas como React, Vue y Angular estaban reservadas para el desarrollo de aplicaciones web complejas, pero eso está cambiado. JAMStack no se refiere a una herramienta ni tecnología concreta, si no a una metodología de desarrollo y generación de sites estáticos y apps complejas. Dejando a un lado tecnicismos, podríamos decir que el objetivo de usar una estrategia JAMStack es crear un site estático que se ejecute en el cliente (en el dispositivo del usuario) liberando al servidor de realizar tareas y ofreciendo una velocidad de respuesta impensable con cualquier otro tipo de tecnología.
Un site JAMStack recupera el contenido de cualquier fuente de datos, local o remota, la combina con templates, páginas y componentes desarrollados con JavaScript o librerías como React, Angular o Vue generando un paquete de archivos estáticos que serán los servidos en cada petición. Existen herramientas que facilitan enormemente esta metodología. En Binaria hemos apostado por Gatsby.
Gatsby
Podríamos definir Gatsby como un conjunto de herramientas con las que se pueden crear sites estáticos con todas las ventajas que ofrece React (aumento de velocidad y rendimiento de la web, user interface avanzada, una user experience mejorada). Entre la enorme cantidad de plugins disponibles, ofrece herramientas de optimización de contenido, lazy loading de imágenes, toda la potencia de Graphql y la libertad de usar cualquier módulo de React o javaScript.
Ofrece también multitud de recursos para obtener el contenido de la web desde diferentes fuentes:
- los CMS más populares (WordPress, Drupal…)
- CMS Headless (Contentful, Prismic…)
- Archivos de datos tipo JSON, Yaml, XML…
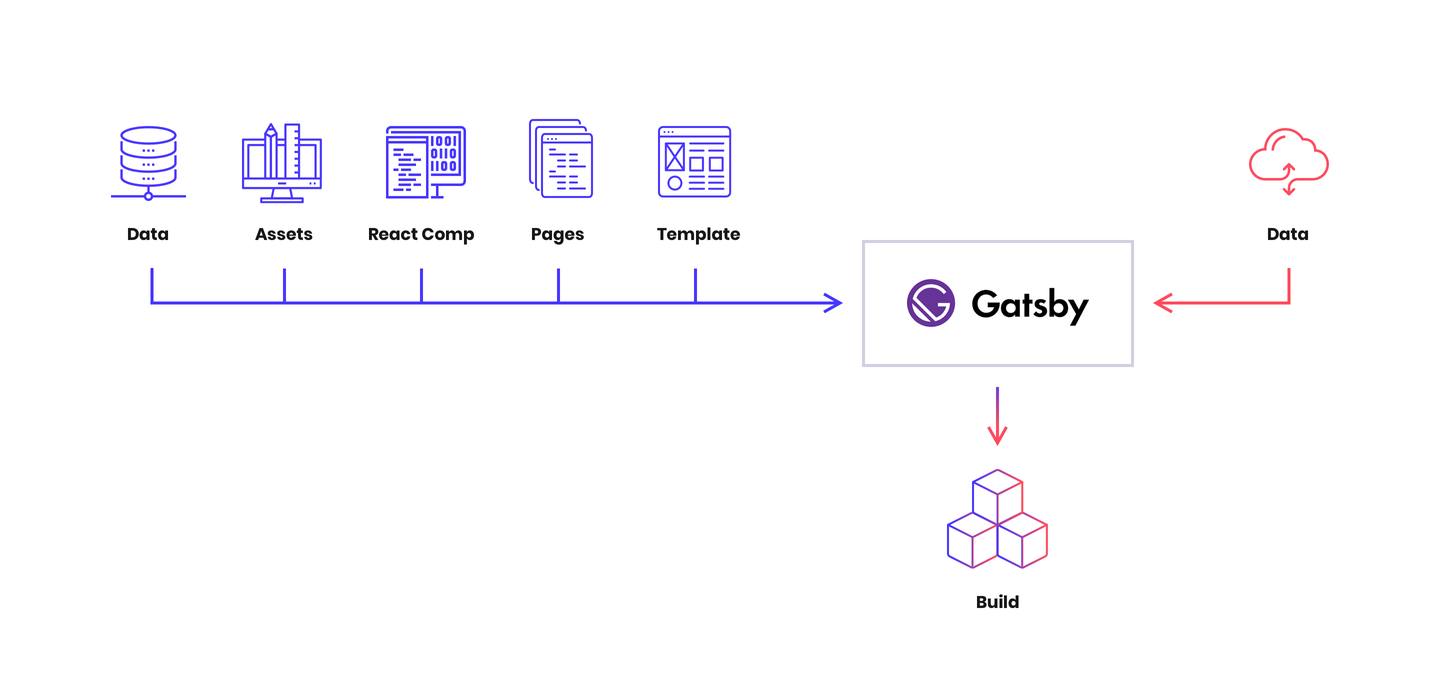
Gatsby combina páginas, templates, assets y componentes desarrollados en React con una fuente de datos (API REST, Graphql, archivos de datos) y con la ayuda de unos comandos generará un site estático HTML y JS perfectamente interpretable por un navegador web.
