La nueva Binaria
30 d'octubre de 2019
En este artículo os contamos todo el proceso de reinvención de Binaria. Para ello, tenemos que empezar desde el principio y entender la base de cualquier rebranding.
Hoy en día, nuestra retención y capacidad de percepción está mucho más evolucionada. Las marcas se esfuerzan constantemente en grandes campañas para prevalecer en la retentiva del usuario el mayor tiempo posible. Es así que se pueden usar muchos recursos: visuales, audiovisuales, mensajes publicitarios, herramientas de marketing, etc. pero, para nosotr@s, nada de esto tiene sentido si no entendemos que sin las personas el mensaje no se transmite.
Se trata de un básico del lenguaje, en el que el mensaje tiene que tener un emisor y un receptor. Nuestra conciencia con respecto al usuario va más allá de ser un simple receptor, somos personas y nuestro mensaje está destinado a personas. Contamos con la sensibilidad para entender que las identidades, las empresas y la prevalencia visual dependen de quién, dónde y cómo.
El lenguaje visual
Nuestra pasión por el diseño se basa en este principio, diseñamos para personas.
Sabemos que la percepción de alguien que se dedica al mundo digital, no será la misma que la de una persona que trabaja en una empresa de otro sector y visita nuestra web por primera vez. Del mismo modo, sabemos que no todos los usuarios tienen la misma visión, la misma movilidad, la misma percepción, la misma sensibilidad o la misma comprensión. Por eso, nos hemos reinventado contando con ello, contando con que nuestra web tiene que ser accesible y comprensible, nuestro logotipo y nuestra identidad tienen que tener un mensaje claro y nuestra forma de trabajar tiene que contemplar a todo tipo de personas.
Así pues, os explicamos cómo y por qué Binaria es la nueva Binaria.
Rebranding
Nuestra empresa lleva 20 años en el sector digital, conviviendo constantemente con los cambios y la evolución del sector tecnológico. Así que, entendemos que nuestro mensaje debía reinventarse a la vez que nuestro trabajo.
La identidad era algo necesario para que la percepción del mensaje fuera la que queríamos transmitir. Por eso, nos centramos en entender el valor y la personalidad de la empresa, basada en un esfuerzo cooperativo en el que trabajamos como un conjunto.
Nuestro naming, Binaria, comprende lo más esencial del lenguaje de programación, el código binario que fundamenta las bases de cualquier producto digital actual. Pero fuimos más allá y entendimos después de brainstormings, propuestas y análisis, que nuestro nombre nos representa como identidad por nuestra unión. Es entonces cuando empezamos a jugar con la posibilidad de entender las cosas binarias y unir las dos fuerzas que representan ese concepto.
El concepto está basado en la visión de dos profesiones y dos pasiones que se unen para crear un buen producto digital. Por eso empezamos a dar más valor a lo binario y entender que el diseño y el desarrollo van de la mano.
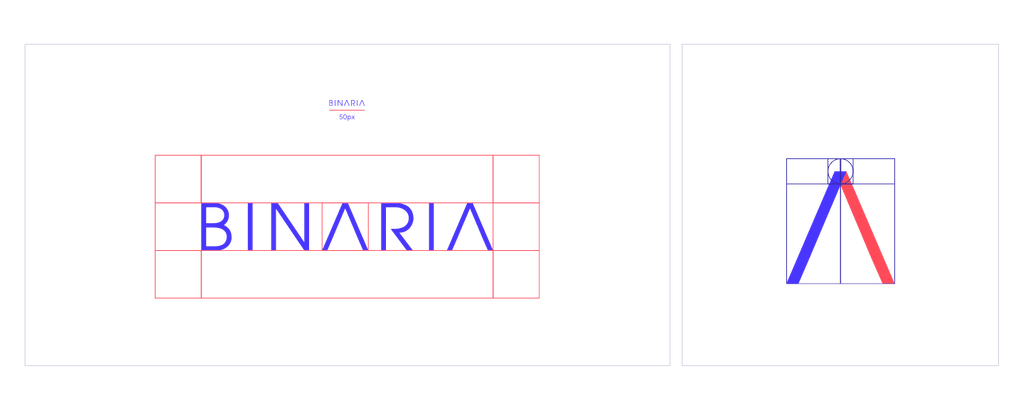
Para reforzar este concepto jugamos con elementos binarios. Así surgieron los dos colores que creaban un refuerzo visual constante de la identidad marcada por el concepto de dualidad. Para construir el logotipo, convertimos el concepto en una realidad y usamos estos elementos para construir una unión en una de las letras a modo de imagotipo, haciendo que, estas dos líneas que se juntan creando un nexo, sean la expresión gráfica del mensaje que queremos transmitir.
En Binaria aplicamos el principio KISS (Keep It Simple Stupid), por lo que la simplicidad con la que unimos los conceptos resume un mensaje complejo en un diseño claro y efectivo. Así es como nos gusta trabajar, dando soluciones a proyectos y retos complejos, de la forma más óptima posible. Nuestro trabajo de rebranding es, a nuestro entender, la expresión de nuestro trabajo. Cómo conceptualizar, organizar y estructurar el mensaje para transmitirlo de la mejor forma y que las personas que lo perciben entiendan rápidamente lo que les queremos contar.