Despliegue continuo (Continuous delivery CD)
Otro de los cambios de enfoque respecto al desarrollo web clásico es el proceso de despliegue o pase a producción.
Tiene sentido que cada vez que se hace un update en el código se publique de nuevo el site, pero sería ridículo tener que hacer todo esto cada vez que se produce un cambio de contenido. Aquí es donde entran en juego los servicios ofrecidos por plataformas de despliegue continuo o continuous delivery CD.
Una red de distribución de contenidos (CDN, content delivery network en inglés) tiene como objetivo maximizar la velocidad de acceso y disponibilidad de los datos. Esto se consigue a través de una red de computadoras conectadas que contienen una copia exacta de los datos en contraposición de un modelo clásico en el que todos los usuarios acceden al mismo servidor. En una CDN un usuario accede a la información a través del nodo(computadora) que esté más cerca suyo.
CDNs como Netlify, AWS Amplify ofrecen adicionalmente la funcionalidad de conectarse al repositorio de código (Github, Gitlab, Bitbucket) donde el equipo de desarrollo va manteniendo un histórico del código fuente del proyecto. Una vez conectadas a ese histórico, estas plataformas estarán pendientes de cualquier cambio en el código para lanzar un nuevo pase a producción o a cualquiera de los entornos que se hayan preparado para el proyecto (integración, preproducción y producción). Así automatizamos el proceso de despliegue de código. Para los casos en los que es el contenido el que se ha actualizado, existen diferentes soluciones, plugins instalables en el gestor de contenidos, urls de servicio que actuarán como hook y que lanzarán un nuevo pase a producción en la plataforma.