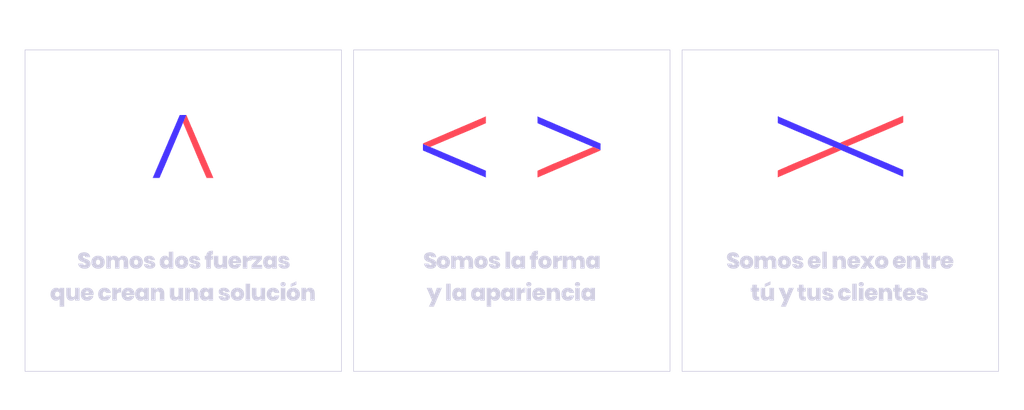
Así que basamos el elemento visual en lo binario pero sabemos que los matices son lo más importante y los creamos a través de nuestro degradado que comprende todo el espectro de esta dualidad y une estas dos fuerzas a nivel cromático al igual que las unimos de forma figurativa en el imagotipo juntando las dos líneas en una letra A, la más esencial de nuestro vocabulario y nuestro lenguaje. Con esta forma tan sencilla jugamos con los elementos y creamos nuevos, creando formas que representan nuestro trabajo como, por ejemplo signos clave como los usados en diferentes lenguajes de marcado y programación < less than, > greater than o el signo en el que convergen todos los puntos del elemento significando la unión, elementos que forman parte de la retentiva de las personas.
Design System
Cuando pensamos en un rebranding, sabemos lo importante que es el Design System. El producto digital ha evolucionado de tal forma que actualmente la relevancia de tener un buen sistema de diseño que comprenda todas las necesidades, es lo que hace que el resultado final del proceso creativo se concluya haciendo de él un producto sólido y óptimo. Tenemos grandes referencias de sistemas de diseño formadas por comunidades como Design Better, sistemas de diseño creados y pensados para optimizar cada vez más la creación de cualquier producto digital como Material, Cabana o Pijamas de GitLab, por poner algunos ejemplos, y artículos y reflexiones constantes sobre la necesidad de profundizar cada vez más en cómo optimizar el sistema de diseño con el desarrollo web, os dejamos un enlace de un artículo muy interesante en Invision titulado The developer’s guide to design systems.
Para ello es muy importante utilizar un buen control de versiones que nos permite un trabajo fluido y siempre conectado, haciendo que todas las actualizaciones, cambios y mejoras se trasladen de forma óptima a todo el equipo. En nuestro caso, Abstract es una de las herramientas que más ha ayudado a perfeccionar procesos. También con herramientas como Jira de Altassian, para administrar trabajos aplicando metodologías ágiles o, en el caso de desarrollo, con herramientas y repositorio Github, Gitlab o Bitbucket.
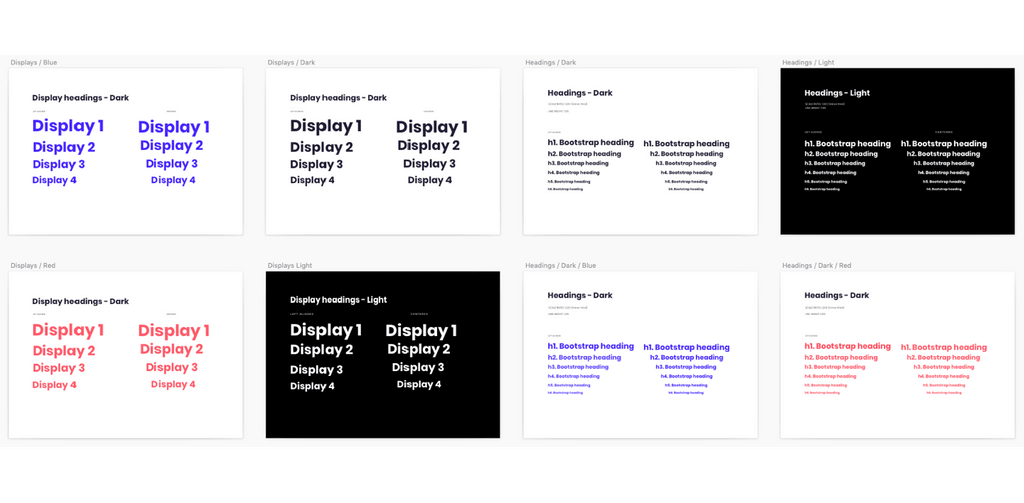
De este modo, y sabiendo la importancia que tiene, decidimos crear un sistema de diseño concreto para nuestra web para poder gestionar variables, componentes, tipografías, paleta de color, etc. Contemplamos cualquier tipo de componente, interacción y estilos con tal de crear una web sólida, dinámica, ágil y usable, teniendo en cuenta la accesibilidad y todo el conjunto de nuestro producto.
¿Quieres saber más sobre nuestra web? En el siguiente artículo te explicaremos mucho mejor cómo gestionamos el sistema de diseño y desgranamos nuestro proceso de desarrollo avanzado con los últimos métodos de programación.