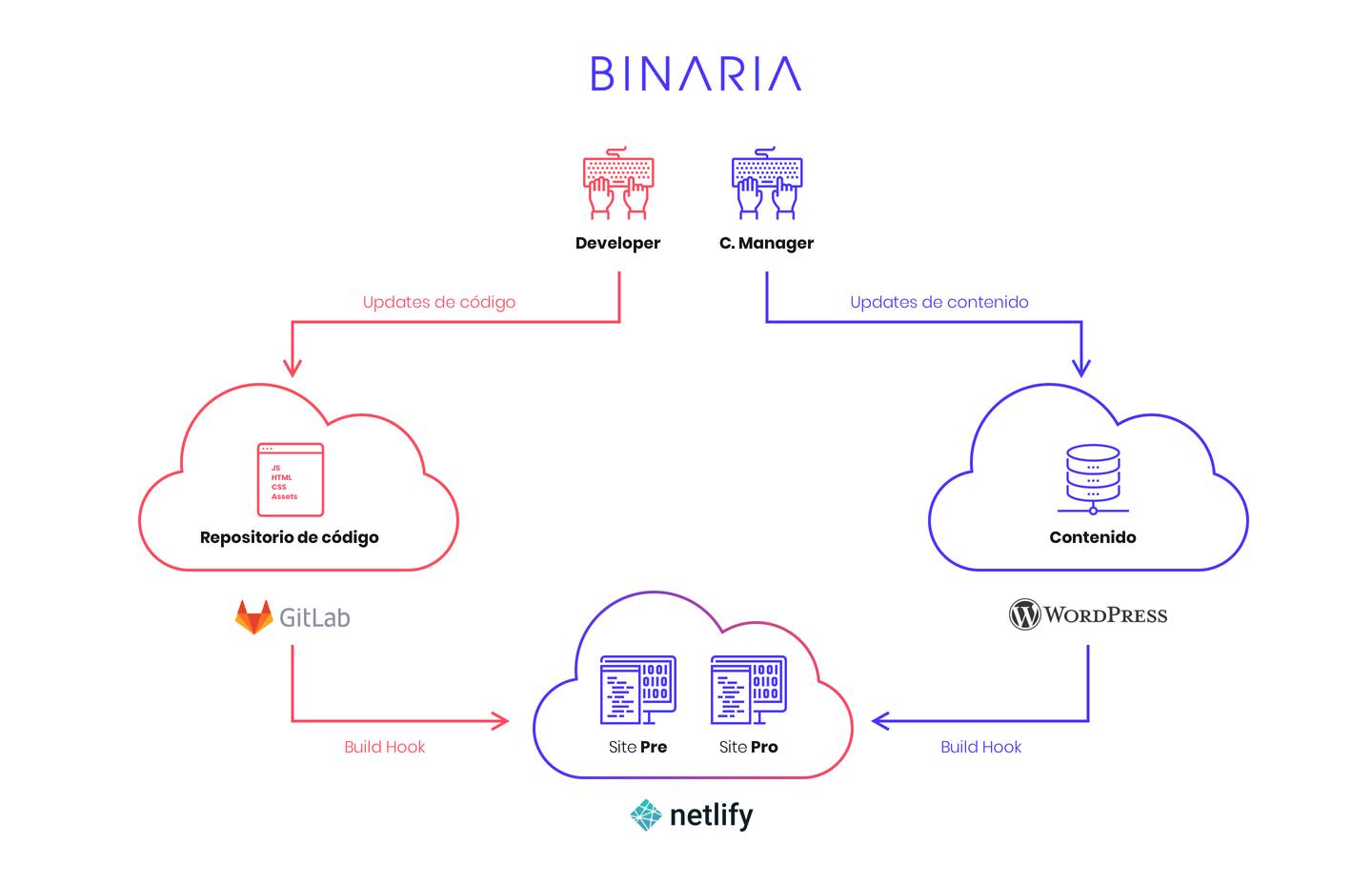
Nosotros hemos usado Netlify para alojar los diferentes entornos de binaria.com
Este gráfico muestra la infraestructura final del proyecto web de binaria.com
Accesibilidad y SEO
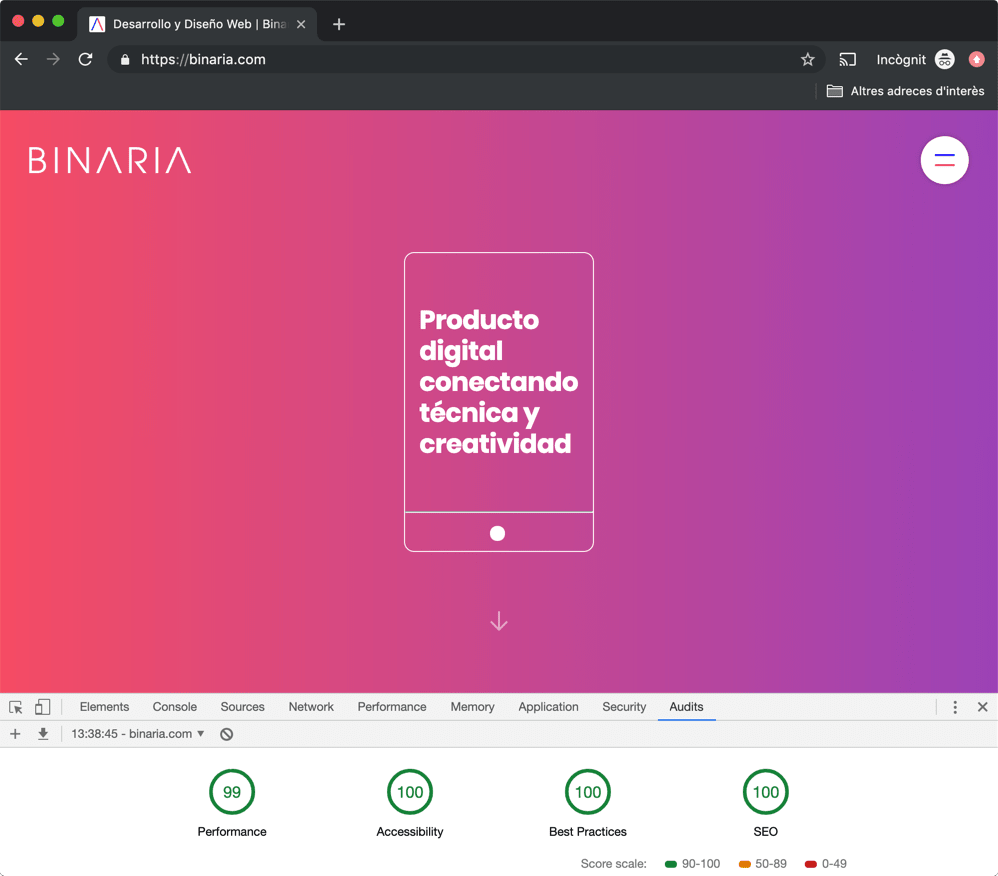
Gatsby ofrece también potentes herramientas de optimización SEO, de accesibilidad y automatismos para generar código limpio que cumpla con unos criterios de buenas prácticas y Server Side Rendering para facilitar el crawling de sus páginas. Herramientas de auditoría como Lighthouse de Google muestran unos resultados excelentes con los sites desarrollados con Gatsby.
Progressive Web App (PWA)
Un desarrollo JAMStack nos ha ofrecido la posibilidad de convertir fácilmente la web de Binaria en una PWA instalable en dispositivos móviles y escritorios, con funcionalidades como notificaciones, modo offline y muchas cosas más que solo estaban, hasta hace poco tiempo, solo al alcance de las aplicaciones nativas.
Los 3 argumentos principales que defiende Google para el uso y el desarrollo de PWAs son los siguientes:
De confianza: Carga instantánea incluso con conexiones de baja calidad. Lanzar la web desde un icono en el escritorio de tu dispositivo móvil, ordenador portátil o de sobremesa. Funcionalidades offline gracias al uso de service-workers.
Rápida: el 53% de los usuarios abandona un site si tarda más de 3 segundos en cargar. Una vez ha cargado el usuario espera que el site sea rápido, sin comportamientos irregulares o con una interfaz lenta. Link
Atractiva: Es instalable, su navegación es inmersiva a toda pantalla sin elementos de navegador, notificaciones push. Gracias al Web App Manifest se puede controlar cómo se va a visualizar la app una vez instalada.
Y si con esto aún no te hemos convencido, te recomendamos echarle un vistazo a la previsión de lanzamiento de nuevas capacidades de las PWA para el 2020.
Con estas nuevas técnicas de desarrollo se abre ante todos nosotros un nuevo mundo de oportunidades. Viejos y conocidos problemas relacionados con la experiencia de usuario en web como la velocidad de carga, el flujo de navegación o un rendimiento lento desaparecen de pronto. Un excitante cambio de paradigma que hemos experimentado recientemente en Binaria y del que muchos de nuestros clientes ya se están beneficiando.